您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
創建設置如下:
Project name: HelloEditText
Build Target :android 2.2
Application name:HelloEditText
Package name:com.flysnow
create Activity: HelloEditText
min SDK 8
這時候運行還看不到EditText,因為我們還沒有加上,修改activity_main.xml如下:
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="fill_parent" android:layout_height="fill_parent" android:orientation="vertical" > <EditText android:id="@+id/edit_text" android:layout_width="fill_parent" android:layout_height="wrap_content" android:text="這是一個EditText" > </EditText> </LinearLayout>
這里添加了一個id為"edit_text"的EditText,設置默認顯示為本為“這是一個EditText”。。運行效果如下:

EditText是一個非常重要的組件,可以說它是用戶和Android應用進行數據傳輸窗戶,有了它就等于有了一扇和Android應用傳輸的門,通過它用戶可以把數據傳給Android應用,然后得到我們想要的數據。
EditText是TextView的子類,所以TextView的方法和特性同樣存在于EditText中。
EditText有一些屬性可以設置EditText的特性,比如最大長度,空白提示文字等。
有時候我們有一些特屬的需要,要求只能在EditText中輸入特定個數的字符,比如***號、手機號嗎等。這時候就可以通過android:maxLength屬性來設置最大輸入字符個數,比如android:maxLength=“4”就表示最多能輸入4個字符,再多了就輸入不進去了。
空白提示文字。有時候我們需要說明你定義的這個EditText是做什么用的,比如讓輸入“用戶名”,或者輸入“電話號碼”等,但是你又不想在EditText前面加一個TextView來說明這是輸入“用戶名”的,因為這會使用一個TextView,那么怎么辦呢?EditText為我們提供了android:hint來設置當EditText內容為空時顯示的文本,這個文本只在EditText為空時顯示,你輸入字符的時候就消失了,不影響你的EditText的文本。。修改activity_main.xml如下:
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="fill_parent" android:layout_height="fill_parent" android:orientation="vertical" > <EditText android:id="@+id/edit_text" android:layout_width="fill_parent" android:layout_height="wrap_content" android:maxLength="40" android:hint="請輸入用戶名..." > </EditText> </LinearLayout>
運行應用就會看到如下的效果:

看看吧,簡潔明了還不用新增一個TextView說明,也不影響用戶操作。
上面列出了空白時的提示文字,有的人說了,我不想要這個灰色的提示文字,和我的應用整體風格不協調,那也行啊,我們可以換顏色,怎么換呢,就是通過android:textColorHint屬性設置你想要的顏色。修改activity_main.xml如下:
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="fill_parent" android:layout_height="fill_parent" android:orientation="vertical" > <EditText android:id="@+id/edit_text" android:layout_width="fill_parent" android:layout_height="wrap_content" android:maxLength="40" android:hint="請輸入用戶名..." android:textColorHint="#238745" > </EditText> </LinearLayout>
運行程序效果如下:

還有一個比較實用的功能,就是設置EditText的不可編輯。設置android:enabled="false"可以實現不可編輯,可以獲得焦點。這時候我們看到EditText和一個TextView差不多:

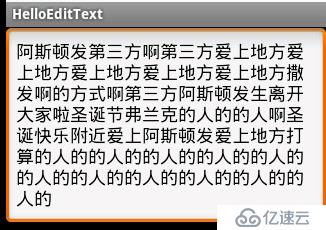
實現類似html中Textarea的文本域。在Android中沒有專門的文本域組件,但是可以通過設置EditText的高來實現同樣的文本域功能。修改activity_main.xml如下:
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="fill_parent" android:layout_height="fill_parent" android:orientation="vertical" > <EditText android:id="@+id/edit_text" android:layout_width="fill_parent" android:layout_height="200dip" > </EditText> </LinearLayout>
運行程序效果如下:

在我們開發程序的時候不免會輸入一些特屬個數的字符,比如密碼(輸入框的字符要加密顯示),電話號碼(比如數字和-),數字等,這些都算是一些特屬格式的字符,強大的EditText同樣為我們提供了輸入這些特屬格式字符的設置。
1.密碼文本框。密碼輸入也是Android應用常用的功能,通過配置EditText的android:password="true"就可以實現這一密碼輸入功能,修改activity_main.xml如下:
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="fill_parent" android:layout_height="fill_parent" android:orientation="vertical" > <EditText android:id="@+id/edit_text" android:layout_width="fill_parent" android:layout_height="wrap_content" android:password="true" > </EditText> </LinearLayout>
運行效果如下:

