您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關Vue如何實現登錄功能,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
1.在登錄頁面輸入用戶名和密碼
2.調用后臺接口進行驗證
3.通過驗證之后,根據后臺得響應狀態跳轉到項目主頁
http是無狀態的通過cookie在客戶端記錄狀態通過session在服務器端記錄狀態通過token方式維持狀態
這里要清楚哦!
1.登錄頁面輸入用戶名和密碼進行登錄
2.服務器驗證通過之后生成該用戶的token并返回
3.客戶端存儲該token
4.后續所有的請求都攜帶該token發送請求
5.服務器端驗證token是否通過
登錄頁面的布局
通過Element-UI組件實現布局
el-form
el-form-item
el-input
el-button
字體圖標
在vscode打開終端ctrl+~
git status 查看當前git狀態git checkout -b login 創建一個新的分支叫logingit branch 切換分支

在vue ui中啟動!

終端指令npm run serve也可以運行!
在components文件下創建一個vue文件
import Vue from 'vue'
import VueRouter from 'vue-router'
import login from './components/login.vue'
Vue.use(VueRouter)
const routes = [
{path:'/login',component:login}
]
const router = new VueRouter({
routes
})
export default router配置路由(并添加路由重定向)
const router = new VueRouter({
routes: [
{
path: '/',
redirect: '/login'
},
{
path: '/login',
component: login
}
]
})一定要注意空格,不然會報錯,可惡啊!
頁面編寫
先給一個全局樣式表
/* 全局樣式表 */
html,
body,
#app{
height: 100%;
margin: 0;
padding: 0;
}并在main.js中導入
import './assets/css/global.css'
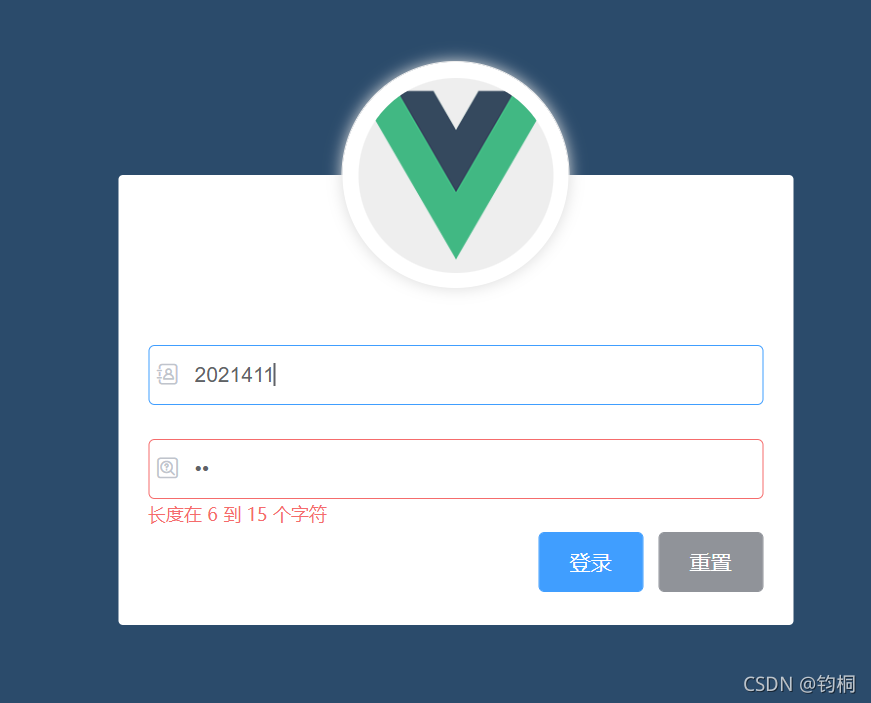
完成登錄框居中
注意:translate 進行移動,完成真正的居中
.login_box{
width: 450px;
height: 300px;
background-color: #fff;
position: absolute;
left: 50%;
top: 50%;
transform: translate(-50%,-50%);
}
添加一個登錄圖標
.avatar_box{
height: 130px;
width: 130px;
border: 1px solid #eee;
border-radius: 50%;
padding: 10px;
box-shadow: 0px 0px 10px #ddd;
position: absolute;
left: 50%;
transform: translate(-50%,-50%);
background-color: #fff;
img{
width: 100%;
height: 100%;
border-radius: 50%;
background-color: #eee;
}
}
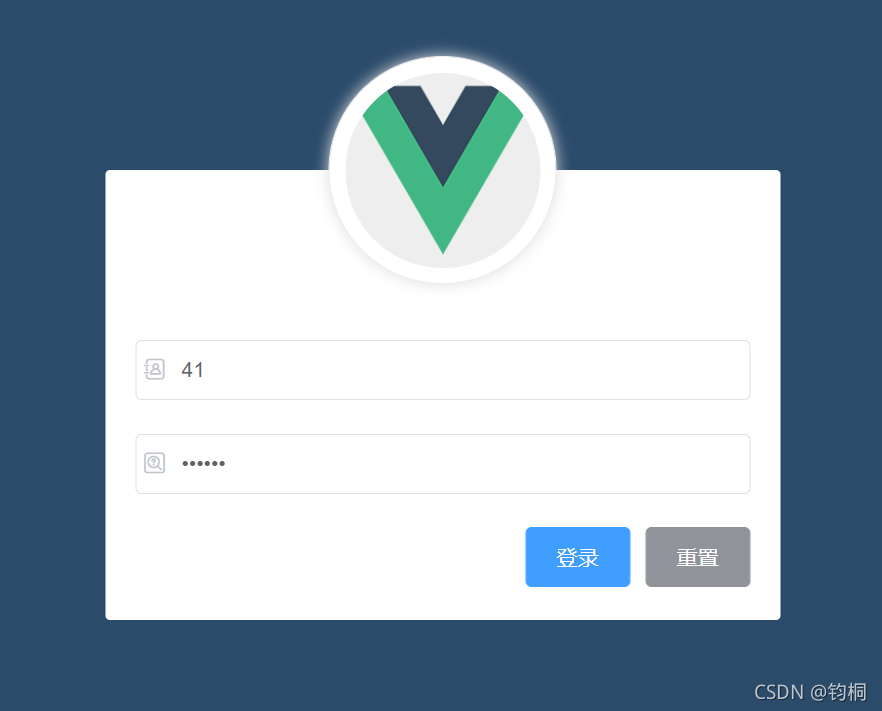
通過Element-UI組件實現布局
el-form
el-form-item
el-input
el-button
字體圖標
elements組件庫網頁
在網站里面可以找到一些可以使用的基礎模板代碼
導入組件
import Vue from 'vue'
import { Button, Form, FormItem, Input } from 'element-ui'//分開import會報錯
Vue.use(Button)
Vue.use(Form)
Vue.use(FormItem)
Vue.use(Input)中間form和button都是直接到上面的組件庫里面去找的
中間一些代碼不貼了,比較枯燥呀
特別地,我們的小圖標是從阿里的icon庫里面下載的
具體用法見以前寫得一篇博客
阿里巴巴icon圖標盡在掌握(前端如何引入icon庫,美麗圖標隨你處置T.T)

