您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了Android怎么實現華容道小游戲的相關知識,內容詳細易懂,操作簡單快捷,具有一定借鑒價值,相信大家閱讀完這篇Android怎么實現華容道小游戲文章都會有所收獲,下面我們一起來看看吧。
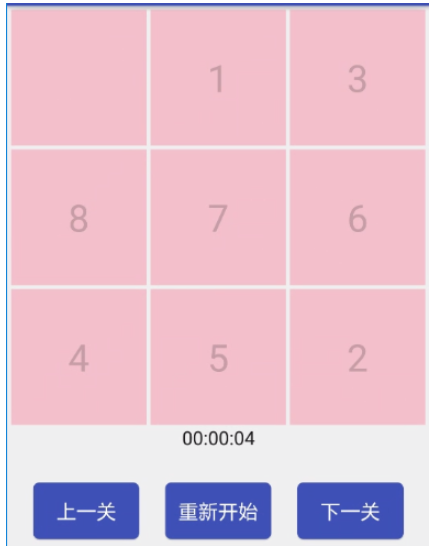
效果:

思路以及實現
首先,我們應該考慮如何去實現這個效果。細想一下,其實和之前的2048有點像,但是又不是完全一直。于是,便又折騰了一波。這次布局和內容項參考之前2048的,下面放上代碼:
自定義一個frame layout,我們先繪制里面的數字:
private void initial() {
label = new TextView(getContext());
label.setTextSize(32);
label.setBackgroundColor(0x33ff0033);
label.setTextColor(0x330D0D0D);
label.setGravity(Gravity.CENTER);
LayoutParams lp = new LayoutParams(LayoutParams.MATCH_PARENT, LayoutParams.MATCH_PARENT);
lp.setMargins(10, 10, 0, 0);
addView(label, lp);
setNum(0);
}
public int getNum() {
return num;
}
@SuppressLint("SetTextI18n")
public void setNum(int num) {
this.num = num;
if (num <= 0) {
label.setText("");
} else {
label.setText(num + "");
}
}我們可以看到上面的數字在3x3中,我們顯示1-8。不過通過代碼我們可以知道,其實我們是去生成0-8,然后把0的那塊內容設為空。
那么我們在想一下,是滑動移動還是點擊移動。以現在體驗的角度,滑動移動會更方便一點。所以我們需要監聽它的滑動事件:
setOnTouchListener(new View.OnTouchListener() {
private float startX, startY, changeX, changeY;
@SuppressLint("ClickableViewAccessibility")
@Override
public boolean onTouch(View v, MotionEvent event) {
switch (event.getAction()) {
case MotionEvent.ACTION_DOWN:
startX = event.getX();
startY = event.getY();
break;
case MotionEvent.ACTION_UP:
// 改變的X坐標=現在的-起始的
changeX = event.getX() - startX;
// 改變的Y坐標=現在的-起始的
changeY = event.getY() - startY;
// 若X的絕對值>Y的絕對值,則是左右移動,否則為上下移動,左上角坐標為(0,0)
if (Math.abs(changeX) > Math.abs(changeY)) {
if (changeX < -PADDING) {
left();
} else if (changeX > PADDING) {
right();
}
} else {
if (changeY < -PADDING) {
up();
} else if (changeY > PADDING) {
down();
}
}
break;
default:
}
return true;
}
});但是我們需要在滑動之前先生成所有的隨機數。也就是1-N生成N個隨機數。
public int[] randomCommon(int max, int n) {
if (n > (max + 1) || max < 0) {
return null;
}
int[] result = new int[n];
int count = 0;
while (count < n) {
int num = (int) (Math.random() * max) + 1;
boolean flag = true;
for (int j = 0; j < n; j++) {
if (num == result[j]) {
flag = false;
break;
}
}
if (flag) {
result[count] = num;
count++;
}
}
return result;
}數字生成完成之后,我們需要把數據放入之前寫的Card并且add到現在的GridLayout中。
private void addCard(int cardWidth, int cardHeight) {
Card card;
int sum = 0;
for (int x = 0; x < addNumber; x++) {
for (int y = 0; y < addNumber; y++) {
card = new Card(getContext());
card.setNum(number[sum] - 1);
addView(card, cardWidth, cardHeight);
point[x][y] = card;
sum++;
}
}
}數據生成了,內容也顯示了,接下來我們需要做的就是對方向的邏輯處理。這邊我放一個,其他的同理:
for (int x = 0; x < addNumber; x++) {
for (int y = 0; y < addNumber; y++) {
if (x - 1 >= 0) {
if (point[x - 1][y].getNum() == 0) {
point[x - 1][y].setNum(point[x][y].getNum());
point[x][y].setNum(0);
isFinish();
return;
}
}
}
}如果有人看過之前的2048會發現這邊的判斷更簡單一些,然后我們每次滑動結束,我們需要判斷游戲是否結束。如果游戲結束就給它一個提示,是重新來過還是直接下一關:
int number = 1;
for (int x = 0; x < addNumber; x++) {
for (int y = 0; y < addNumber; y++) {
if (number == addNumber * addNumber) {
MainActivity.getMainActivity().stop();
new AlertDialog.Builder(getContext())
.setTitle("游戲結束!")
.setMessage("您的時間是:" + MainActivity.getMainActivity().getTimer())
.setPositiveButton("重來",
new DialogInterface.OnClickListener() {
public void onClick(DialogInterface dialog,
int which) {
MainActivity.getMainActivity().clear();
start();
}
})
.setNegativeButton("下一關",
new DialogInterface.OnClickListener() {
public void onClick(DialogInterface dialog,
int which) {
MainActivity.getMainActivity().clear();
addNumber();
}
}).show();
return;
}
if (point[x][y].getNum() == number) {
number++;
}
}
}關于“Android怎么實現華容道小游戲”這篇文章的內容就介紹到這里,感謝各位的閱讀!相信大家對“Android怎么實現華容道小游戲”知識都有一定的了解,大家如果還想學習更多知識,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。