溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
改變頭部原理:刪除原來表格, 重新建立DOM元素, 重新加載table,實現表頭改變
明白了原理, 我相信大家都能寫出來了, table.reload(ID, options)目前好像還不支持cons的基礎函數變動,只能使用其他方式了,簡單暴力,哈哈哈哈哈哈哈哈嗝!!
下面是示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" href="static/layui/css/layui.css" rel="external nofollow" >
</head>
<body>
<div id="myTable">
<table id="demo" lay-filter="test"></table>
</div>
<button id="buttonChangeTitle" class="layui-btn ">點擊改變表頭</button>
<script type="text/javascript" src="static/layui/layui.js" charset="utf-8"></script>
<script>
layui.use(['element', 'jquery', 'table'], function () {
var $ = layui.jquery
, table = layui.table
, element = layui.element; //Tab的切換功能,切換事件監聽等,需要依賴element模塊
var data = [
{
"id": 10000,
"username": "user-0",
"sex": "女",
"city": "城市-0",
"sign": "簽名-0",
"experience": 255,
"logins": 24,
"wealth": 82830700,
"classify": "作家",
"score": 57
}, {
"id": 10001,
"username": "user-1",
"sex": "男",
"city": "城市-1",
"sign": "簽名-1",
"experience": 884,
"logins": 58,
"wealth": 64928690,
"classify": "詞人",
"score": 27
}, {
"id": 10002,
"username": "user-2",
"sex": "女",
"city": "城市-2",
"sign": "簽名-2",
"experience": 650,
"logins": 77,
"wealth": 6298078,
"classify": "醬油",
"score": 31
}, {
"id": 10003,
"username": "user-3",
"sex": "女",
"city": "城市-3",
"sign": "簽名-3",
"experience": 362,
"logins": 157,
"wealth": 37117017,
"classify": "詩人",
"score": 68
}, {
"id": 10004,
"username": "user-4",
"sex": "男",
"city": "城市-4",
"sign": "簽名-4",
"experience": 807,
"logins": 51,
"wealth": 76263262,
"classify": "作家",
"score": 6
}, {
"id": 10005,
"username": "user-5",
"sex": "女",
"city": "城市-5",
"sign": "簽名-5",
"experience": 173,
"logins": 68,
"wealth": 60344147,
"classify": "作家",
"score": 87
}, {
"id": 10006,
"username": "user-6",
"sex": "女",
"city": "城市-6",
"sign": "簽名-6",
"experience": 982,
"logins": 37,
"wealth": 57768166,
"classify": "作家",
"score": 34
}, {
"id": 10007,
"username": "user-7",
"sex": "男",
"city": "城市-7",
"sign": "簽名-7",
"experience": 727,
"logins": 150,
"wealth": 82030578,
"classify": "作家",
"score": 28
}, {
"id": 10008,
"username": "user-8",
"sex": "男",
"city": "城市-8",
"sign": "簽名-8",
"experience": 951,
"logins": 133,
"wealth": 16503371,
"classify": "詞人",
"score": 14
}, {
"id": 10009,
"username": "user-9",
"sex": "女",
"city": "城市-9",
"sign": "簽名-9",
"experience": 484,
"logins": 25,
"wealth": 86801934,
"classify": "詞人",
"score": 75
}]
var title =
[ //表頭
{field: 'id', title: 'ID', width: 80, sort: true, fixed: 'left'}
, {field: 'username', title: '用戶名', width: 80}
, {field: 'sex', title: '性別', width: 80, sort: true}
, {field: 'city', title: '城市', width: 80}
, {field: 'sign', title: '簽名', width: 177}
, {field: 'experience', title: '積分', width: 80, sort: true}
, {field: 'score', title: '評分', width: 80, sort: true}
, {field: 'classify', title: '職業', width: 80}
, {field: 'wealth', title: '財富', sort: true}
]
var title2 =
[ //表頭
{field: 'id', title: 'ID', width: 80, sort: true, fixed: 'left'}
, {field: 'username', title: '用戶名', width: 80}
, {field: 'wealth', title: '財富', sort: true}
]
//第一個實例
var tableIns = table.render({
elem: '#demo'
, id: 'demoTest'
, height: 312
// ,url: '/demo/table/user/' //數據接口
, data: data
, page: true //開啟分頁
, cols: [title]
});
$("#buttonChangeTitle").on("click", function () {
$("#myTable").empty();
$("#myTable").append('<table id="demo"></table>');
//第一個實例
var tableIns2 = table.render({
elem: '#demo'
, id: 'demoTest'
, height: 312
// ,url: '/demo/table/user/' //數據接口
, data: data
, page: true //開啟分頁
, cols: [title2]
});
})
})
</script>
</body>
</html>
點擊前效果:

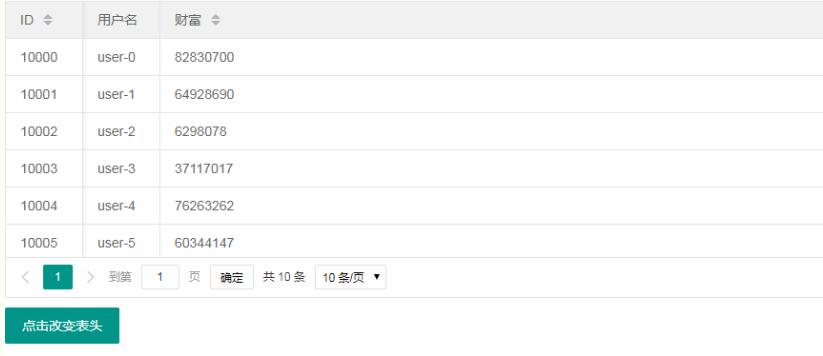
點擊后效果:

以上這篇layui table動態表頭 改變表格頭部 重新加載表格的方法就是小編分享給大家的全部內容了,希望能給大家一個參考,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。