溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要講解了“jquery怎么實現拖拽table表頭改變列寬”,文中的講解內容簡單清晰,易于學習與理解,下面請大家跟著小編的思路慢慢深入,一起來研究和學習“jquery怎么實現拖拽table表頭改變列寬”吧!
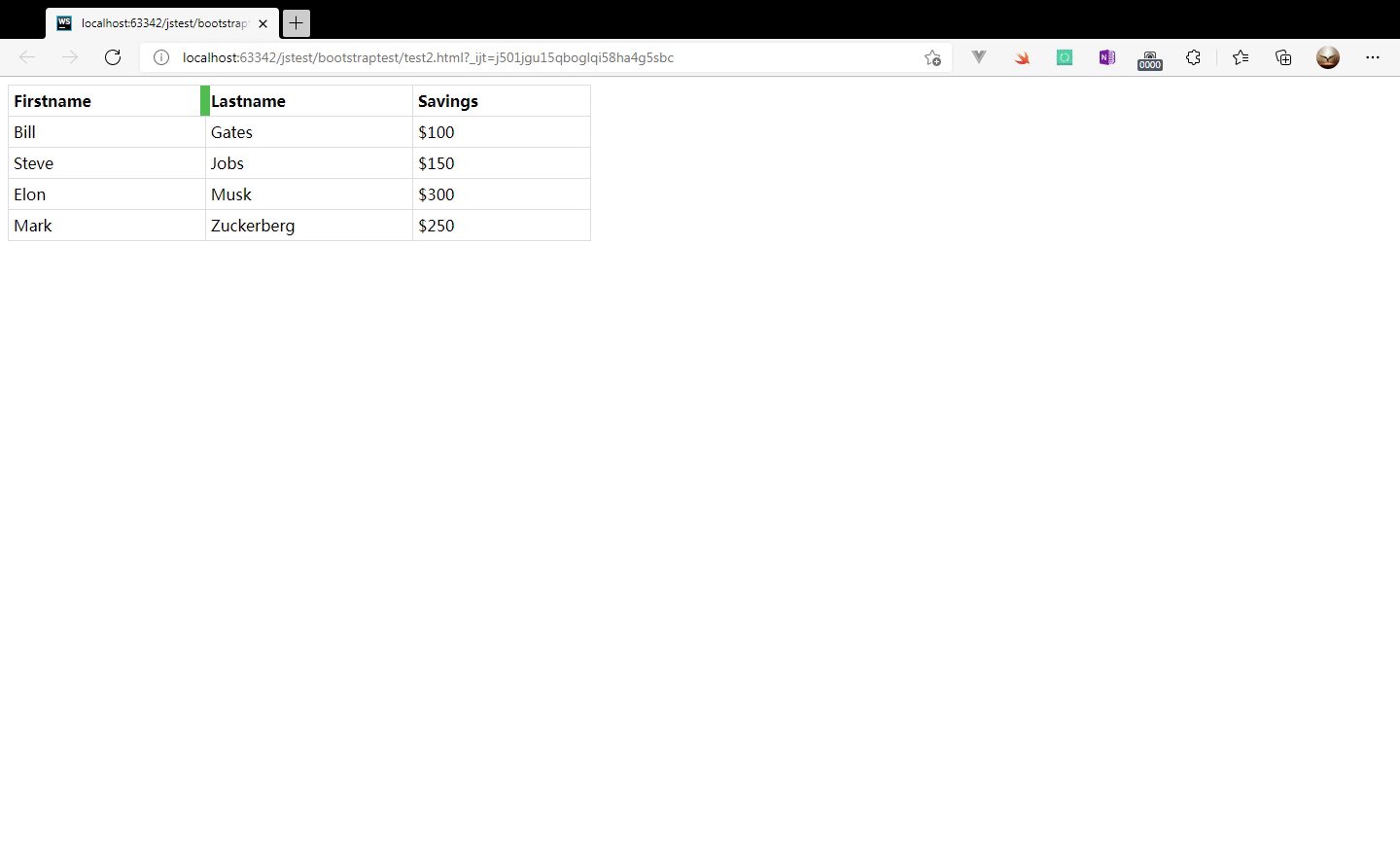
效果:

直接上代碼,有注釋:
<!DOCTYPE html>
<html>
<head>
<style>
table, td, th {
border: 1px solid #ddd;
text-align: left;
}
table {
border-collapse: collapse;
width: 100%;
table-layout: fixed;
}
th, td {
padding: 5px;
position: relative;
user-select: none;
/*text-overflow: ellipsis;*/
word-break: break-all;
}
.th-sisehandler {
position: absolute;
right: -0.5px;
top: 0;
z-index: 1;
width: 5px;
height: 100%;
padding-left: 4px;
cursor: col-resize;
}
.th-sisehandler::after {
content: '';
display: block;
width: 10px;
background-color: #4CAF50; /*演示為了看效果加上的,可以去掉*/
height: 100%;
}
.siselayer {
position: fixed;
left: 0;
top: 0;
right: 0;
bottom: 0;
z-index: 9999;
background-color: #4445a049; /*演示為了看效果加上的,可以去掉*/
cursor: col-resize;
}
</style>
<meta charset="UTF-8">
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
</head>
<body>
<div >
<table>
<tr>
<th width="150">Firstname</th>
<th width="150">Lastname</th>
<th width="150">Savings</th>
</tr>
<tr>
<td>Bill</td>
<td>Gates</td>
<td>$100</td>
</tr>
<tr>
<td>Steve</td>
<td>Jobs</td>
<td>$150</td>
</tr>
<tr>
<td>Elon</td>
<td>Musk</td>
<td>$300</td>
</tr>
<tr>
