溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要介紹JS/jQuery如何實現簡單的開關燈效果,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
本文實例講述了JS/jQuery實現簡單的開關燈效果。分享給大家供大家參考,具體如下:
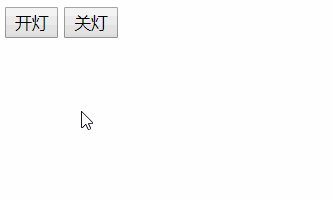
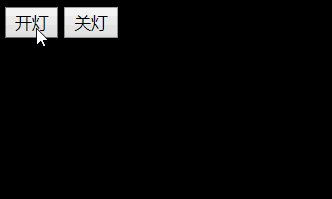
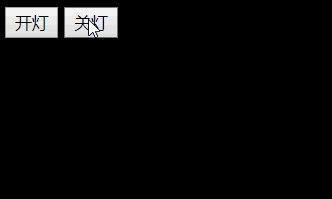
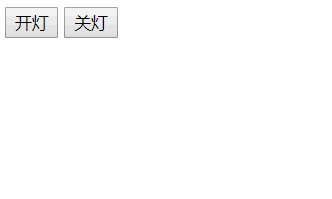
實現效果:

html結構只有兩個button標簽
<button id="left">開燈</button> <button id="right">關燈</button>
方法一:用原生js來做
<script>
//1.獲取頁面元素
var left=document.getElementById('left');
var right=document.getElementById('right');
//注意獲取body的方式有兩種
//第一種:直接使用document的點語法
//var body1=document.body;
// console.log ( body1 )
//第二種:通過標簽名來獲取,但要注意去標簽名后要添加下標,因為用標簽名獲取的是數組
var body=document.getElementsByTagName('body')[0]//因為通過標簽名獲取的是數組,一定要求取下標才可以
console.log ( body )
//2.注冊事件
left.onclick=function ( ) {
body.style.backgroundColor="white";
}
right.onclick=function ( ) {
body.style.backgroundColor = "black";
}
</script>方法二:用JQuery來做
<script>
$ ( function () {
//獲取按鈕們
var buttons=$('button');
//2.開燈
$ (buttons[ 0 ]).click(function () {
$('body').css("backgroundColor",'white');
})
// $ ( 'body' ).css('backgroundColor','white')
//3.關燈
buttons[ 1 ].onclick=function ( ) {
$('body').css('backgroundColor','black');
}
} )
</script>javascript是一種動態類型、弱類型的語言,基于對象和事件驅動并具有相對安全性并廣泛用于客戶端網頁開發的腳本語言,同時也是一種廣泛用于客戶端Web開發的腳本語言。它主要用來給HTML網頁添加動態功能,現在JavaScript也可被用于網絡服務器,如Node.js。
以上是“JS/jQuery如何實現簡單的開關燈效果”這篇文章的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。