您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了jquery如何修改style屬性來隱藏元素的相關知識,內容詳細易懂,操作簡單快捷,具有一定借鑒價值,相信大家閱讀完這篇jquery如何修改style屬性來隱藏元素文章都會有所收獲,下面我們一起來看看吧。
兩種隱藏方法:1、使用css()控制display樣式,語法“元素對象.css('display','none')”;2、使用attr()控制display樣式,語法“元素對象.attr('style','display:none')”。

本教程操作環境:windows7系統、jquery1.10.2版本、Dell G3電腦。
jquery修改style屬性來隱藏元素的兩種方法
css()方法
attr() 方法
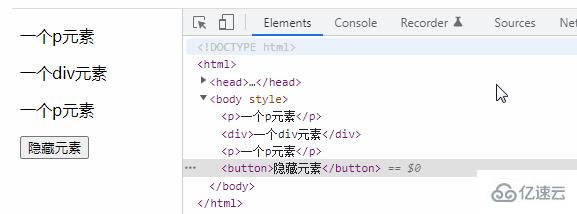
1、使用css()方法
使用css()控制display或visibility樣式,語法:
元素對象.css('display','none');//隱藏
元素對象.css('visibility','hidden');//元素隱藏示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<style>
.siblings * {
display: block;
border: 2px solid lightgrey;
color: lightgrey;
padding: 5px;
margin: 15px;
}
.start{
color: peru;
}
</style>
<script>
$(document).ready(function() {
$("button").click(function() {
$("p").css('display','none');//隱藏
$("div").css('visibility','hidden');//元素隱藏
});
});
</script>
</head>
<body>
<p>一個p元素</p>
<div>一個div元素</div>
<p>一個p元素</p>
<button>隱藏元素</button>
</body>
</html>
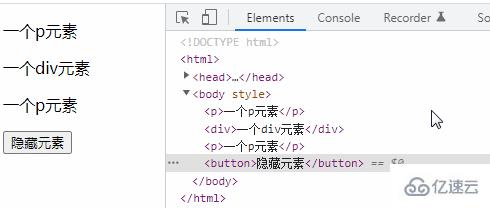
2、使用attr() 方法
使用attr()控制display或visibility樣式,語法:
元素對象.attr('style','display:none');//隱藏
元素對象.attr('style','visibility:hidden');//元素隱藏示例:
$(document).ready(function() {
$("button").click(function() {
$("p").attr('style','display:none');//隱藏
$("div").attr('style','visibility:hidden');//元素隱藏
});
});
關于“jquery如何修改style屬性來隱藏元素”這篇文章的內容就介紹到這里,感謝各位的閱讀!相信大家對“jquery如何修改style屬性來隱藏元素”知識都有一定的了解,大家如果還想學習更多知識,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。