您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
之前使用bootstrap寫了一個報表表格,最近突然找到我,說讓我看看能不能將表格的表頭和第一列進行固定,這樣的話方便查看數據,于是,我開始了苦逼的研究起來,畢竟我是個后端啊,對于前端的樣式問題,特別是小功能,煩的一批
這里就記錄下我的研究成果
一:引入js和css
<!-- 引入jquery --> <script type="text/javascript" src="./js/jquery-3.3.1.min.js"></script> <!-- 引入bootstrap的js和css文件 --> <link rel="stylesheet" href="./css/bootstrap.min.css" rel="external nofollow" > <script src="./js/bootstrap.min.js" ></script> <!-- 固定表頭所需的js和css(bootstrap-table) --> <link rel="stylesheet" type="text/css" href="./css/bootstrap-table.min.css" rel="external nofollow" > <script src="./js/bootstrap-table.min.js"></script> <!-- 固定列所需的js和css(bootstrap-table-fixed-columns) --> <link rel="stylesheet" type="text/css" href="./css/bootstrap-table-fixed-columns.css" rel="external nofollow" > <script src="./js/bootstrap-table-fixed-columns.js"></script>
query下載地址:https://www.jb51.net/zt/jquerydown.htm
bootstrap下載地址:http://www.bootcss.com/
bootstrap-table下載地址:https://bootstrap-table.com
bootstrap-table-fixed-columns下載地址:https://github.com/wenzhixin/bootstrap-table-fixed-columns
這里注意:
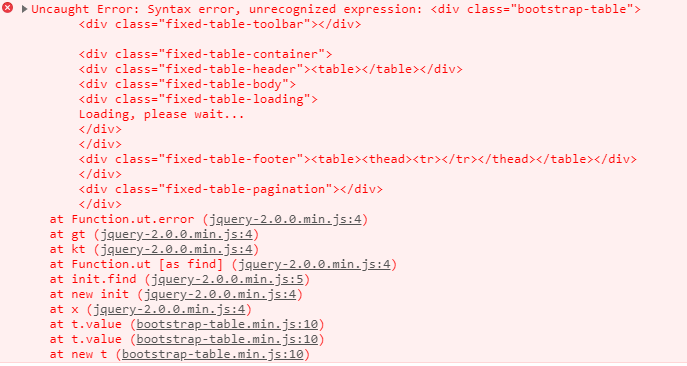
引入jquery時,不要引入jquery2.0.0(包括2.0.0)版本以下,如果你引入了2.0.0版本以下的jquery的話,當你編寫完代碼之后,在控制臺會出現如下錯誤:

二:編寫table表格(固定表頭)
<table class="table table-bordered" id="table" data-toggle="table" data-height="200"> <thead> <tr> <th>表頭一</th> <th>表頭二</th> <th>表頭三</th> <th>表頭四</th> </tr> </thead> <tbody> <tr> <td>1</td> <td>2</td> <td>3</td> <td>4</td> </tr> <tr> <td>1</td> <td>2</td> <td>3</td> <td>4</td> </tr> </tbody> </table>
上面代碼中的table標簽中的data-toggle="table"表示的是啟用bootstrap表格,data-height="200"表示設置表格的高度,用于配置固定表頭。由于我這里編寫的表格數據較少,所以展示出來的數據可能不會出現滑輪,看不出來固定表頭現象,你可以向表格中添加多一點數據就可以了
三:固定列
<script>
$(function(){
//#table表示的是上面table表格中的id
$("#table").bootstrapTable('destroy').bootstrapTable({
fixedColumns: true,
fixedNumber: 1 //固定列數
});
})
</script>
四:當瀏覽器窗口變化時,表頭與表格不對齊解決:
<script>
$(function(){
$('#table').bootstrapTable();
$(window).resize(function () {
$('#table').bootstrapTable('resetView');
});
})
</script>
五:初次展示時表頭和表格數據不對齊解決(個人使用的方法,方法有點傻)
進過上面的過程我們已經實現了表格的表格和列固定功能了,于是我便開始將報表修改起來,開始修改起來十分的輕松,沒有問題,但是,當我修改到一個報表的時候發現,開始的時候,表頭和數據之間就發生了不對齊現象:

于是我開始在網上搜索起來,但是網上搜索的答案根本解決不了,例如:
找到bootstrap-table的源碼中
if (this.options.showHeader && this.options.height) {
this.$tableHeader.show();
//注釋掉下面兩行 取消表頭初始化解決表頭和內容不對齊問題
//this.resetHeader();
//padding += this.$header.outerHeight();
}
不知道寫這個的兄弟有沒有自己測試過,反正我注釋了之后,確實表頭和數據對齊了,但是表頭固定功能消失了,表頭和數據不對齊的原因就是因為你設置了固定表頭影響的,你這樣將表頭固定功能去掉了,那么我直接將table標簽中的data-height="200"去掉不久行了嗎,為什么還要改源碼呢?
于是我自己開始研究起來
最后我使用審查元素找到錯位的表頭位置,發現這樣一段代碼
<div class="fht-cell" ></div>
這里將寬度設置為了146但是我的數據寬度只有120,這才造成了錯位,
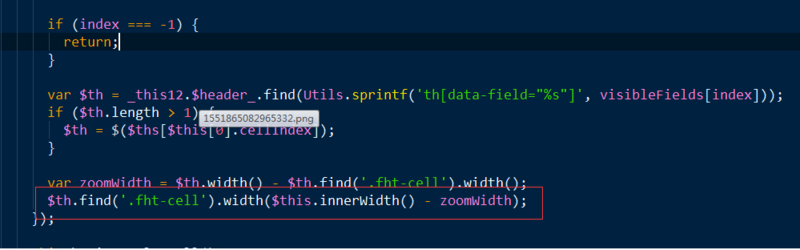
然后我找到bootstrap-table源碼設置div的class為fht-cell寬度的代碼位置

雖然我找到了問題所在,但是源碼哪里出問題了,我還是不清楚,有知道的伙伴,歡迎告訴我答案
既然我不知道源碼出問題出在哪,那么我就使用十分傻的方法,直接設置class為fht-cell的寬度,將之前寬度為146的覆蓋
.fht-cell{width:120px!important;}
然后打開觀看,錯誤問題解決了!!!
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。