可以看到我們輸入的字符已經被“.”這樣的掩碼所代替。
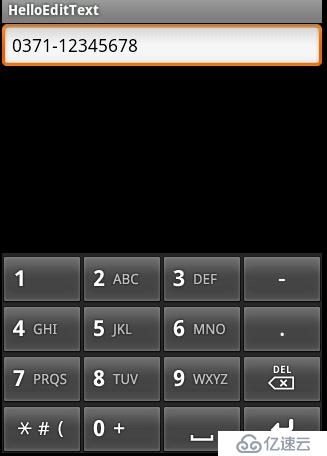
2.手機中發短信打電話是必不可少的,所以用于專門輸入電話號碼的文本框也是大有用途,有了他我們對是否是電話號碼的校驗就容易的多了(因為字符是正確的,只要校驗格式 ).通過設置android:phoneNumber="true"就可以把EditText變成只接受電話號碼輸入的文本框,連軟鍵盤都已經變成撥號專用軟鍵盤了,所以不用再擔心輸入其他字符了。修改main.xml如下:
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="fill_parent" android:layout_height="fill_parent" android:orientation="vertical" > <EditText android:id="@+id/edit_text" android:layout_width="fill_parent" android:layout_height="wrap_content" android:phoneNumber="true" > </EditText> </LinearLayout>
運行程序效果如下:

注意看軟鍵盤,已經變成撥號專用的啦.
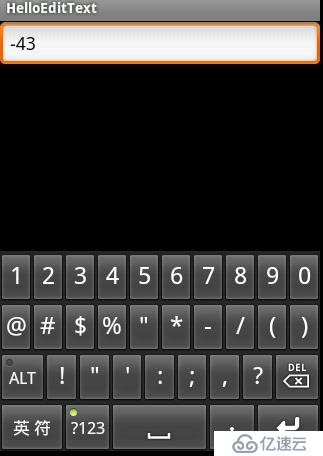
有時候我們只想輸入數字,不想輸入字母,EditText為我們提供了android:numeric來控制輸入的數字類型,一共有三種分別為integer(正整數)、signed(帶符號整數)和decimal(浮點數)。這里以signed類型的為例,修改main.xml如下:
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="fill_parent" android:layout_height="fill_parent" android:orientation="vertical" > <EditText android:id="@+id/edit_text" android:layout_width="fill_parent" android:layout_height="wrap_content" android:numeric="signed" > </EditText> </LinearLayout>
運行效果如下:

注意這里的軟鍵盤變成“數字鍵盤”的變化.
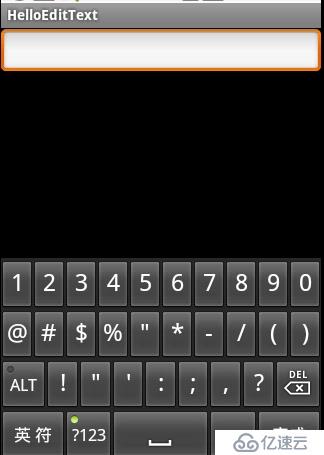
前面我們通過指定為電話號碼特定格式,然后鍵盤類型變成了撥號專用的鍵盤,這個是自動變的,其實我們也可以通過android:inputType來設置文本的類型,讓輸入法選擇合適的軟鍵盤的。。android:inputType有很多類型,這里使用date類型來演示,修改main.xml如下:
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="fill_parent" android:layout_height="fill_parent" android:orientation="vertical" > <EditText android:id="@+id/edit_text" android:layout_width="fill_parent" android:layout_height="wrap_content" android:inputType="date" > </EditText> </LinearLayout>
運行效果如下:

