您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
1.overflow元素屬性的簡單介紹。
正如w3c介紹的那樣……overflow總共有五個屬性。
overflow:visible;默認值,如果內容超出,則會呈現在盒子之外。
overflow:scroll;超出的內容會以滾動條的形式顯示。
overflow:auto;自適應,如果內容超出,自動以滾動條顯示方便查看。
overflow:inherit;繼承父類overflow屬性。
overflow:hidden;超出的部分隱藏且不可見。
此次主要探討overflow:hidden;屬性。
2.overflow:hidden;的一般應用。
(1)下面通過一個簡單的例子對overflow:hidden;屬性的作用進行說明。
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<style >
.red{
width: 200px;
height: 200px;
background-color: red;
}
(設置父類的寬度為200px,高度為200px,背景色為紅色)
.green {
width: 100px;
height: 400px;
background-color: green;
}
(設置子類的寬度為100px,高度為400px,背景色為綠色)
</style>
</head>
<body>
<div class="red">
<div class="green"></div>
</div>
</body>
</html>
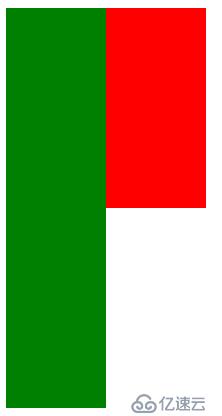
由效果圖很明顯可以看出,綠色子類超出了紅色父類300px。
(2)這時我們給紅色父類設置overflow:hidden;屬性。效果如下:
<!DOCTYPE html><html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<style >
.red{
width: 200px;
height: 200px;
background-color: red;
overflow:hidden;(給紅色父類設置overflow屬性)
}
.green {
width: 100px;
height: 400px;
background-color: green;
}
</style></head>
<body>
<div class="red">
<div class="green"></div>
</div>
</body>
</html>
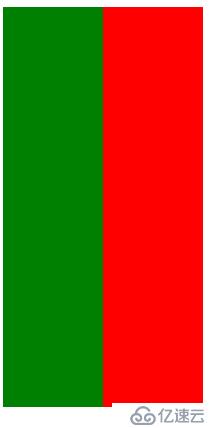
(效果圖):
可以從圖中看出,綠色子類超出的300px被隱藏了
(3)下面我們將紅色父類的高度設置為auto。
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<style >
.red{
width: 200px;
height: auto;(將紅色父類的高度設置為自適應)
background-color: red;
overflow: hidden;
}
.green {
width: 100px;
height: 400px;
background-color: green;
}
</style></head>
<body>
<div class="red">
<div class="green"></div>
</div>
</body>
</html>
(效果圖)如下:
很明顯,紅色父類的高度在設置overflow:hidden;和auto組合屬性之后被子類的高度撐開。
這就是overflow:hidden;屬性在實際應用中最基礎的使用。
這時候你自然心里會嘀咕,逼逼半天,這誰不知到?別擔心,這只是熱身。
3.overflow:hidden;“隱藏”失效。
(1)我們給父類外層再增加一個黑色父類,再給黑色祖父類相對定位,子類絕對定位。來,我們看效果。
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<style >
.red{
width: 200px;
height: 200px;
background-color: red;
overflow: hidden;
}
(設置父類寬度,高度為200px,背景色為紅色)
.green {
width: 100px;
height: 400px;
position: absolute;
background-color: green;
}
(設置子類寬度,高度為100px和400px,背景色為綠色,絕對定位)
.black{
width: 300px;
height: 300px;
background-color: black;
position: relative;
}
(設置祖父類寬度,高度為300,300px,背景色為黑色,相對定位)
</style>
</head>
<body>
<div class="black">
<div class="red">
<div class="green"></div>
</div>
</div>
</body>
</html>
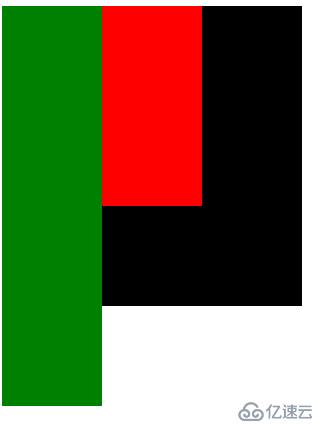
(效果圖)如下:
看到效果圖是不是感覺和你預想的大相徑庭呢?怎么會這樣?到底什么原因?是什么導致它“隱藏”失效呢?
還記得代碼怎么寫的嗎?我們給黑色祖父類相對定位,父類并沒有定位只是設置了overflow:hidden;屬性,但給子類設置了絕對定位讓子類脫離了父類的束縛,脫離了文本流。原本我們預想的是綠色子類超出部分被紅色父類隱藏,可事實是它并沒有,而且超出了祖父類。
(2)下面我們通過給祖父類設置overflow:hidden;來探究下。
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<style >
.red{
width: 200px;
height: 200px;
background-color: red;
overflow: hidden;
}
.green {
width: 100px;
height: 400px;
position: absolute;
background-color: green;
}
.black{
width: 300px;
height: 300px;
overflow: hidden;(給祖父類增加超出隱藏屬性)
background-color: black;
position: relative;
}
</style></head>
<body>
<div class="black">
<div class="red">
<div class="green"></div>
</div>
</div>
</body>
</html>
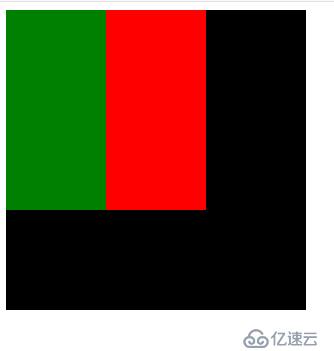
(效果圖)如下:
我們看到調皮的綠色子類屬性在祖父類設置相對定位和overflow:hidden;屬性之后終于隱藏了,但我們發現,它只不過是相對于相對定位的黑色祖父類隱藏了超出部分,但父類的超出部分隱藏的元素屬性它并沒有實現,可見它并不是一個很聽話的孩子。
怎么辦呢?孩子不聽話怎么辦?很簡單,打一頓就好了。
(3)我們再給父類也設置相對定位屬性看一看。
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<style >
.red{
width: 200px;
height: 200px;
background-color: red;
overflow: hidden;
position: relative;(給紅色祖父設置相對定位)
}
.green {
width: 100px;
height: 400px;
position: absolute;
background-color: green;
}(子類絕對定位)
.black{
width: 300px;
height: 300px;
overflow: hidden;
background-color: black;
position: relative;
}(祖父類也相對定位)
</style></head>
<body>
<div class="black">
<div class="red">
<div class="green"></div>
</div>
</div>
</body>
</html>
(效果圖)如下;
哈哈哈……看到沒有,調皮的綠色子類終于在紅色父類設置相對定位之后終于聽話了,它隱藏了自己超出去的小尾巴。
好了。下面我們總結一下。
在子類,父類,祖父類,祖祖父類等都沒有定位(即默認瀏覽器定位),父類設置overflow:hidden;屬性生效,即子類超出部分會被隱藏。
但只要子類絕對定位,想要子類生效overflow:hidden;屬性,那相應設置overflow:hidden;屬性的父類必須定位(即除了了瀏覽器默認定位)之后才會生效,否則隱藏失效。如果父類和祖父類都設置了overflow:hidden;和定位屬性,則以父類的優先級最高,以此類推。
今天就先說到這里,歡迎補充!(還不懂的小伙伴可以復制代碼試驗哦!)免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。