您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容主要講解“jquery如何增加一個style屬性”,感興趣的朋友不妨來看看。本文介紹的方法操作簡單快捷,實用性強。下面就讓小編來帶大家學習“jquery如何增加一個style屬性”吧!
jquery增加一個style屬性的方法:1、新建一個html文件;2、使用p標簽創建一行文字;3、使用button標簽創建一個按鈕;4、通過id獲得p標簽對象;5、使用css()方法向style中添加樣式即可。

本文操作環境:Windows7系統、jquery3.2.1版、DELL G3電腦
jquery怎么增加一個style屬性?
jquery向style里添加屬性:
新建一個html文件,命名為test.html,用于講解jquery怎么向style里添加屬性。

在test.html文件內,使用p標簽創建一行文字,并設置其id為mypp,用于下面通過該id獲得p標簽對象。

在test.html文件內,在p標簽內,使用style屬性設置p標簽文字的背景顏色為黑色,文字顏色為白色。

在test.html文件內,使用button標簽創建一個按鈕,給button按鈕綁定onclick點擊事件,當按鈕被點擊時,執行addcss()函數。

在js標簽中,創建addcss()函數,在函數內,通過id獲得p標簽對象,使用css()方法向style中添加樣式屬性,例如,添加font-size屬性,設置為30px,即文字大小為30px。

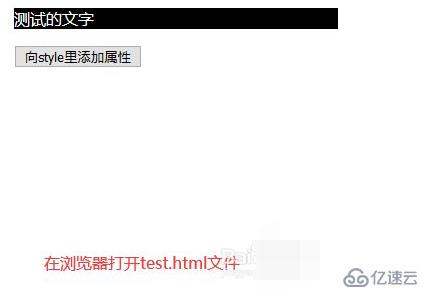
在瀏覽器打開test.html文件,點擊按鈕,查看實現的效果。

到此,相信大家對“jquery如何增加一個style屬性”有了更深的了解,不妨來實際操作一番吧!這里是億速云網站,更多相關內容可以進入相關頻道進行查詢,關注我們,繼續學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。