您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容主要講解“jQuery怎么實現簡單的輪播圖效果”,感興趣的朋友不妨來看看。本文介紹的方法操作簡單快捷,實用性強。下面就讓小編來帶大家學習“jQuery怎么實現簡單的輪播圖效果”吧!

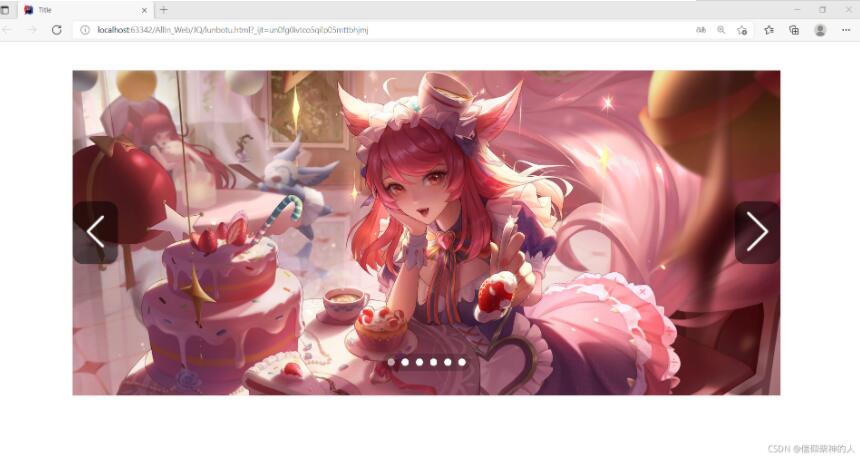
首先我們看到,它是由背景圖片、方向圖標和指示器組成。我們發現背景圖片、方向圖標和指示器是層疊在一起的,所以布局時我們要用絕對定位。我們要實現點擊方向圖標時,圖片跟著變換;點擊指示器時,圖片跟著變換;不點擊時每隔5秒自動播放;不點擊時不顯示方向圖標。
結構布局:用一個div包裹3個div,里面的3個div分別顯示背景圖片部分、方向圖標部分和指示器部分。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <link rel="stylesheet" href="./css/lunbotu.css" rel="external nofollow" > </head> <body> <!--整個輪播圖部分--> <div class="carousel"> <!--圖片背景--> <div class="content"> <ul> <li><a href=""><img src=" ./img/dj.jpg" ></a></li> <li><a href=""><img src=" ./img/ali.jpg" ></a></li> <li><a href=""><img src=" ./img/al.jpg" ></a></li> <li><a href=""><img src=" ./img/hml.jpg" ></a></li> <li><a href=""><img src=" ./img/yao.jpg" ></a></li> <li><a href=""><img src=" ./img/xia.jpg" ></a></li> </ul> </div> <!--左移、右移圖標--> <div class="pos"> <a href="" class=" left"><img src="./img/arrow-left.png" ></a> <a href="" class=" right"><img src="./img/arrow-right.png" ></a> </div> <!--指示器--> <div class="dot"> <ul> <li class="active"><a href=""></a></li> <li><a href=""></a></li> <li><a href=""></a></li> <li><a href=""></a></li> <li><a href=""></a></li> <li><a href=""></a></li> </ul> </div> </div> <script src="js/jquery-3.6.0.js"></script> <script src="js/lunbotu.js"></script> </body> </html>
樣式代碼:大家可以自己設計自己喜歡的顏色和樣式。注意要用絕對定位就要遵循子絕父相的原則。想讓界面只顯示一張圖片可以用overflow: hidden;把超出部分隱藏,在用定位后可以設置top: 50%;transform: translateY(-50%);垂直居中 display: none;
/*去除標簽自帶的樣式*/
* {
margin: 0;
padding: 0;
}
ul {
list-style: none;
}
a {
text-decoration: none;
}
img {
width: 100%;
}
/*設置整個輪播圖的布局*/
.carousel {
position: relative;
margin: 40px auto;
width: 1000px;
height: 460px;
border: 1px solid rgba(0, 0, 0, 0.1);
box-sizing: border-box;
/*超出部分隱藏*/
overflow: hidden;
}
/*設置背景圖片的布局*/
.content {
position: absolute;
z-index: 1;
}
/*設置左移、右移圖標和指示器的布局*/
.pos,
.dot {
position: absolute;
z-index: 2;
width: 100%;
}
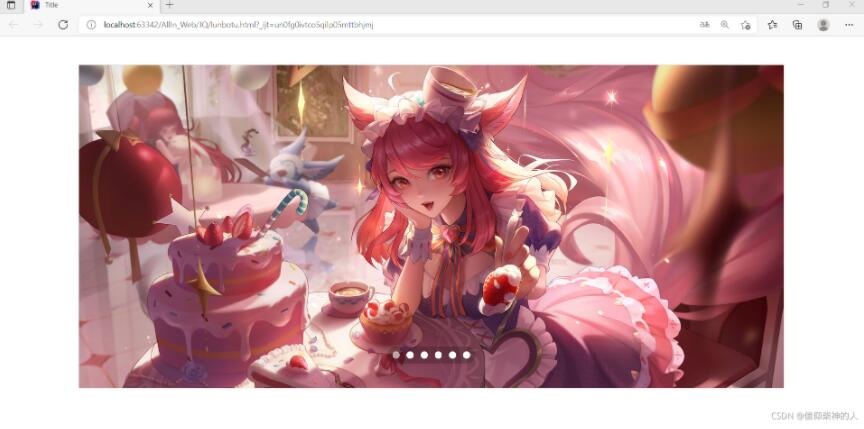
/*設置左移、右移圖標先垂直居中、不顯示*/
.pos {
top: 50%;
transform: translateY(-50%);
display: none;
}
