您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹jquery內div中能不能添加元素,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
jquery中div能添加元素;可以利用append()方法添加元素,該方法用于在被選元素的結尾插入指定內容,插入的內容仍然在被選元素的內部,語法為“div元素對象.append(添加的元素代碼)”。
本教程操作環境:windows10系統、jquery3.2.1版本、Dell G3電腦。
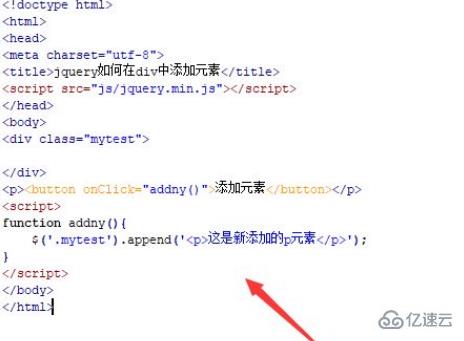
在jquery中,通過獲得div對象,使用append()方法便可以往div中添加元素。命名為test.html,用于講解jquery如何在div中添加元素。
使用div標簽創建一個區域,下面將往該div內添加元素。給div標簽添加一個class屬性,用于下面獲得div對象。
使用button標簽創建一個按鈕,給button按鈕綁定onclick點擊事件,當按鈕被點擊時,執行addny()函數。
創建addny()函數,在函數內,通過class獲得div對象,使用append()方法給div添加一個p元素。

在瀏覽器打開test.html文件,點擊按鈕,查看實現的效果。

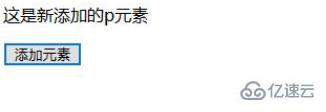
點擊按鈕后:

總結:
1、使用div標簽創建一個區域,給div標簽添加一個class屬性。
2、在js標簽中,通過class獲得div對象,使用append()方法給div添加一個p元素。
注意事項
append() 方法在被選元素的結尾(仍然在內部)插入指定內容。
以上是“jquery內div中能不能添加元素”這篇文章的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。