您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“怎么用JavaScript制作待辦事項列表”的相關知識,小編通過實際案例向大家展示操作過程,操作方法簡單快捷,實用性強,希望這篇“怎么用JavaScript制作待辦事項列表”文章能幫助大家解決問題。
我在此處展示了有關如何使用 JavaScript創建待辦事項列表 HTML 的完整信息和教程。我借助HTML 和 CSS來設計它。在 JavaScript 的幫助下實現。
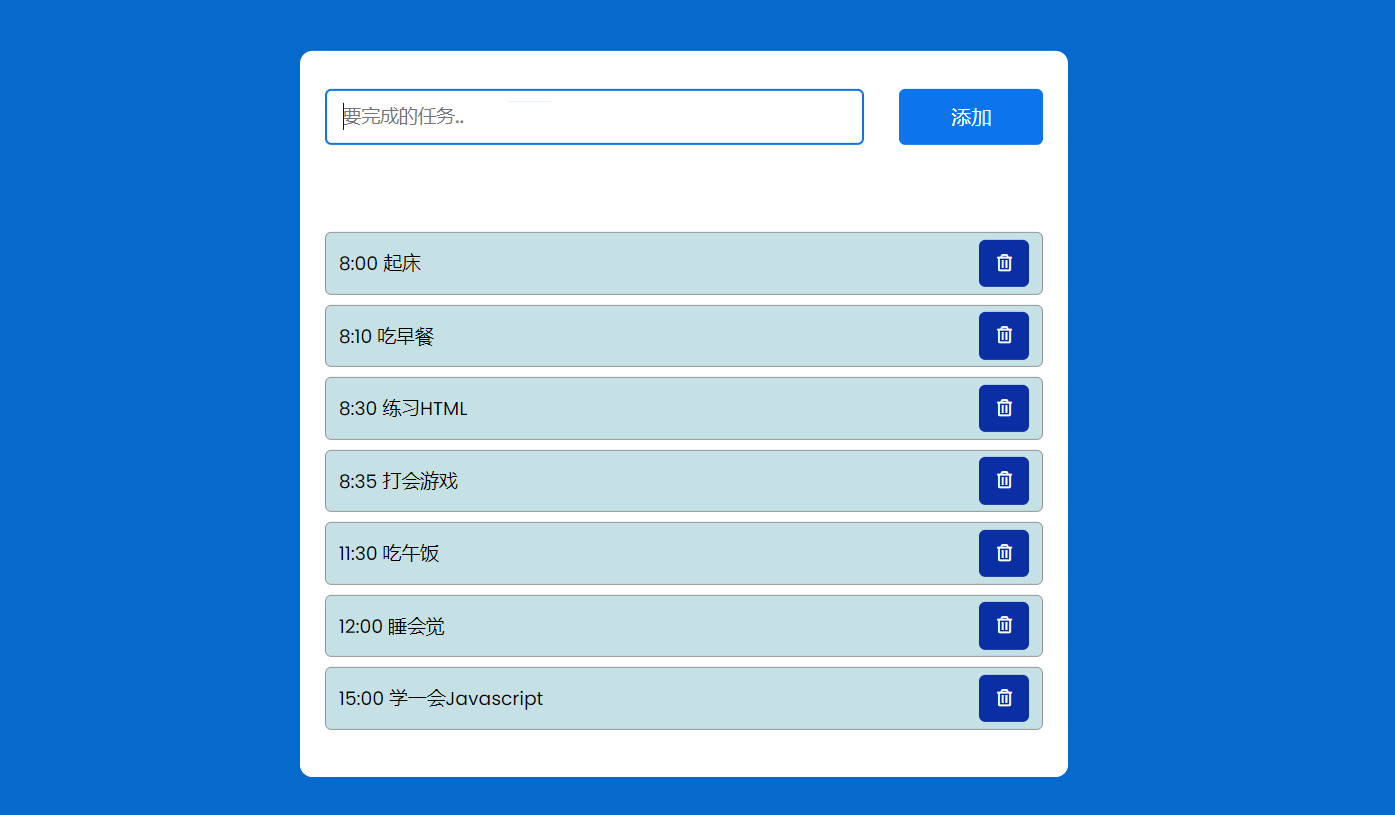
首先我在這里創建了一個輸入空間。你可以在此處輸入任何文本。然后有一個“添加”按鈕,點擊后可以在列表中找到它。每個任務或例程旁邊都有一個刪除按鈕,如果單擊該按鈕將刪除文本。
下面我分享了有關如何創建此待辦事項列表 HTML 的完整教程。這就是為什么你必須對 JavaScript有一個基本的了解。首先我設計了一個網頁,然后我做了一個盒子。然后我創建了一個使用 HTML 輸入的地方。
下面的演示將幫助您了解此待辦事項列表 JavaScript 的工作原理。
演示地址:http://haiyong.site/todolist
現在您創建一個 HTML 和 CSS 文件。然后一步一步地按照下面的完整信息和教程進行操作。
