您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇“在jquery中有沒有map方法”文章的知識點大部分人都不太理解,所以小編給大家總結了以下內容,內容詳細,步驟清晰,具有一定的借鑒價值,希望大家閱讀完這篇文章能有所收獲,下面我們一起來看看這篇“在jquery中有沒有map方法”文章吧。
jquery中有map()方法。map()方法用于使用指定回調函數處理數組的每個元素(或對象的每個屬性),并將處理結果封裝為新數組返回,語法“$.map(數組或對象,回調函數)”。map()方法會為回調函數傳入兩個參數:第一個參數為當前迭代的元素或屬性值,第二個參數為當前迭代項的數組索引或對象屬性名;如果回調函數的返回值為null或undefined,則不會被添加到結果數組中。

本教程操作環境:windows7系統、jquery3.6.0版本、Dell G3電腦。
jquery中有map()方法。
在jquery中,map()方法用于使用指定回調回調函數處理數組的每個元素(或對象的每個屬性),并將處理結果封裝為新數組返回。
注意:1. 在jQuery 1.6 之前,該函數只支持遍歷數組;從 1.6 開始,該函數也支持遍歷對象。
語法格式:
$.map( object, callback )
| 參數 | 描述 |
|---|---|
| object | Array/Object類型 指定的需要處理的數組或對象。 |
| callback | Function類型 指定的處理函數。 |
map()會為回調函數傳入兩個參數:其一是當前迭代的元素或屬性值,其二是當前迭代項的數組索引或對象屬性名。
回調函數返回值將作為結果數組中的一個元素,如果返回值為null或undefined,則不會被添加到結果數組中。
示例:使用$.map() 修改一個數組的值
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<style>
div { color:blue; }
p { color:green; margin:0; }
span { color:red; }
</style>
<script src="./js/jquery-3.6.0.min.js"></script>
</head>
<body>
<div></div>
<p></p>
<span></span>
<script>
$(function() {
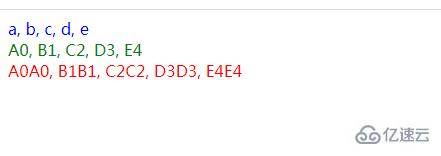
var arr = ["a", "b", "c", "d", "e"];
$("div").text(arr.join(", "));
arr = $.map(arr, function(n, i) {
return (n.toUpperCase() + i);
});
$("p").text(arr.join(", "));
arr = $.map(arr, function(a) {
return a + a;
});
$("span").text(arr.join(", "));
})
</script>
</body>
</html>
擴展知識
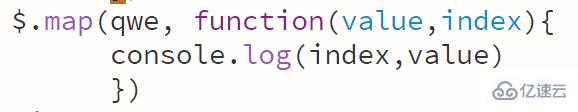
map方法可以遍歷數組,那么可不可以遍歷偽數組?那讓我們直接看代碼吧!


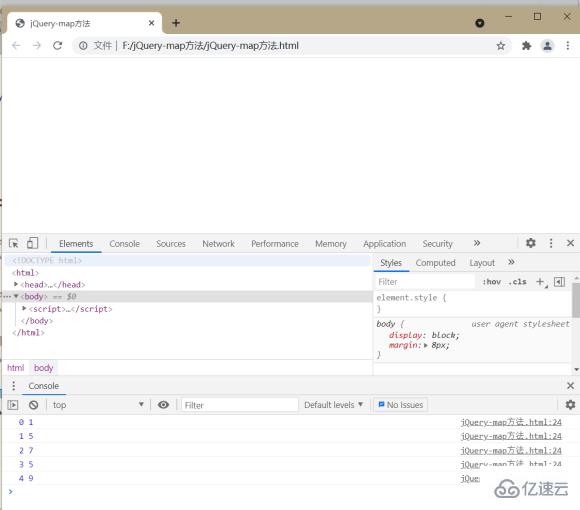
顯然是可以的,和jQuery中的each方法一樣看,map方法也可以遍歷偽數組
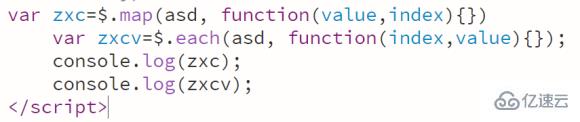
既然jQuery中的each和map方法都可以遍歷數組和偽數組,那么它們之間又有什么區別?
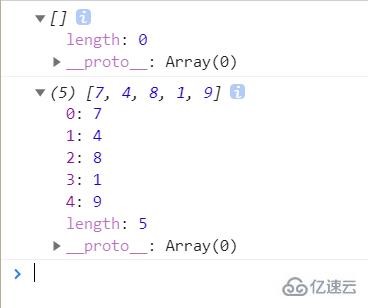
1、each方法默認的返回值是遍歷誰就返回誰
2、map方法默認的返回值是一個空數組


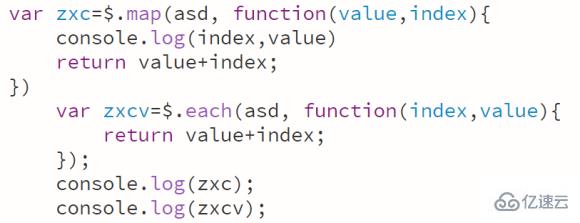
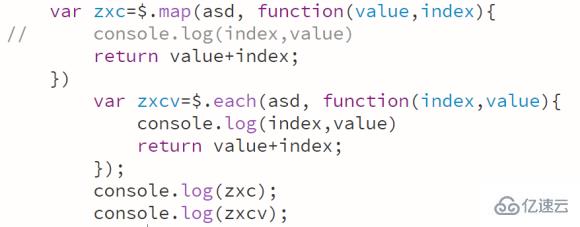
1、each方法不支持在回調函數中對遍歷的數組進行處理
2、map方法可以在回調函數中通過return對遍歷的數組進行處理,然后生成一個新的數組返回


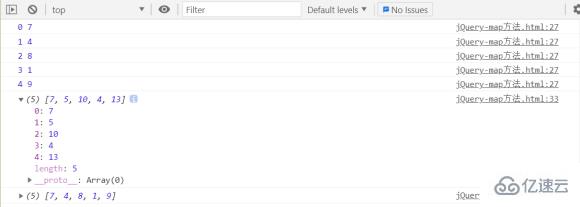
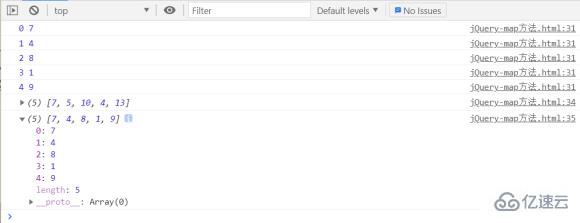
可以看到map方法返回的數組是索引加上索引對應的值,所以說map方法是可以通過return對遍歷的數組進行處理,然后生成一個新的數組返回


而each是不支持通過return在回調函數中對遍歷的數組進行處理
以上就是關于“在jquery中有沒有map方法”這篇文章的內容,相信大家都有了一定的了解,希望小編分享的內容對大家有幫助,若想了解更多相關的知識內容,請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。