您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容主要講解“javascript如何刪除元素的hidden屬性”,感興趣的朋友不妨來看看。本文介紹的方法操作簡單快捷,實用性強。下面就讓小編來帶大家學習“javascript如何刪除元素的hidden屬性”吧!
在javascript中,可以使用removeAttribute()方法來刪除元素的hidden屬性,該方法的作用就是刪除指定的屬性,語法“element.removeAttribute("屬性名")”。
本教程操作環境:windows7系統、javascript1.8.5版、Dell G3電腦。
hidden 屬性是布爾屬性。
如果設置該屬性,它規定元素仍未或不再相關。
瀏覽器不應顯示已規定 hidden 屬性的元素。
hidden 屬性也可用于防止用戶查看元素,直到匹配某些條件(比如選擇了某個復選框)。然后,JavaScript 可以刪除 hidden 屬性,以使此元素可見。
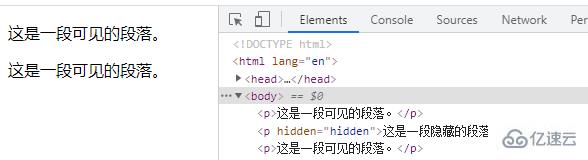
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> </head> <body> <p>這是一段可見的段落。</p> <p hidden="hidden">這是一段隱藏的段落。</p> <p>這是一段可見的段落。</p> </body> </html>

那么使用javascript怎么刪除元素的hidden屬性?
在 JavaScript 中,使用元素的 removeAttribute() 方法可以刪除指定的屬性。用法如下:
element.removeAttribute(attributename)
參數 attributename:表示元素的屬性名。
示例:
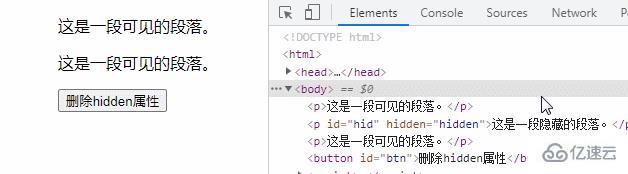
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
</head>
<body>
<p>這是一段可見的段落。</p>
<p id="hid" hidden="hidden">這是一段隱藏的段落。</p>
<p>這是一段可見的段落。</p>
<button id="btn">刪除hidden屬性</button>
<script>
function my(id) {
return document.getElementById(id);
}
my("btn").onclick = function() {
my("hid").removeAttribute("hidden");
}
</script>
</body>
</html>
到此,相信大家對“javascript如何刪除元素的hidden屬性”有了更深的了解,不妨來實際操作一番吧!這里是億速云網站,更多相關內容可以進入相關頻道進行查詢,關注我們,繼續學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。