您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
Android 項目結構概覽。其實 Android 項目的目錄結構和 Java 的差不多,沒有太大變化,如下圖: 
可以看到 src 文件夾里的是源文件, Android2.2 是引用的類庫,這些和 java 的都一樣,那么下面的這個 gen 是什么呢?這個里面的類就是 ADT 自動生成的啦,一般只有一個 R.java 文件,是不能修改的,那么他是怎么生成的呢,看到下面的 res 文件夾了嗎? R.java 就是根據資源文件夾 res 生成的 ,R.java 里放的就是 res 中資源文件索引,用一個常量標記 res 中的一個資源文件,便于我們在代碼中引用。
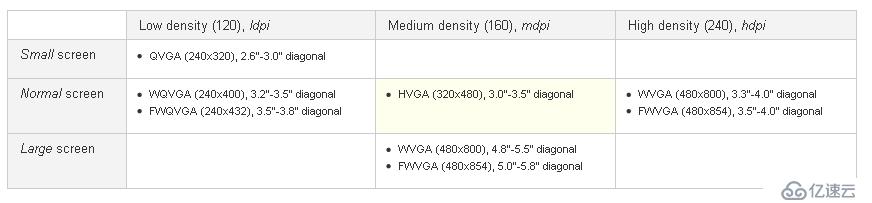
現在讓我們看看 res 文件夾,這下面又有幾種類別,其中 drawable 是放圖片的,有 drawable-hdpi,drawable-ldpi,drawable-mdpi 之分,對應的是高密度圖片,低密度圖片,和中等密度的圖片,如果你要使用一個圖片,你根據密度的不同做了三種相同的圖片分別放到這三個文件夾里,那么你的應用運行在不同分辨率機器上的時候,就會根據該機器的分辨率自動選擇合適的圖片,怎么樣智能吧!下圖是密度和手機尺寸對應關系表。

Layout 中放的就是布局文件了, Android 支持通過 xml 生成視圖,這樣視圖就和邏輯控制的代碼分離了便于管理。
Values 中放的就是我們常用的字符串,顏色值,數組等 .
其實資源文件還有多種,這里生成的 HelloWorld 結構中沒有,比如動畫 , 菜單等。
接下來的這個 AndroidManifest.xml 很重要,每個 Android 項目都有一個,這是 Android 的配置文件,我們可以在這里配置應用的屬性,定義 Activity ,聲明使用的權限等等,這里就不具體介紹,后面的章節會講到.default.properties 也是一個配置文件。
首先看這個 HelloWorld 類。
public class HelloWorld extends Activity {
/** Called when the activity is first created. */
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
}
}
他繼承了 Activity ,前面講了,一個 Activity 可以想象成一個手機的屏幕,用于展示一屏的內容,所以所有要展示內容的屏幕都要繼承 Activity 才能實現,接著覆蓋了 onCreate() 方法對該 Activity 進行初始化 setContentView(R.layout. main );設置了使用 main.xml 這個布局文件作為當前 Activity 的內容展示 .main.xml 就是放在 res 下, layout 下面的文件 xml 布局文件 , 我們可以直接使用 R.layout.main 進行直接的引用他,這也是 Android 亮點的地方,省得我們為了引用一個 xml文件再使用 File 類去讀取,我們要做的只是把這個 xml 文件的索引給 Android ,他會自動的幫我們找到它并使用 .
2. main.xml 布局文件
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
>
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="@string/hello"
/>
</LinearLayout>
布局文件的內容不多 , 開始就是一個 LinearLayout 組件的定義,然后在這個 LinearLayout 放了一個用于顯示文字的TextView 。現在來看一下幾個參數 :
. LinearLayout 一個線性布局面板,只能垂直和水平布局, android:orientation="vertical" 代表里面的子元素只能垂直排列,而使用 android:orientation="horizontal" 就標識里面的子元素水平排列 ..
. android:layout_width 定義當前視圖占的寬度,這里是 fill_parent 即為充滿整個屏幕。而設置成 wrap_content 會根據當前視圖的大小只能的改變寬度
. android:layout_height 是定義視圖的高度,這里也是填充整個屏幕。而設置成 wrap_content 會根據當前視圖的大小只能的改變高度。
. android:text 是這是 TextView 要顯示的文本,可以是字符串,也可以是一個字符串的引用,這里是一個引用,引用的是 strings.xml 定義好的名字為 hello 的字符串
3. strings.xml 介紹。
<?xml version="1.0" encoding="utf-8"?>
<resources>
<string name="hello">Hello World, HelloWorld!</string>
<string name="app_name">HelloWorld</string>
</resources>
這里我們看看就明白了,只要是定義一個個的 K-V 的鍵值對,供其他地方使用。比如上面的 main 中對 hello 的引用。這對字符的統一管理和國際化有很大的意義。
4. AndroidManifest.xml 的介紹
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.flysnow"
android:versionCode="1"
android:versionName="1.0">
<application android:icon="@drawable/icon" android:label="@string/app_name">
<activity android:name=".HelloWorld"
android:label="@string/app_name">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
<uses-sdk android:minSdkVersion="8" />
</manifest>
這是項目的重要配置文件,諸如 Activity ,權限, Intent 等都在這里配置
Package: 定義了該應用的包。
android:versioCode 定義了應用的版本號
android:versionName 定義了應用的版本名字
application 標簽定義了一個應用,一個項目最多有一個 Application 標簽。
android:icon="@drawable/icon" 定義了應用的圖標 引用資源文件中的 icon 圖片
android:label="@string/app_name" 定義了應用的名稱
activity 標簽定義了一個 Activity ,你的每一個 Activity 必須在這里定義,否則不能運行 .
Android:name 定義了 Activity 的類名 , 這里的 .HelloWorld 是以上面的 Package 定義為基礎的,也就是Package(com.flysnow) 加上這個 android:name(.HelloWorld) 要能定位到這個 Activity(com.flysnow.HelloWorld) ,否則就是找不到 .
android:label 定義了該 Activity 的標題
intent-filter 定義一個 Intent 過濾器,用于標記對應的 Activity ,以便 Android 系統能找到該 Activity ,定義的是隱性的 Intent ,主要使用兩個子標簽 action 和 category 來區分每個 Intent 。
最后的 <uses-sdk android:minSdkVersion="8" /> 就是定義應用的最低 SDK 的級別!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。