1.:model=“loginForm” 綁定一個表單
2.在form-item中用v-model雙向綁定數據對象
3.在export default中data() return表單數據
1.:rules="ruleForm"綁定一個規則
2.在form-item中用prop屬性設置為需要校驗的字段名
// 這是表單的驗證規則對象
loginFormRules: {
// 驗證用戶名是否合法
username: [
{ required: true, message: '請輸入登錄名稱', trigger: 'blur' },
{ min: 3, max: 10, message: '長度在 3 到 10 個字符', trigger: 'blur' }
],
// 驗證密碼是否合法
password: [
{ required: true, message: '請輸入登錄密碼', trigger: 'blur' },
{ min: 6, max: 15, message: '長度在 6 到 15 個字符', trigger: 'blur' }
]
}
1.在el-form中添加ref引用名稱,以便獲取表單
2.在方法中添加方法,用this.$refs.loginFormRef.resetFields()來重置表單,注意表單的值會變為data里面設置的初值
1.同樣的this.$refs.loginFormRef.validate()
2.配置axios
import axios from 'axios' // 配置請求的根路徑 axios.defaults.baseURL = 'https://127.0.0.1:8888/api/private/v1/' Vue.prototype.$http = axios
3.如下獲取查詢的結果
使用async 和await要獲取返回結果
this.$refs.loginFormRef.validate(async valid => {
if (!valid) return
const { data: res } = await this.$http.post('login', this.loginForm)
console.log(res)
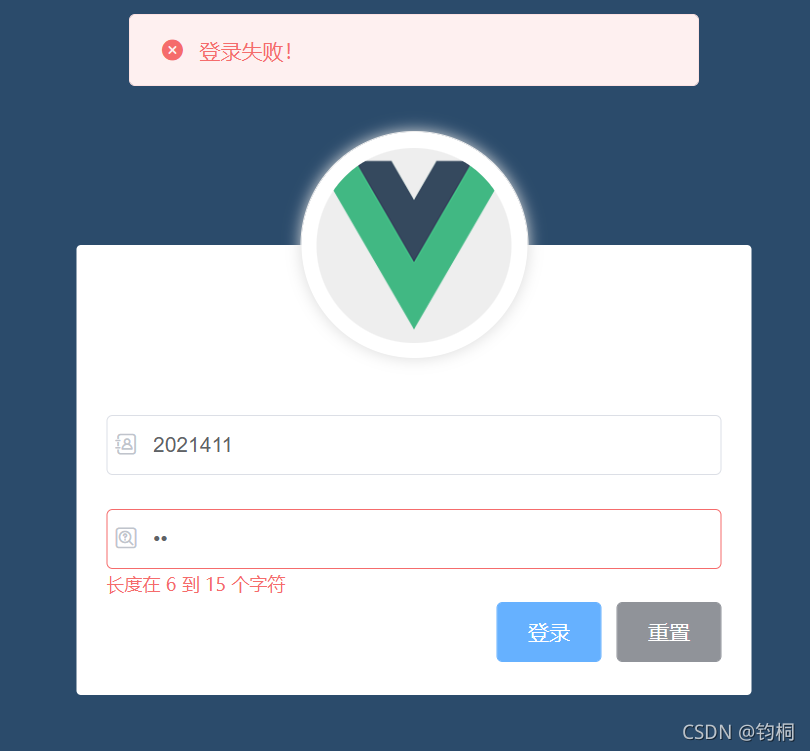
if (res.meta.status !== 200) return console.log('登錄失敗')
console.log('登錄成功')
})1.在element.js中引入message并掛載到vue上
Vue.prototype.$message = Message // 掛載到了Vue上
2.直接調用this.$message.error(‘登錄失敗!')

登錄成功后的行為
1.將登錄之后的token,保存到客戶端的sessionStorage中
1.項目中除了登錄之外的其他API接口,必須在登錄之后才能訪問
2.token只應在當前網站打開期間生效,所以將token保存在sessionStorage中
將這個token存儲到了會話存儲中

2.通過編程式導航跳轉到后臺主頁,路由地址是/home
window.sessionStorage.setItem('token', 'res.data.token')//保存token 這里是亂保存的固定值
this.$router.push('/home') //跳轉路由,進入下一個頁面關于“Vue如何實現登錄功能”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。