您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本文小編為大家詳細介紹“jquery如何移除style部分樣式”,內容詳細,步驟清晰,細節處理妥當,希望這篇“jquery如何移除style部分樣式”文章能幫助大家解決疑惑,下面跟著小編的思路慢慢深入,一起來學習新知識吧。
移除style樣式的兩種方法:1、利用removeAttr()函數,可以移除style屬性設置的樣式,語法“$(selector).removeAttr("style");”。2、利用empty()函數,用于清空style標簽的內容,可移除style標簽樣式,語法“$("style").empty();”。
本教程操作環境:windows7系統、jquery3.6.1版本、Dell G3電腦。
在HTML中,style樣式分兩種情況:
1、style屬性包含的樣式
style屬性是HTML核心屬性,用于為元素指定內聯樣式(inline style)。
style屬性將覆蓋其他全局樣式,比如在<style>元素或外部樣式表中定義的樣式。
2、style標簽包含的樣式
style標簽定義 HTML 文檔的樣式信息。
在 style元素中,您可以規定在瀏覽器中如何呈現 HTML 文檔。
針對不同情況,jquery有不同的移除方法。
1、利用jquery removeAttr()方法移除style屬性
removeAttr() 方法用于從被選元素中移除屬性。
語法:
$(selector).removeAttr(attribute)
attribute:必需。規定從指定元素中移除的屬性。
示例:移除第一個 p 元素的style屬性
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-3.6.1.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("button").click(function() {
$("p:first").removeAttr("style");
});
});
</script>
</head>
<body>
<h2>這是一個大標題</h2>
<p style="font-size: 120%;color: blue;background-color: yellow;">這是一個段落。</p>
<p style="font-size: 120%;color: blue;background-color: yellow;">這是另一個段落。</p>
<button>移除第一個 p 元素的style屬性</button>
</body>
</html>
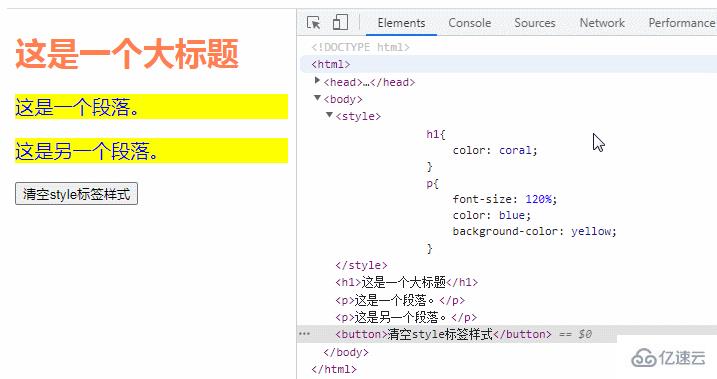
2、利用jquery empty()方法來清空style標簽的內容
empty() 方法移除被選元素的所有子節點和內容,但不會刪除被選元素。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-3.6.1.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("button").click(function() {
$("style").empty();
});
});
</script>
<style>
h2{
color: coral;
}
p{
font-size: 120%;
color: blue;
background-color: yellow;
}
</style>
</head>
<body>
<h2>這是一個大標題</h2>
<p>這是一個段落。</p>
<p>這是另一個段落。</p>
<button>清空style標簽樣式</button>
</body>
</html>
讀到這里,這篇“jquery如何移除style部分樣式”文章已經介紹完畢,想要掌握這篇文章的知識點還需要大家自己動手實踐使用過才能領會,如果想了解更多相關內容的文章,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。