我使用下面的 HTML 和 CSS 代碼在網頁上創建了一個框。這基本上就是todo list的基本結構。
<div class="container"> </div>
使用下面的 CSS,我首先在網頁的背景色中添加了藍色。對于這個盒子我用了最小寬度為 450 像素 和 最小高度為 100px 。
*,
*:before,
*:after{
padding: 0;
margin: 0;
box-sizing: border-box;
}
body{
height: 100vh;
background: #066acd;
}
.container{
width: 40%;
min-width: 450px;
position: absolute;
min-height: 100px;
transform: translate(-50%,-50%);
top: 50%;
left: 50%;
background: white;
border-radius: 10px;
}
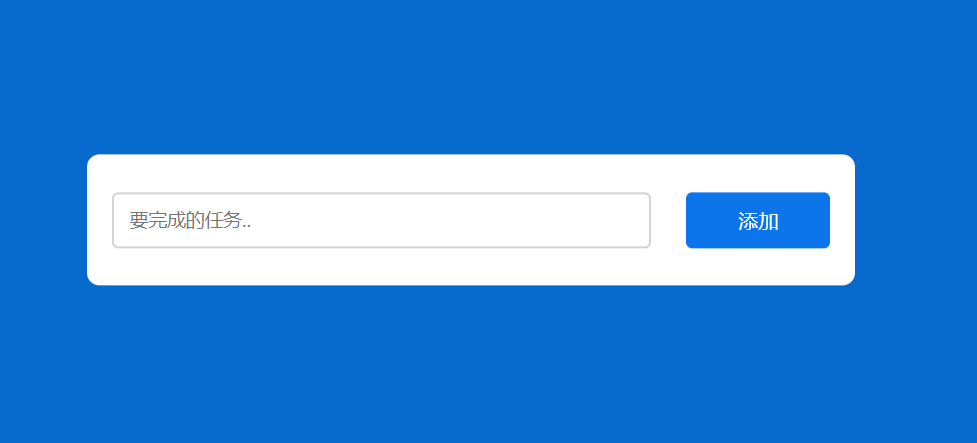
我使用以下 HTML 創建了一個用于輸入的空間。有了這個,我創建了一個有助于輸入的按鈕。輸入空間的寬度為 75% 并且高度為 45 像素.
