您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關jquery中有size方法嗎,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
jquery 1.8版本前有size()方法,1.8及之后的版本沒有size()方法。size()方法用于返回被jQuery選擇器匹配的元素的數量,在jQuery版本1.8中被廢棄,可使用length屬性來代替。
本教程操作環境:windows7系統、jquery3.6.0版本、Dell G3電腦。
size()方法用于返回被jQuery選擇器匹配的元素的數量。
低版本(jquery 1.8以前的版本)的jquery有size方法,而高版本的jquery沒有size方法。
size() 方法在 jQuery 版本 1.8 中被廢棄。 請使用 length 屬性代替。
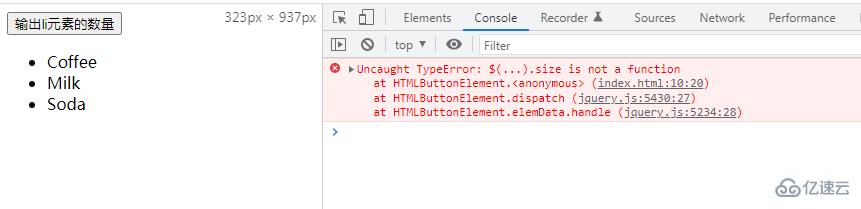
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.0/jquery.js"></script> <script> $(document).ready(function() { $("button").click(function() { alert($("li").size()); }); }); </script> </head> <body> <button>輸出li元素的數量</button> <ul> <li>Coffee</li> <li>Milk</li> <li>Soda</li> </ul> </body> </html>

高版本的jquery,無法使用size()方法,會報錯。
jQuery length和size()區別
size()是jQuery提供的函數,而length是屬性(不帶括號)。
size()是操作對象實例的方法,定義在jQuery中,只能在jQuery下使用;length是屬性,定義在dom和javascript中,不在jQuery中也可以使用。
針對標簽對象元素,比如數html頁面有多少個段落元素<p></p>,那么此時的$("p").size()==$("p").length
計算一個字符串的長度或者計算一個數組元素的個數,那么此時只能用length而不能用size()
說明:
.size()這個方法不接受任何參數
關于“jquery中有size方法嗎”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。