軟鍵盤的Enter鍵默認顯示的是“完成”文本,我們知道按Enter建表示前置工作已經準備完畢了,要去什么什么啦。比如,在一個搜索中,我們輸入要搜索的文本,然后按Enter表示要去搜索了,但是默認的Enter鍵顯示的是“完成”文本,看著不太合適,不符合搜索的語義,如果能顯示“搜索”兩個字或者顯示一個表示搜索的圖標多好。事實證明我們的想法是合理的,Android也為我們提供的這樣的功能。通過設置android:imeOptions來改變默認的“完成”文本。這里舉幾個常用的常量值:
actionUnspecified 未指定,對應常量EditorInfo.IME_ACTION_UNSPECIFIED.效果:
actionNone 沒有動作,對應常量EditorInfo.IME_ACTION_NONE 效果:
actionGo 去往,對應常量EditorInfo.IME_ACTION_GO 效果:
actionSearch 搜索,對應常量EditorInfo.IME_ACTION_SEARCH 效果: 
actionSend 發送,對應常量EditorInfo.IME_ACTION_SEND 效果:
actionNext 下一個,對應常量EditorInfo.IME_ACTION_NEXT 效果:
actionDone 完成,對應常量EditorInfo.IME_ACTION_DONE 效果:
下面已搜索為例,演示一個實例,修改main.xml如下:
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="fill_parent" android:layout_height="fill_parent" android:orientation="vertical" > <EditText android:id="@+id/edit_text" android:layout_width="fill_parent" android:layout_height="wrap_content" android:imeOptions="actionSearch" > </EditText> </LinearLayout>
修改HelloEditText如下:
import android.app.Activity;
import android.os.Bundle;
import android.view.KeyEvent;
import android.widget.EditText;
import android.widget.TextView;
import android.widget.TextView.OnEditorActionListener;
import android.widget.Toast;
public class HelloEditText extends Activity {
/**Called when the activity is first created*/
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
EditText editText = (EditText) findViewById(R.id.edit_text);
editText.setOnEditorActionListener(new OnEditorActionListener() {
@Override
public boolean onEditorAction(TextView v, int actionId, KeyEvent event) {
Toast.makeText(HelloEditText.this, String.valueOf(actionId), Toast.LENGTH_LONG).show();
return false;
}
});
}
}運行程序,點擊回車(也就是搜索圖標軟鍵盤按鈕)會顯示該actionId.我們上面的每一個設置都會對應一個常量,這里的actionId就是那個常量值。


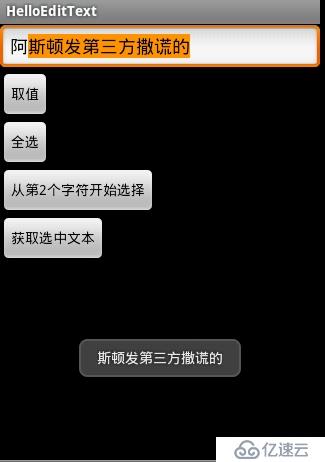
下面通過一個例子來演示EditText的取值、全選、部分選擇和獲取選中文本.main.xml修改如下:
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="fill_parent" android:layout_height="fill_parent" android:orientation="vertical" > <EditText android:id="@+id/edit_text" android:layout_width="fill_parent" android:layout_height="wrap_content" android:imeOptions="actionSearch" > </EditText> <Button android:id="@+id/btn_get_value" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="取值" /> <Button android:id="@+id/btn_all" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="全選" /> <Button android:id="@+id/btn_select" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="從第2個字符開始選擇" /> <Button android:id="@+id/btn_get_select" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="獲取選中文本" /> </LinearLayout>
HelloEditText修改如下:
import android.app.Activity;
import android.os.Bundle;
import android.text.Editable;
import android.text.Selection;
import android.view.KeyEvent;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.Button;
import android.widget.EditText;
import android.widget.TextView;
import android.widget.TextView.OnEditorActionListener;
import android.widget.Toast;
public class HelloEditText extends Activity {
/**Called when the activity is first created*/
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
final EditText editText = (EditText) findViewById(R.id.edit_text);
//監聽回車鍵
editText.setOnEditorActionListener(new OnEditorActionListener() {
@Override
public boolean onEditorAction(TextView v, int actionId, KeyEvent event) {
Toast.makeText(HelloEditText.this, String.valueOf(actionId), Toast.LENGTH_LONG).show();
return false;
}
});
//獲取EditText文本
Button getValue = (Button) findViewById(R.id.btn_get_value);
getValue.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(HelloEditText.this, editText.getText().toString(), Toast.LENGTH_LONG).show();
}
});
//讓EditText全選
Button all = (Button) findViewById(R.id.btn_all);
all.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View arg0) {
editText.selectAll();
}
});
//從第2個字符開始選擇EditText文本
Button select = (Button) findViewById(R.id.btn_select);
select.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
Editable editable = editText.getText();
Selection.setSelection(editable, 1,editable.length());
}
});
//獲取選中的文本
Button getSelect = (Button) findViewById(R.id.btn_get_select);
getSelect.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
int start = editText.getSelectionStart();
int end = editText.getSelectionEnd();
CharSequence selectText = editText.getText().subSequence(start, end);
Toast.makeText(HelloEditText.this, selectText, Toast.LENGTH_LONG).show();
}
});
}
/**
* 交換兩個索引
* @param start 開始索引
* @param end 結束索引
*/
protected void switchIndex(int start,int end){
int temp = start;
start = end;
end = temp;
}
}運行效果如下:

可以通過輸入文字和點擊下面的按鈕測試。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。