<div id="newtask"> <input type="text" placeholder="要完成的任務.."> <button id="push">添加</button> </div>
CSS代碼如下:
#newtask{
position: relative;
padding: 30px 20px;
}
#newtask input{
width: 75%;
height: 45px;
font-family: 'Poppins',sans-serif;
font-size: 15px;
border: 2px solid #d1d3d4;
padding: 12px;
color: #111111;
font-weight: 500;
position: relative;
border-radius: 5px;
}
#newtask input:focus{
outline: none;
border-color: #0d75ec;
}我使用以下 CSS 設計了按鈕。使用按鈕寬度 20% 和高度 45 px。這里的背景顏色我使用了藍色和文本顏色白色。
#newtask button{
position: relative;
float: right;
width: 20%;
height: 45px;
border-radius: 5px;
font-family: 'Poppins',sans-serif;
font-weight: 500;
font-size: 16px;
background-color: #0d75ec;
border: none;
color: #ffffff;
cursor: pointer;
outline: none;
}
我還使用下面的 HTML 和 CSS 代碼創建了一個待辦事項列表視圖。這個列表中的所有信息都可以一步一步找到。由于此列表中沒有固定的信息量,因此此處未指定高度。
<div id="tasks"></div>
#tasks{
background-color: #ffffff;
padding: 30px 20px;
margin-top: 10px;
border-radius: 10px;
width: 100%;
position: relative;
}
.task{
background-color: #c5e1e6;
height: 50px;
margin-bottom: 8px;
padding: 5px 10px;
display: flex;
border-radius: 5px;
align-items: center;
justify-content: space-between;
border: 1px solid #939697;
cursor: pointer;
}
.task span{
font-family: 'Poppins',sans-serif;
font-size: 15px;
font-weight: 400;
}現在我已經設計了該列表中的取消按鈕。
你可能會認為我在這里沒有為按鈕使用任何標簽,即我沒有使用 HTML。那怎么才能看到按鈕呢?
事實上,我是在 JavaScript 的幫助下添加了按鈕的所有信息。現在我只是在設計它,稍后我會在 JavaScript 的幫助下實現它。
.task button{
background-color: #0a2ea4;
color: #ffffff;
height: 100%;
width: 40px;
border-radius: 5px;
border: none;
cursor: pointer;
outline: none;
}
上面我們使用 HTML 和 CSS 設計了這個 Todo List。現在最重要的是在 JavaScript 的幫助下讓它工作。要理解這個 JavaScript 的結構,你必須對 JavaScript 有一個基本的了解。
下面我把完整的代碼一起給出然后我一步一步的解釋了。如果你不理解下面的代碼,你可能會注意到下面的解釋。
document.querySelector('#push').onclick = function(){
if(document.querySelector('#newtask input').value.length == 0){
alert("請輸入任務")
}
else{
document.querySelector('#tasks').innerHTML += `
<div class="task">
<span id="taskname">
${document.querySelector('#newtask input').value}
</span>
<button class="delete">
<i class="far fa-trash-alt"></i>
</button>
</div>
`;
var current_tasks = document.querySelectorAll(".delete");
for(var i=0; i<current_tasks.length; i++){
current_tasks[i].onclick = function(){
this.parentNode.remove();
}
}
}
}首先,我給出了“if”條件。如果這個輸入的地方什么都沒有輸入,也就是輸入為0,那么這里就會看到一種alert。此錯誤消息將要求您輸入內容。
if(document.querySelector('#newtask input').value.length == 0){
alert("請輸入任務")
}現在我已經使用 else 添加了以下條件,這意味著如果添加一些信息會發生什么。
首先我使用內部HTML 這將有助于在網頁上查看此信息。
然后我說在名為“ taskname ”的 id 中顯示輸入文本。我已經為“ taskname ”添加了所需的 CSS 代碼。
然后我創建了一個刪除按鈕,這將有助于刪除列表中的信息。為此,我在這里添加了一個圖標。我已經為這個按鈕添加了所需的 CSS 代碼。
else{
document.querySelector('#tasks').innerHTML += `
<div class="task">
<span id="taskname">
${document.querySelector('#newtask input').value}
</span>
<button class="delete">
<i class="far fa-trash-alt"></i>
</button>
</div>
`;現在我已經做好了讓刪除按鈕生效的安排。如果您觀看演示,您就會明白我在每個列表中添加了一個刪除按鈕。
該按鈕將有助于刪除該信息。以下是使用簡單的“onclick”刪除信息的說明。
var current_tasks = document.querySelectorAll(".delete");
for(var i=0; i<current_tasks.length; i++){
current_tasks[i].onclick = function(){
this.parentNode.remove();
}
}希望你理解上面的 JavaScript 結構。

關于“怎么用JavaScript制作待辦事項列表”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識,可以關注億速云行業資訊頻道,小編每天都會為大家更新不同的知識點。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。