您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容主要講解“jquery能不能向div中添加元素”,感興趣的朋友不妨來看看。本文介紹的方法操作簡單快捷,實用性強。下面就讓小編來帶大家學習“jquery能不能向div中添加元素”吧!
jquery能向div中添加元素,方法:1、用“$("div").append(新元素)”,可向div內部的末尾處添加新元素;2、用“$(新元素).appendTo("div")”語句;3、用“$("div").prepend(新元素)”。

本教程操作環境:windows7系統、jquery1.10.2版本、Dell G3電腦。
jquery能向div中添加元素。
div中添加元素,就是在div中添加子元素;jquery中提供了多種添加子元素的方法,下面本篇文章給大家介紹一下。
jquery向div中添加子元素的4種方法
方法1:使用append()方法
使用 append( ) 方法向div元素內部的“末尾處”添加子元素。
語法:
$(A).append(B)
表示往 A 內部的末尾處插入 B。
示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(function () {
$("#btn").click(function () {
var newp = "<p>一個新段落</p>";
$("div").append(newp);
})
})
</script>
</head>
<body>
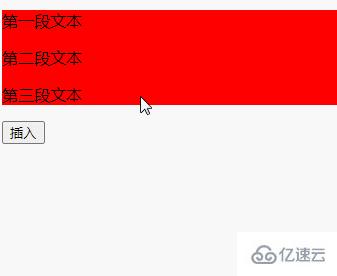
<div style="background-color: #FF0000;">
<p>第一段文本</p>
<p>第二段文本</p>
<p>第三段文本</p>
</div>
<input id="btn" type="button" value="插入" />
</body>
</html>
方法2:使用appendTo()方法
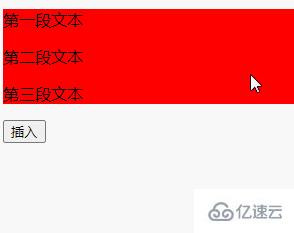
appendTo( )也可以向div元素內部的“末尾處”添加子元素,
appendTo( ) 和 append( ) 這兩個方法功能雖然相似,但是兩者的操作對象是顛倒的。
語法:
$(A).appendTo(B)
表示將 A 插入到 B 內部的末尾處。
示例:
$(function () {
$("#btn").click(function () {
var newp = "<p>一個新段落</p>";
$(newp).appendTo("div");
})
})
方法3:使用prepend( )
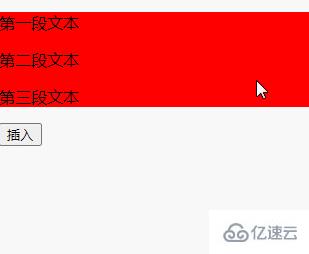
prepend( ) 方法可以向div元素內部的“開始處”添加子元素。
語法:
$(A).prepend(B)
表示往 A 內部的開始處插入 B。
示例:
$(function () {
$("#btn").click(function () {
var newp = "<p>一個新段落</p>";
$("div").prepend(newp);
})
})
方法4:使用prependTo( )
prependTo( )也可以向div元素內部的“開始處”添加子元素。
prependTo( ) 和 prepend( ) 這兩個方法功能雖然相似,但是兩者的操作對象是顛倒的。
語法:
$(A).prependTo(B)
表示將 A 插入到 B 內部的開始處。
示例:
$(function () {
$("#btn").click(function () {
var newp = "<p>一個新段落</p>";
$(newp).prependTo("div");
})
})
到此,相信大家對“jquery能不能向div中添加元素”有了更深的了解,不妨來實際操作一番吧!這里是億速云網站,更多相關內容可以進入相關頻道進行查詢,關注我們,繼續學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。