您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容主要講解“jquery如何移除style屬性”,感興趣的朋友不妨來看看。本文介紹的方法操作簡單快捷,實用性強。下面就讓小編來帶大家學習“jquery如何移除style屬性”吧!
在jquery中,可以利用removeAttr()方法來移除style屬性,該方法的作用就是從被選元素中移除指定屬性,語法“$(selector).removeAttr("style")”。

本教程操作環境:windows7系統、jquery1.10.2版本、Dell G3電腦。
style屬性是HTML核心屬性,用于為元素指定內聯樣式(inline style)。
style屬性將覆蓋其他全局樣式,比如在<style>元素或外部樣式表中定義的樣式。
那么利用jquery怎么移除style屬性
在jquery中,可以利用removeAttr()方法來移除style屬性。
removeAttr() 方法用于從被選元素中移除屬性。
語法:
$(selector).removeAttr(attribute)
attribute:必需。規定從指定元素中移除的屬性。
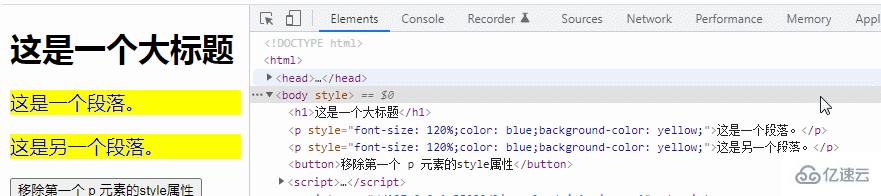
示例:移除第一個 p 元素的style屬性
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("button").click(function() {
$("p:first").removeAttr("style");
});
});
</script>
</head>
<body>
<h2>這是一個大標題</h2>
<p style="font-size: 120%;color: blue;background-color: yellow;">這是一個段落。</p>
<p style="font-size: 120%;color: blue;background-color: yellow;">這是另一個段落。</p>
<button>移除第一個 p 元素的style屬性</button>
</body>
</html>
到此,相信大家對“jquery如何移除style屬性”有了更深的了解,不妨來實際操作一番吧!這里是億速云網站,更多相關內容可以進入相關頻道進行查詢,關注我們,繼續學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。