您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要講解了“jQuery怎么實現下拉菜單滑動效果”,文中的講解內容簡單清晰,易于學習與理解,下面請大家跟著小編的思路慢慢深入,一起來研究和學習“jQuery怎么實現下拉菜單滑動效果”吧!
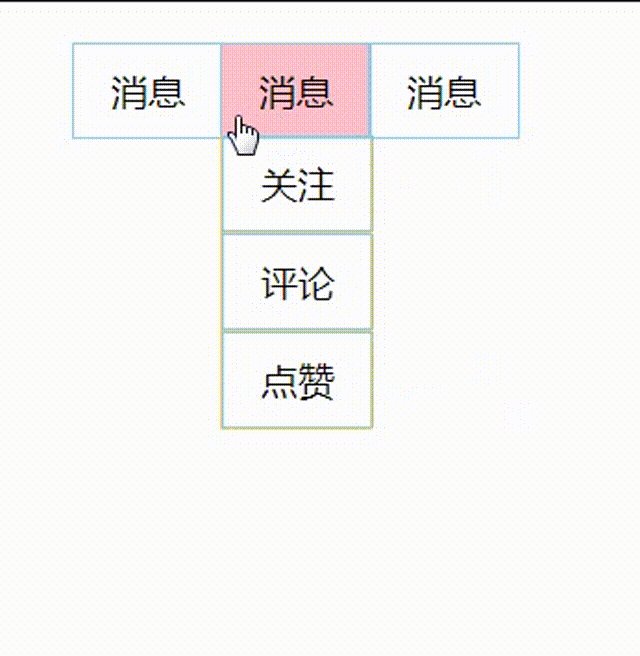
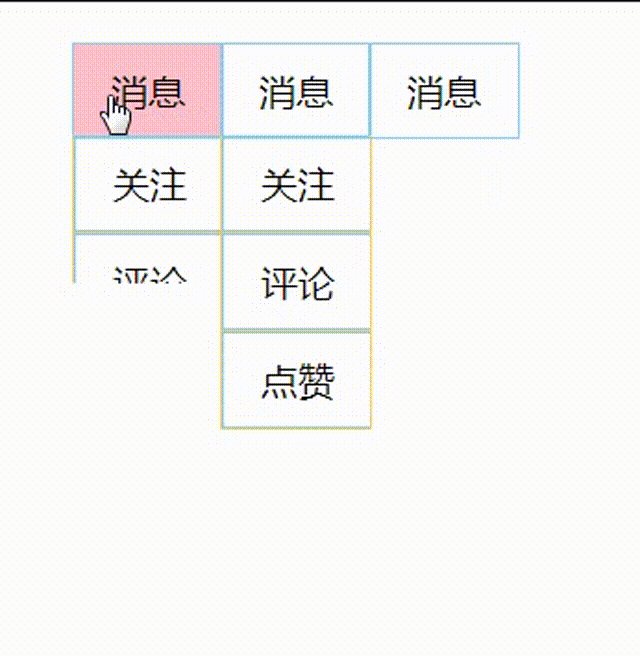
當我們制作網頁時,有的時候會想擁有一個酷炫且順滑的下拉菜單,雖然我們使用最基礎的css和js也可以完成,但利用jQuery我們只需要非常簡短的代碼即可完成下面的效果

是不是非常的順滑呢?鼠標移動到目標上自動的下拉菜單 ,只需要這樣兩行代碼:
$(" ").hover(function() {
$(this).children(" ").slideToggle();
});其中,hover是鼠標經過和離開的復合寫法,通常會這樣寫
$(" ").hover(function() {
$(this).children(" ").slideDown( );
}, function() {
$(this).children(" ").slideUp( );
});即在hover中寫兩個函數,一個是鼠標經過的一個是鼠標離開的,兩者用逗號隔開,但是可以看到我上面的代碼只寫了一個函數,這是因為,如果我們只在hover里寫一個函數,那么當鼠標經過或離開時都會重復這個效果,這樣的寫法更加簡便。
放在整體代碼中這樣使用:
<!DOCTYPE html>
<head>
<meta charset="UTF-8">
<style>
* {
margin: 0;
padding: 0;
}
li {
list-style-type: none;
}
a {
text-decoration: none;
font-size:20px;
}
.nav {
margin: 100px;
}
.nav>li {
position: relative;
float: left;
width: 80px;
height:50px;
text-align: center;
}
.nav li a {
display: block;
width: 100%;
height: 100%;
line-height: 50px;
color: black;
border:1px solid skyblue;
}
.nav>li>a:hover {
background-color: pink;
}
.nav ul {
display: none;
position: absolute;
top: 50px;
left: 0;
width: 100%;
border-left: 1px solid #FECC5B;
border-right: 1px solid #FECC5B;
}
.nav ul li {
border-bottom: 1px solid #FECC5B;
}
.nav ul li a:hover {
background-color: #FFF5DA;
}
</style>
<script src="https://code.jquery.com/jquery-3.5.1.min.js"></script>
</head>
<body>
<ul class="nav">
<li>
<a href="#" >消息</a>
<ul>
<li>
<a href="">關注</a>
</li>
<li>
<a href="">評論</a>
</li>
<li>
<a href="">點贊</a>
</li>
</ul>
</li>
<li>
<a href="#" >消息</a>
<ul>
<li>
<a href="">關注</a>
</li>
<li>
<a href="">評論</a>
</li>
<li>
<a href="">點贊</a>
</li>
</ul>
</li>
<li>
<a href="#" >消息</a>
<ul>
<li>
<a href="">關注</a>
</li>
<li>
<a href="">評論</a>
</li>
<li>
<a href="">點贊</a>
</li>
</ul>
</li>
</ul>
<script>
$(function() {
$(".nav>li").hover(function() {
$(this).children("ul").slideToggle();
});
})
</script>
</body>
</html>感謝各位的閱讀,以上就是“jQuery怎么實現下拉菜單滑動效果”的內容了,經過本文的學習后,相信大家對jQuery怎么實現下拉菜單滑動效果這一問題有了更深刻的體會,具體使用情況還需要大家實踐驗證。這里是億速云,小編將為大家推送更多相關知識點的文章,歡迎關注!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。