溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要為大家展示了“基于Bootstrap table組件如何實現多層表頭”,內容簡而易懂,條理清晰,希望能夠幫助大家解決疑惑,下面讓小編帶領大家一起研究并學習一下“基于Bootstrap table組件如何實現多層表頭”這篇文章吧。
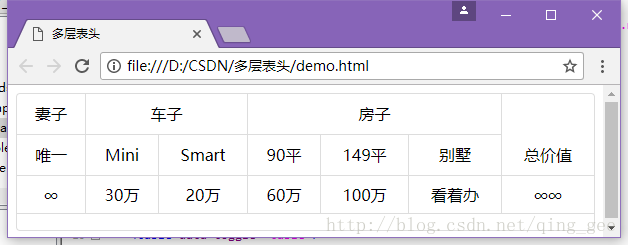
0.效果圖

1.實現方法
<html> <head> <title>多層表頭</title> <link href="https://cdn.bootcss.com/bootstrap-table/1.11.1/bootstrap-table.min.css" rel="stylesheet"> <style type="text/css"> .table td, .table th { font-style: normal; font-weight: normal; text-align:center; } .bootstrap-table { width: 100%; } </style> </head> <body> <table data-toggle="table"> <thead> <tr> <th data-colspan="1">妻子</th> <th data-colspan="2">車子</th> <th data-colspan="3">房子</th> <th data-rowspan="2">總價值</th> </tr> <tr> <th>唯一</th> <th>Mini</th> <th>Smart</th> <th>90平</th> <th>149平</th> <th>別墅</th> </tr> </thead> <tbody> <tr> <td>∞</td> <td>30萬</td> <td>20萬</td> <td>60萬</td> <td>100萬</td> <td>看著辦</td> <td>∞∞</td> </tr> </tbody> </table> <script src="https://cdn.bootcss.com/jquery/3.2.1/jquery.js"></script> <script src="https://cdn.bootcss.com/bootstrap-table/1.11.1/bootstrap-table.min.js"></script> </body> </html>
2.具體步驟
第一步,通過CDN引入jquery和bootstrap-table。
<link href="https://cdn.bootcss.com/bootstrap-table/1.11.1/bootstrap-table.min.css" rel="stylesheet"> <script src="https://cdn.bootcss.com/jquery/3.2.1/jquery.js"></script> <script src="https://cdn.bootcss.com/bootstrap-table/1.11.1/bootstrap-table.min.js"></script>
第二步,第一層表頭;
<tr> <th data-colspan="1">妻子</th> <th data-colspan="2">車子</th> <th data-colspan="3">房子</th> <th data-rowspan="2">總價值</th> </tr>
通過data-colspan指定二級表頭橫向有多少個,縱向為1;
通過data-rowspan指定二級表頭縱向有多少個,橫向為1;
第三步,第二層表頭;
<tr> <th>唯一</th> <th>Mini</th> <th>Smart</th> <th>90平</th> <th>149平</th> <th>別墅</th> </tr>
注意data-rowspan=”2”對應的第二層表頭就不需要指定了。
第三步,啟用bootstrap-table。
<table data-toggle="table"> </table>
以上是“基于Bootstrap table組件如何實現多層表頭”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。