溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要介紹了jquery div可以添加元素不,具有一定借鑒價值,需要的朋友可以參考下。希望大家閱讀完這篇文章后大有收獲。下面讓小編帶著大家一起了解一下。
jquery div能添加元素,其添加方法:1、通過append方法在被選元素的結尾插入內容;2、通過prepend方法在被選元素的開頭插入內容。
通過 jQuery,可以很容易地添加新元素/內容。
方法:
append() - 在被選元素的結尾插入內容
prepend() - 在被選元素的開頭插入內容
示例1:使用append()
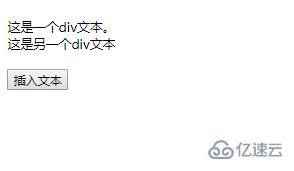
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js"> </script> <script> $(document).ready(function(){ $("#btn").click(function(){ $("div").append(" <b>插入文本</b>."); }); }); </script> </head> <body> <div>這是一個div文本。</div> <div>這是另一個div文本</div><br> <button id="btn">插入文本</button> </body> </html>
效果圖:

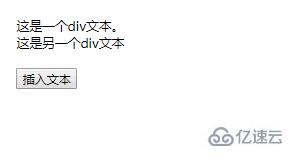
示例2:prepend() 方法
<script>
$(document).ready(function(){
$("#btn").click(function(){
$("div").prepend("<b>在開頭追加文本</b>。 ");
});
});
</script>效果圖:

感謝你能夠認真閱讀完這篇文章,希望小編分享jquery div可以添加元素不內容對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,遇到問題就找億速云,詳細的解決方法等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。