溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
本篇內容介紹了“vue單頁面怎么設置高度100%全屏”的有關知識,在實際案例的操作過程中,不少人都會遇到這樣的困境,接下來就讓小編帶領大家學習一下如何處理這些情況吧!希望大家仔細閱讀,能夠學有所成!
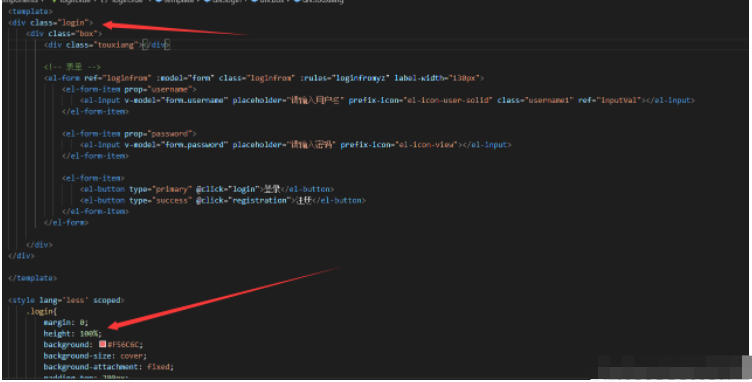
很多時候我們給單頁面設置高度100%永遠不會全屏

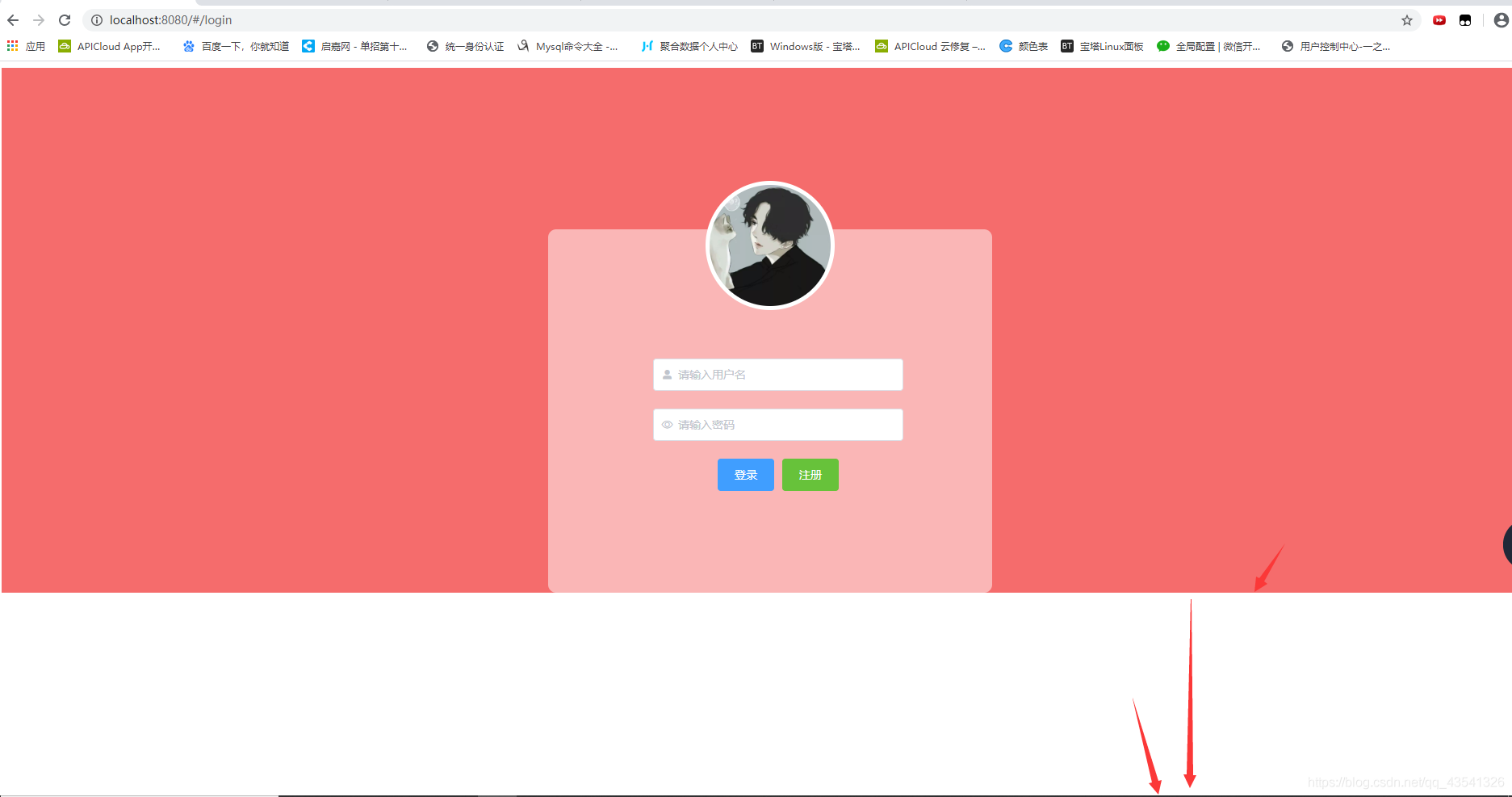
效果圖 高度都是靠內容撐起來的

解決很簡單
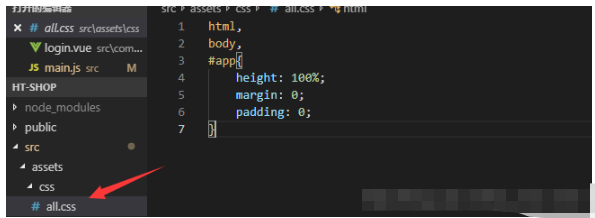
創建一個css
html, body, #app{ height: 100%; margin: 0; padding: 0;}
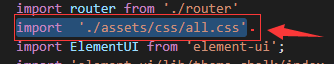
然后引入全局 (引入到min.js)

現在看效果

場景:當單頁面需要整個頁面填充顏色等操作,需要頁面高度為屏幕高度,設置height:100%無效
解決方法:在App.vue中設置height: 100%
//App.vue
html,body,#app {
height:100%;
}“vue單頁面怎么設置高度100%全屏”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識可以關注億速云網站,小編將為大家輸出更多高質量的實用文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。