/*設置左移、右移圖標的背景*/
.pos > a {
padding: 10px 0;
border-radius: 15px;
background: rgba(0, 0, 0, 0.5);
}
/*設置左移圖標的位置*/
.left {
float: left;
}
/*設置右移圖標的位置*/
.right {
float: right;
}
/*設置指示器顯示的位置*/
.dot {
bottom: 30px;
text-align: center;
}
/*設置指示器的背景*/
.dot ul {
display: inline-block;
padding: 2px;
background: rgba(0, 0, 0, .2);
border-radius: 15px;
}
/*設置圓點的大小*/
.dot > ul > li {
float: left;
margin: 5px;
width: 10px;
height: 10px;
border-radius: 50%;
background: white;
cursor: pointer;
}
/*設置顯示當前圖片時指示器指示的位置*/
.active {
background: rgba(255, 255, 255, .6) !important;
}JavaScript代碼:注意開始先把圖片隱藏,默認顯示第一張圖,不然不管你最先點擊什么圖片,它都是第二張圖。顯示下一張圖片時,上一張圖片和指示器的標記要清除
$(function () {
/*保存當前圖片的索引*/
let index = 0;
let btn = false;
/*去除a標簽自帶的刷新*/
$('a[href=""]').prop('href', 'javascript:;');
/*開始先把圖片隱藏,默認顯示第一張圖*/
$('.content>ul>li').hide();
$('.content>ul>li:eq(0)').show();
// 設置方向箭頭圖標的淡入、淡出
$('.carousel').hover(function () {
$('.pos').stop().fadeIn()
}, function () {
$('.pos').stop().fadeOut()
})
// 為左方向圖標綁定點擊事件
$('.left').on('click', function () {
btn = true;
clean();
if (index == 0) {
index = 5;
} else {
--index;
}
show();
})
// 為右方向圖標綁定點擊事件
$('.right').on('click', function () {
btn = true;
clean();
if (index == 5) {
index = 0;
} else {
++index;
}
show();
})
//指示器指示功能(為指示器綁定點擊事件)
$('.dot li').on('click', function () {
btn = true;
let now = $(this).index()
if (now != index) {
clean();
index = now;
show();
}
})
//自動播放功能(定時器)
setInterval(function () {
if (!btn) {
clean();
if (index == 5) {
index = 0;
} else {
++index;
}
show();
} else {
btn = false;
}
}, 5000)
//清除上一張圖片和指示器上的指示
function clean() {
$(`.content>ul>li:eq(${index})`).stop().fadeOut();
$(`.dot>ul>li:eq(${index})`).removeClass('active');
}
//添加新的圖片和指示器上的指示
function show() {
console.log(index);
$(`.content>ul>li:eq(${index})`).stop().fadeIn();
console.log($(`.content>ul>li:eq(${index})`))
$(`.dot>ul>li:eq(${index})`).addClass('active');
}
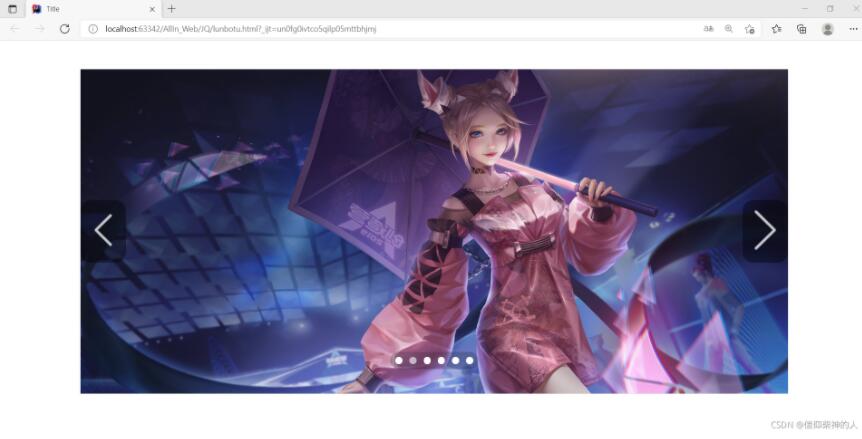
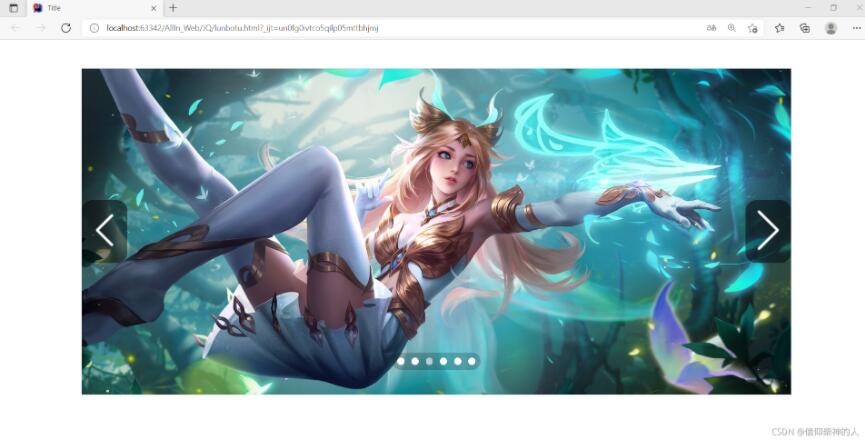
})結果:



到此,相信大家對“jQuery怎么實現簡單的輪播圖效果”有了更深的了解,不妨來實際操作一番吧!這里是億速云網站,更多相關內容可以進入相關頻道進行查詢,關注我們,繼續學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。