<td>Mark</td>
<td>Zuckerberg</td>
<td>$250</td>
</tr>
</table>
</div>
<script>
$("th").mouseover(function (e) {
if (($(this).find("div").length <= 0)) {
//1.鼠標移動到表頭上時,在th內部添加一個div 元素,用于處理后續拖動事件
$(this).append("<div class='th-sisehandler'></div>")
//2.處理上面添加的元素的鼠標按下事件
$(".th-sisehandler").mousedown(function (evt) {
//3.在添加的元素上按下時,記錄下當前的th表頭
let dragTh = $(this).parent()
//4.記錄按下時的鼠標位置
let oldClientX = evt.clientX;
//5.獲取當前鼠標按下時的表頭的寬度
let oldWidth = dragTh.width();
/*6.添加一個全局layer層,用于處理鼠標按下時鼠標移動事件,因為不能在第一步添加的元素上處理鼠標移動事件,添加的元素太小,
鼠標容易跑出范圍,就捕獲不到后續事件
所以添加一個全局的遮罩層,捕獲鼠標移動事件。
*/
let changeSizeLayer = $('<div class="siselayer"></div>');
$("body").append(changeSizeLayer);
changeSizeLayer.on('mousemove', function (evt) {
//7.處理遮罩層的鼠標移動事件,計算新的表頭寬度
var newWidth =evt.clientX - oldClientX + oldWidth;
//設置新的寬度
dragTh.attr('width',Math.max(newWidth,1));
});
changeSizeLayer.on('mouseup', function (evt) {
//8.鼠標按鍵復位時,要清楚遮罩層
changeSizeLayer.remove();
dragTh.find('.th-sisehandler').remove();
});
})
}
$(this).mouseleave(function () {
//9.鼠標離開表頭時,要移除第一步添加的div
$(this).find("div").remove()
})
})
</script>
</body>
</html>感謝各位的閱讀,以上就是“jquery怎么實現拖拽table表頭改變列寬”的內容了,經過本文的學習后,相信大家對jquery怎么實現拖拽table表頭改變列寬這一問題有了更深刻的體會,具體使用情況還需要大家實踐驗證。這里是億速云,小編將為大家推送更多相關知識點的文章,歡迎關注!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。