您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容主要講解“jquery如何移除html5屬性”,感興趣的朋友不妨來看看。本文介紹的方法操作簡單快捷,實用性強。下面就讓小編來帶大家學習“jquery如何移除html5屬性”吧!
jquery移除html5屬性的步驟:1、使用jquery選擇器選取指定html5元素,語法“$(selector)”,會返回一個包含指定元素的jquery對象;2、使用removeAttr()函數移除元素對象的指定屬性,語法“元素對象.removeAttr("屬性名")”。

本教程操作環境:windows7系統、jquery3.6.0版本、Dell G3電腦。
html5屬性
屬性可以為 HTML 標簽提供一些額外信息,或者對 HTML 標簽進行修飾。屬性需要添加在開始標簽中,語法格式為:
attr="value"
attr 表示屬性名,value 表示屬性值。屬性值必須使用雙引號" "或者單引號' '包圍。
<input type="text" id="username" />
type和id就是屬性。
jq怎么移除html5屬性?
在jquery中,可以使用removeAttr()刪除屬性。
removeAttr() 方法可以從被選html元素中移除指定屬性。
語法:
$(selector).removeAttr(attribute)
| 參數 | 描述 |
|---|---|
| attribute | 必需。規定從指定元素中移除的屬性。 |
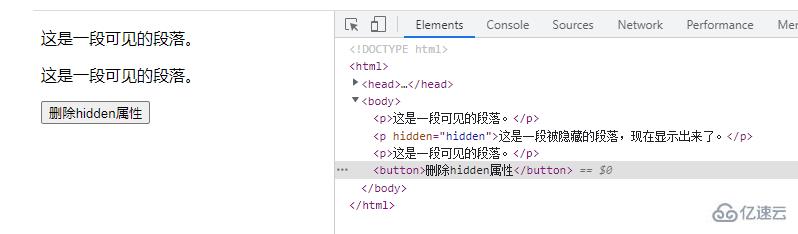
示例:使用removeAttr()刪除hidden屬性
hidden 屬性規定對元素進行隱藏。隱藏的元素不會被顯示。
刪除該屬性,可讓元素顯示。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-3.6.0.min.js"></script>
<script>
$(function() {
$("button").click(function() {
$("p").removeAttr("hidden");
})
})
</script>
</head>
<body>
<p>這是一段可見的段落。</p>
<p hidden="hidden">這是一段被隱藏的段落,現在顯示出來了。</p>
<p>這是一段可見的段落。</p>
<button>刪除hidden屬性</button>
</body>
</html>
到此,相信大家對“jquery如何移除html5屬性”有了更深的了解,不妨來實際操作一番吧!這里是億速云網站,更多相關內容可以進入相關頻道進行查詢,關注我們,繼續學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。