溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
本文小編為大家詳細介紹“jquery怎么實現簡單下拉菜單效果”,內容詳細,步驟清晰,細節處理妥當,希望這篇“jquery怎么實現簡單下拉菜單效果”文章能幫助大家解決疑惑,下面跟著小編的思路慢慢深入,一起來學習新知識吧。
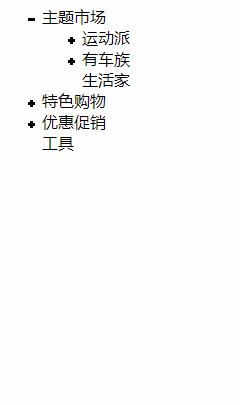
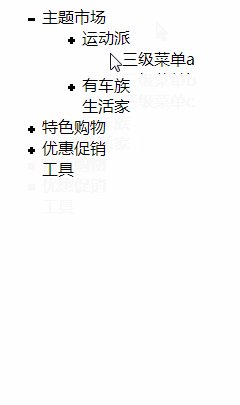
看效果

html
<ul> <li> 主題市場 <ul> <li> 運動派 <ul> <li>三級菜單a</li> <li>三級菜單b</li> <li>三級菜單c</li> <li>三級菜單d</li> </ul> </li> <li> 有車族 <ul> <li> 三級 <ul> <li>四級</li> <li>四級</li> <li>四級</li> </ul> </li> <li>三級</li> <li>三級</li> <li>三級</li> </ul> </li> <li>生活家</li> </ul> </li> <li> 特色購物 <ul> <li>淘寶二手</li> <li>拍賣會</li> <li>愛逛街</li> <li>全球購</li> <li>淘女郎</li> </ul> </li> <li> 優惠促銷 <ul> <li>天天特價</li> <li>免費試用</li> <li>清倉</li> <li>1元起拍</li> </ul> </li> <li>工具</li> </ul>
簡單設置一下css
<style type="text/css">
ul li {
list-style: none;
}
li ul {
display: none;
}
.plus {
list-style-image: url(img/plus.gif);
}
.minus {
list-style-image: url(img/minus.gif);
}
</style>js代碼
<script src="js/jquery-1.11.0.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript">
$(function () {
//給有ul的li加下圖標(添加類名)
$("li:has(ul)")
.addClass("plus")
//添加點擊事件
.click(function (e) {
//看看直接點的那個li(事件源)有沒有子元素
if ($(e.target).children().length) {
$(this).children().slideToggle();
$(this).toggleClass("minus");
}
e.stopPropagation(); //阻止事件冒泡,目的只讓當前這一層產生動畫
});
});
</script>讀到這里,這篇“jquery怎么實現簡單下拉菜單效果”文章已經介紹完畢,想要掌握這篇文章的知識點還需要大家自己動手實踐使用過才能領會,如果想了解更多相關內容的文章,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。