您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要講解了“jquery如何獲取除了eq選擇的元素”,文中的講解內容簡單清晰,易于學習與理解,下面請大家跟著小編的思路慢慢深入,一起來研究和學習“jquery如何獲取除了eq選擇的元素”吧!
在jquery中,可以利用“:not()”選擇器獲取除了eq選擇器選擇的元素,“:not()”選擇器用于選取除了指定元素以外的所有元素,最常見的是與其他選擇器一起使用,語法為“$("元素:not(:eq(...))").方法”。
本教程操作環境:windows10系統、jquery3.4.1版本、Dell G3電腦。
eq() 方法返回帶有被選元素的指定索引號的元素。
索引號從 0 開頭,所以第一個元素的索引號是 0(不是 1)。
語法
$(selector).eq(index)
index 必需。規定元素的索引。可以是整數或負數。
注意:使用負數將從被選元素的結尾開始計算索引
:eq() 選擇器選取帶有指定 index 值的元素。
index 值從 0 開始,所有第一個元素的 index 值是 0(不是 1)。
經常與其他元素/選擇器一起使用,來選擇指定的組中特定序號的元素(如上面的例子)。
語法
$(":eq(index)")參數 描述
index 必需。規定元素的 index 值。
想要獲取獲取除了eq選擇的元素,利用:not() 選擇器即可。
:not() 選擇器選取除了指定元素以外的所有元素。
最常見的用法:與其他選擇器一起使用,選取指定組合中除了指定元素以外的所有元素(如上面的實例)。
語法
$(":not(selector)")參數 描述
selector 必需。規定不選擇的元素。
該參數接受任何類型的選擇器。
示例如下:
<html>
<head>
<script type="text/javascript" src="/jquery/jquery.js"></script>
<script type="text/javascript">
$(document).ready(function(){
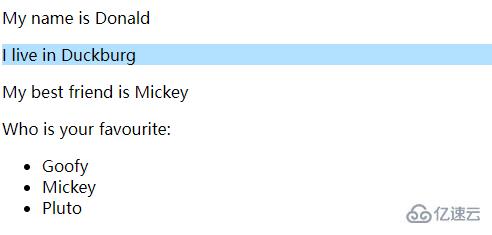
$("p:eq(1)").css("background-color","#B2E0FF");
});
</script>
</head>
<body>
<html>
<body>
<h2>Welcome to My Homepage</h2>
<p class="intro">My name is Donald</p>
<p>I live in Duckburg</p>
<p>My best friend is Mickey</p>
<div id="choose">
Who is your favourite:
<ul>
<li>Goofy</li>
<li>Mickey</li>
<li>Pluto</li>
</ul>
</div>
</body>
</html>
</body>
</html>輸出結果:

利用not選擇器示例如下:
<script type="text/javascript">
$(document).ready(function(){
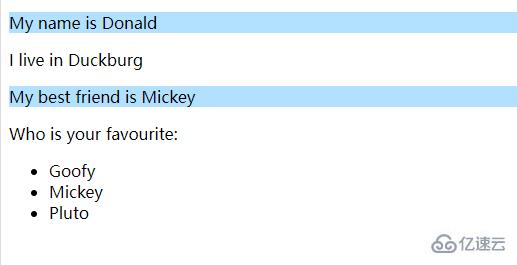
$("p:not(:eq(1))").css("background-color","#B2E0FF");
});
</script> 輸出結果:

感謝各位的閱讀,以上就是“jquery如何獲取除了eq選擇的元素”的內容了,經過本文的學習后,相信大家對jquery如何獲取除了eq選擇的元素這一問題有了更深刻的體會,具體使用情況還需要大家實踐驗證。這里是億速云,小編將為大家推送更多相關知識點的文章,歡迎關注!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。