溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
本篇內容主要講解“怎么用javascript制作年歷”,感興趣的朋友不妨來看看。本文介紹的方法操作簡單快捷,實用性強。下面就讓小編來帶大家學習“怎么用javascript制作年歷”吧!
用javascript制作年歷的方法:【function calendar(y){ var w = new Date(y,0).getDay(); var html = '
';for(m=1;m<...】。

本文操作環境:windows10系統、javascript 1.8.5、thinkpad t480電腦。
如果我們需要在網頁中顯示某個月的具體事項,常常需要使用到日歷組件。日歷組件通常有著很多現成的類庫,那么我們該如何自己動手開發一個日歷呢?下面為大家展示了一款非常經典的日歷組件,一起來看看吧!
HTML:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>制作年歷</title>
<style>
body{text-align:center;}
.box{margin:0 auto;width:880px;}
.title{background: #ccc;}
table{height:200px;width:200px;font-size:12px;text-align:center;float:left;margin:10px;font-family:arial;}
</style>
<script src="calendar.js"></script>
<script>
var year = parseInt(prompt('輸入年份:','2019'));//制作彈窗
document.write(calendar(year));//調用函數生成指定年份的年歷
</script>
</head>
<body>
</body>
</html>calendar.js
function calendar(y){
//獲取指定年份1月1日的星期數值
var w = new Date(y,0).getDay();
var html = '<div class="box">';
//拼接每個月份的表格
for(m=1;m<=12;m++){
html += '<table>';
html += '<tr class="title"><th colspan="7">' + y + '年' +m+' 月</th></tr>';
html += '<tr><td>日</td><td>一</td><td>二</td><td>三</td><td>四</td><td>五</td><td>六</td></tr>'
//獲取每個月份共有多少天
var max = new Date(y,m,0).getDate();
html += '<tr>';//開始<tr>標簽
for (d=1;d<=max;d++){
if(w && d== 1){//如果該月的第1天不是星期日,則填充空白
html += '<td colspan ="' + w + '"> </td>';
}
html += '<td>' +d+ '</td>';
if(w == 6 && d != max){//如果星期六不是該月的最后一天,則換行
html += '</tr><tr>';
}else if(d==max){//該月的最后一天,閉合</tr>標簽
html += '</tr>';
}
w = (w+1>6) ? 0 : w+1;
}
html += '</table>';
}
html += '</div>';
return html;
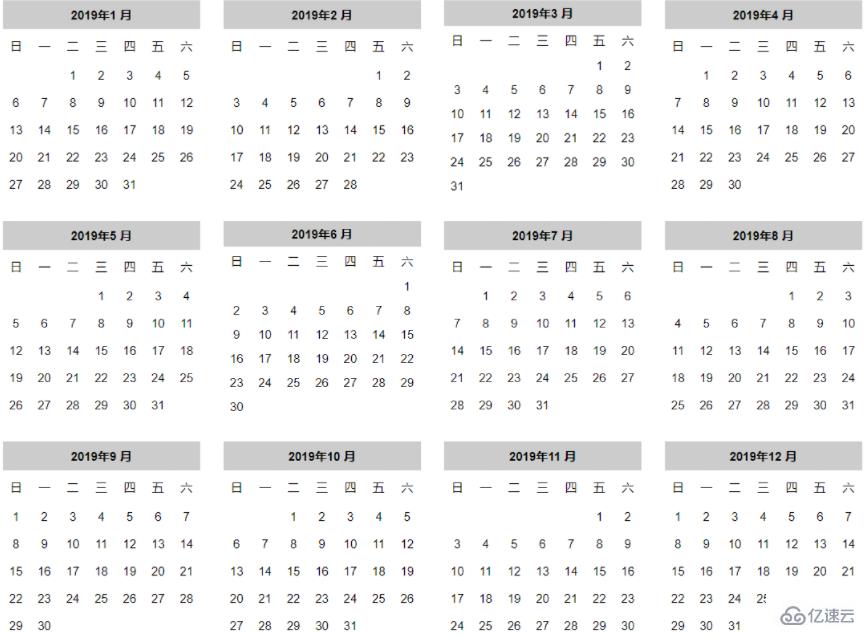
}最終實現效果:

到此,相信大家對“怎么用javascript制作年歷”有了更深的了解,不妨來實際操作一番吧!這里是億速云網站,更多相關內容可以進入相關頻道進行查詢,關注我們,繼續學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。