溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
小編給大家分享一下JavaScript如何實現年歷效果,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
具體內容如下
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>制作年歷</title>
<style>
body{text-align:center;}
.box{margin:0 auto;width:880px;}
.title{background: #ccc;}
table{height:200px;width:200px;font-size:12px;text-align:center;float:left;margin:10px;font-family:arial;}
</style>
<script src="calendar.js"></script>
<script>
var year = parseInt(prompt('輸入年份:','2019'));//制作彈窗
document.write(calendar(year));//調用函數生成指定年份的年歷
</script>
</head>
<body>
</body>
</html>calendar.js
function calendar(y){
//獲取指定年份1月1日的星期數值
var w = new Date(y,0).getDay();
var html = '<div class="box">';
//拼接每個月份的表格
for(m=1;m<=12;m++){
html += '<table>';
html += '<tr class="title"><th colspan="7">' + y + '年' +m+' 月</th></tr>';
html += '<tr><td>日</td><td>一</td><td>二</td><td>三</td><td>四</td><td>五</td><td>六</td></tr>'
//獲取每個月份共有多少天
var max = new Date(y,m,0).getDate();
html += '<tr>';//開始<tr>標簽
for (d=1;d<=max;d++){
if(w && d== 1){//如果該月的第1天不是星期日,則填充空白
html += '<td colspan ="' + w + '"> </td>';
}
html += '<td>' +d+ '</td>';
if(w == 6 && d != max){//如果星期六不是該月的最后一天,則換行
html += '</tr><tr>';
}else if(d==max){//該月的最后一天,閉合</tr>標簽
html += '</tr>';
}
w = (w+1>6) ? 0 : w+1;
}
html += '</table>';
}
html += '</div>';
return html;
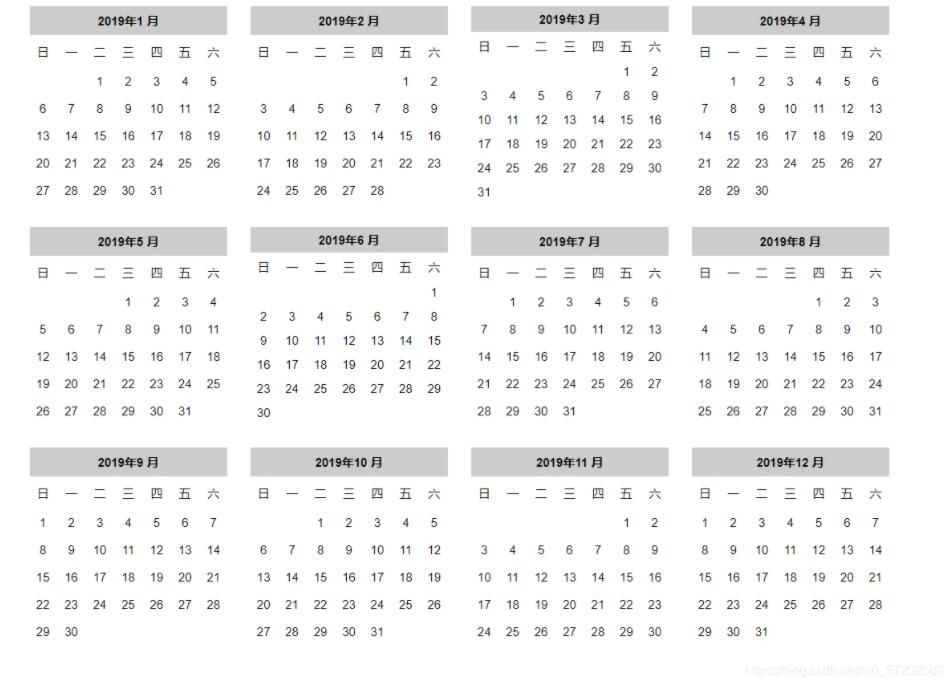
}效果

以上是“JavaScript如何實現年歷效果”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。