溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
本篇內容介紹了“Android如何實現老虎機小游戲”的有關知識,在實際案例的操作過程中,不少人都會遇到這樣的困境,接下來就讓小編帶領大家學習一下如何處理這些情況吧!希望大家仔細閱讀,能夠學有所成!
先上MainActivity.java 的代碼。這里我用得定時器,本想用java線程,奈何安卓還不太會,應用會閃退。
package com.example.myapplication;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.os.Handler;
import android.view.View;
import android.widget.Button;
import android.widget.ImageView;
import android.widget.TextView;
import java.util.Random;
public class MainActivity extends AppCompatActivity {
private ImageView TP1, TP2, TP3;
private Button BTN_START, BTN_FINISH;
private TextView RESULT;
private int[] img = {R.drawable.z1, R.drawable.z2, R.drawable.z3};
Random a = new Random();//隨機數
int b, c, d;
Handler handler= new Handler();
Runnable runnable=new Runnable() {
@Override
public void run() {
// TODO Auto-generated method stub
//要做的事情
b = a.nextInt(3);
c = a.nextInt(3);
d = a.nextInt(3);
TP1.setImageResource(img[b]);//放置隨機圖片
TP2.setImageResource(img[c]);
TP3.setImageResource(img[d]);
handler.postDelayed(this, 20);
}
};
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
show();
BTN_START.setOnClickListener(new View.OnClickListener() { //開始按鈕監聽事件
@Override
public void onClick(View view) {
handler.postDelayed(runnable, 20);//定時器啟動
}
});
BTN_FINISH.setOnClickListener(new View.OnClickListener() { //結束按鈕監聽事件
@Override
public void onClick(View view) {
handler.removeCallbacks(runnable);//定時器結束
if (img[b] == img[c] && img[b] == img[d] && img[c] == img[d] ) {
if(img[b]==img[0]){
RESULT.setText("恭喜您人品大爆發,獲得一等獎:三株豌豆射手");}
else if(img[b]==img[1]){
RESULT.setText("恭喜您人品大爆發,獲得特等獎:三株玉米投手");
}else if(img[b]==img[2]){
RESULT.setText("恭喜您祖墳冒青煙,獲得鉆石大禮包");
}
} else
if (img[b] == img[c]) {
if(img[b]==img[0]){
RESULT.setText("恭喜您,獲得二等獎:兩頭豌豆射手");
}
if(img[b]==img[1]){
RESULT.setText("恭喜您,獲得二等獎:2株玉米投手");
}
if(img[b]==img[2]){
RESULT.setText("恭喜您,獲得二等獎:兩顆鉆啊!");
}
}
else
if (img[b] == img[d]) {
if (img[b] == img[0]) {
RESULT.setText("恭喜您,獲得二等獎:兩頭豌豆射手");
}
if (img[b] == img[1]) {
RESULT.setText("恭喜您,獲得二等獎:2株玉米投手");
}
if (img[b] == img[2]) {
RESULT.setText("恭喜您,獲得二等獎:兩顆鉆啊!");
}
}
else
if (img[c] == img[d]) {
if (img[c] == img[0]) {
RESULT.setText("恭喜您,獲得二等獎:兩頭豌豆射手");
}
if (img[c] == img[1]) {
RESULT.setText("恭喜您,獲得二等獎:2株玉米投手");
}
if (img[c] == img[2]) {
RESULT.setText("恭喜您,獲得二等獎:兩顆鉆啊!");
}
}
else {
RESULT.setText("手氣也太差了吧!投幣再來一次吧。");
}
}
});
}
private void show() {
TP1 = findViewById(R.id.tp1);
TP2 = findViewById(R.id.tp2);
TP3 = findViewById(R.id.tp3);
BTN_START = findViewById(R.id.btn_start);
BTN_FINISH = findViewById(R.id.btn_finish);
RESULT = findViewById(R.id.result);
}
}在activity_main.xml 放置布局。
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" android:background="@drawable/bj" tools:context=".MainActivity"> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="老虎機" android:textSize="50dp" android:layout_gravity="center" android:textColor="#00ff00" android:layout_marginTop="8dp" ></TextView> <TableRow android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginLeft="5dp" android:paddingTop="40dp" > <ImageView android:id="@+id/tp1" android:layout_width="120dp" android:layout_height="120dp" android:src="@drawable/z1" android:layout_marginLeft="10dp" ></ImageView> <ImageView android:id="@+id/tp2" android:layout_width="120dp" android:layout_height="120dp" android:src="@drawable/z3" android:layout_marginLeft="15dp" ></ImageView> <ImageView android:id="@+id/tp3" android:layout_marginLeft="15dp" android:layout_width="120dp" android:layout_height="120dp" android:src="@drawable/z2" ></ImageView> </TableRow> <TableRow android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="center" android:paddingTop="40dp" > <Button android:id="@+id/btn_start" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginLeft="30dp" android:text="開始" android:textSize="40dp" ></Button> <Button android:id="@+id/btn_finish" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginLeft="40dp" android:text="結束" android:textSize="40dp" ></Button> </TableRow> <TextView android:id="@+id/result" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_marginTop="35dp" android:text="抽獎結果:" android:textColor="@color/white" android:textSize="30dp" ></TextView> </LinearLayout>
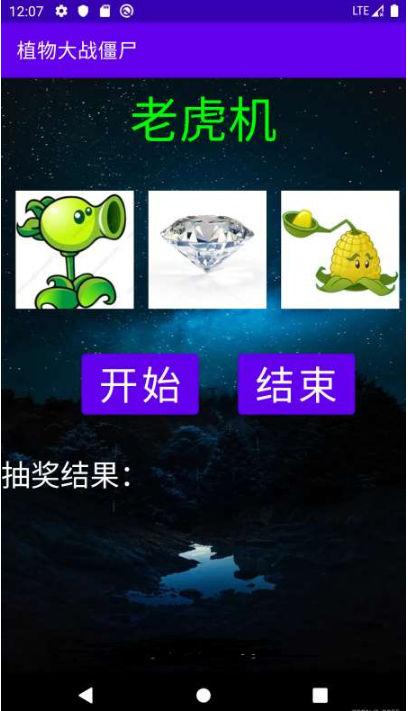
效果如下圖

最后效果:視頻太大
附上幾張圖,點擊開始圖片不斷切換,點擊結束按紐判斷結果。

“Android如何實現老虎機小游戲”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識可以關注億速云網站,小編將為大家輸出更多高質量的實用文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。