您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容介紹了“jquery賦值的方式有哪些”的有關知識,在實際案例的操作過程中,不少人都會遇到這樣的困境,接下來就讓小編帶領大家學習一下如何處理這些情況吧!希望大家仔細閱讀,能夠學有所成!
jquery有3種賦值方式:1、使用text(),語法“$(selector).text(content)”,可以設置被選元素的文本內容。2、使用html(),語法“$(selector).html(content)”,可以設置被選元素的內容(innerHTML);3、使用val(),可以設置被選元素的value屬性,一般用于input輸入框的賦值。

本教程操作環境:windows7系統、jquery3.6.0版本、Dell G3電腦。
jquery賦值有三種方法:
text()
html()
val()
text() 方法
text() 方法可以設置被選元素的文本內容。
語法:
//設置文本內容: $(selector).text(content) //使用函數設置文本內容: $(selector).text(function(index,currentcontent))
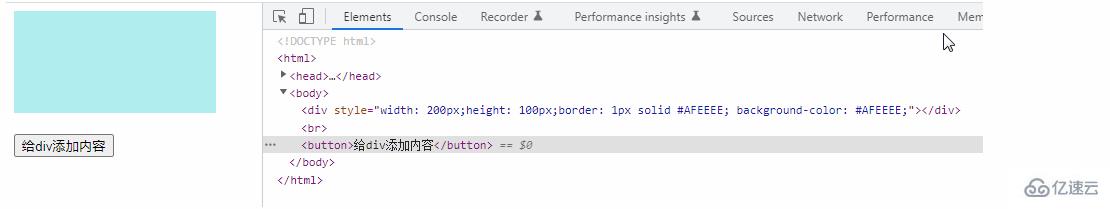
示例:給div賦值
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="./js/jquery-3.6.0.min.js"></script>
<script>
$(document).ready(function(){
$("button").click(function(){
$("div").text("Hello world!");
});
});
</script>
</head>
<body>
<div style="width: 200px;height: 100px;border: 1px solid #AFEEEE; background-color: #AFEEEE;"></div><br>
<button>給div添加內容</button>
</body>
</html>
html() 方法
html() 方法可以設置被選元素的內容(innerHTML)。
語法:
//設置內容: $(selector).html(content) //使用函數設置內容: $(selector).html(function(index,currentcontent))
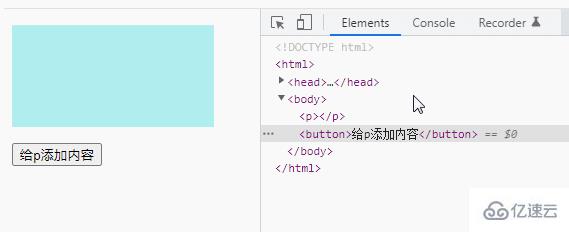
示例:給p賦值
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="./js/jquery-3.6.0.min.js"></script>
<script>
$(document).ready(function(){
$("button").click(function(){
$("p").html("Hello world!");
});
});
</script>
<style>
p{
width: 200px;
height: 100px;
border: 1px solid #AFEEEE;
background-color: #AFEEEE;
}
</style>
</head>
<body>
<p></p>
<button>給p添加內容</button>
</body>
</html>
val() 方法
val() 方法設置被選元素的 value 屬性,一般用于input輸入框的賦值。
語法:
//設置 value 屬性: $(selector).val(value) //通過函數設置 value 屬性: $(selector).val(function(index,currentvalue))
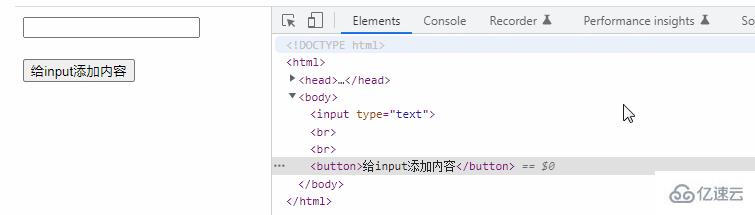
示例:給input元素賦值
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="./js/jquery-3.6.0.min.js"></script>
<script>
$(document).ready(function(){
$("button").click(function(){
$("input").val("Hello world!");
});
});
</script>
<style>
p{
width: 200px;
height: 100px;
border: 1px solid #AFEEEE;
background-color: #AFEEEE;
}
</style>
</head>
<body>
<input type="text"><br><br>
<button>給input添加內容</button>
</body>
</html>
“jquery賦值的方式有哪些”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識可以關注億速云網站,小編將為大家輸出更多高質量的實用文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。