溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
GridView是一個網絡布局的視圖,他能讓你的元素顯示在一個個的格子里。我們的桌面就是一個GridView。。
1、新建一個gridview工程,activity_main.xml的代碼如下:
<?xml version="1.0" encoding="utf-8"?> <GridView xmlns:android="http://schemas.android.com/apk/res/android" android:id="@+id/gridview" android:layout_width="fill_parent" android:layout_height="fill_parent" android:columnWidth="90dp" android:numColumns="auto_fit" android:horizontalSpacing="10dp" android:verticalSpacing="10dp" android:stretchMode="columnWidth" android:gravity="center"> </GridView>
很簡單,就是一個GridView。設置列寬為90dp,這樣當我們的numColumns設置為auto_fit時,Android就會自動計算我們手機屏幕的大小以決定每一行展示幾個元素。這是很方便。android:horizontalSpacing定義列之間的間隔,android:verticalSpacing定義行之間的間隔。android:stretchMode設置為columnWidth是意味著根據列寬自動縮放。
2、修改MainActivity.java代碼如下:
package com.example.gridview;
import android.app.Activity;
import android.content.Context;
import android.os.Bundle;
import android.view.View;
import android.view.ViewGroup;
import android.widget.AdapterView;
import android.widget.AdapterView.OnItemClickListener;
import android.widget.BaseAdapter;
import android.widget.GridView;
import android.widget.ImageView;
import android.widget.Toast;
public class MainActivity extends Activity {
//展示圖片
private Integer[] mThumbIds = {
R.drawable.a,R.drawable.b,
R.drawable.c,R.drawable.d,
R.drawable.e,R.drawable.ic_launcher,
R.drawable.music,R.drawable.video,
R.drawable.photo
};
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
GridView gridView = (GridView) findViewById(R.id.gridview);
gridView.setAdapter(new ImageAdapter(this));
//單擊GridView元素的響應
gridView.setOnItemClickListener(new OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> parent, View view, int position,
long id) {
//彈出單擊的GridView元素的位置
Toast.makeText(MainActivity.this, mThumbIds[position], Toast.LENGTH_LONG).show();
}
});
}
private class ImageAdapter extends BaseAdapter{
private Context mContext;
public ImageAdapter(Context context) {
this.mContext = context;
}
@Override
public int getCount() {
return mThumbIds.length;
}
@Override
public Object getItem(int position) {
return mThumbIds[position];
}
@Override
public long getItemId(int arg0) {
// TODO 自動生成的方法存根
return 0;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
//定義一個ImageView,顯示在GridView里
ImageView p_w_picpathView;
if(convertView==null){
p_w_picpathView = new ImageView(mContext);
p_w_picpathView.setLayoutParams(new GridView.LayoutParams(85,85));
p_w_picpathView.setScaleType(ImageView.ScaleType.CENTER_CROP);
p_w_picpathView.setPadding(8, 8, 8, 8);
}else{
p_w_picpathView = (ImageView) convertView;
}
p_w_picpathView.setImageResource(mThumbIds[position]);
return p_w_picpathView;
}
}
}這里我們也是采用的自定義Adapter,展示了一些圖片,然后點擊一個圖片的時候會顯示這個圖片所在的位置。
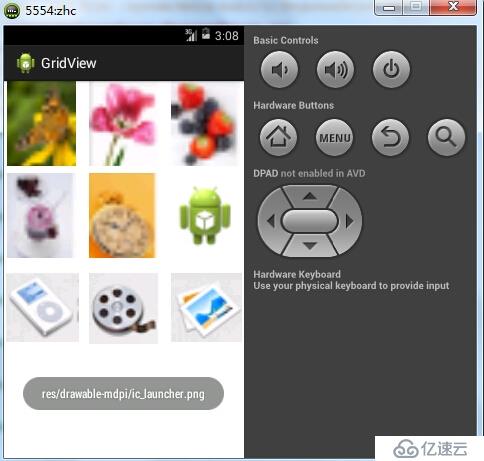
3、運行程序,效果圖如下:

免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。