您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容介紹了“jquery如何刪除元素對象的屬性”的有關知識,在實際案例的操作過程中,不少人都會遇到這樣的困境,接下來就讓小編帶領大家學習一下如何處理這些情況吧!希望大家仔細閱讀,能夠學有所成!
jquery刪除元素對象屬性的方法:1、利用“$(元素)”語句獲取指定的元素對象;2、利用removeAttr()方法刪除元素對象的屬性,語法為“元素對象.removeAttr(指定的元素屬性)”。
本教程操作環境:windows10系統、jquery3.2.1版本、Dell G3電腦。
在jquery中,可以使用removeAttr()方法刪除指定的元素屬性
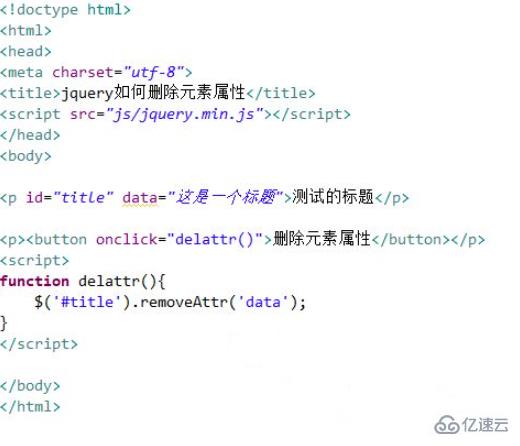
新建一個html文件,命名為test.html,用于講解jquery如何刪除元素屬性。使用p標簽創建一行文字,并設置其id屬性為title。給p標簽添加一個data屬性,屬性值為“這是一個標題”。
創建一個button按鈕,給button綁定onclick點擊事件,當按鈕被點擊時,執行delattr()函數。創建delattr()函數,在函數內,通過id獲得p標簽對象,使用removeAttr()方法刪除指定的元素屬性,例如 ,這里刪除data屬性。

在瀏覽器打開test.html文件,點擊按鈕,查看結果。


總結:
1、使用p標簽創建一行文字,設置其id屬性為myppp,并給p標簽添加一個data屬性。
2、在js中,通過id獲得p標簽對象,使用removeAttr()方法刪除指定的元素屬性。
注意事項
removeAttr()方法可以移除元素的任何屬性。
“jquery如何刪除元素對象的屬性”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識可以關注億速云網站,小編將為大家輸出更多高質量的實用文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。