您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本文小編為大家詳細介紹“Vue登錄功能如何實現”,內容詳細,步驟清晰,細節處理妥當,希望這篇“Vue登錄功能如何實現”文章能幫助大家解決疑惑,下面跟著小編的思路慢慢深入,一起來學習新知識吧。
1、第一次登錄的時候,前端調后端的登陸接口,發送用戶名和密碼
2、后端收到請求,驗證用戶名和密碼,驗證成功,就給前端返回一個token
3、前端拿到token,將token存儲到localStorage和vuex中,并跳轉路由頁面
4、前端每次跳轉路由,就判斷 localStroage 中有無 token ,沒有就跳轉到登錄頁面,有則跳轉到對應路由頁面
5、每次調后端接口,都要在請求頭中加token
6、后端判斷請求頭中有無token,有token,就拿到token并驗證token,驗證成功就返回數據,驗證失敗(例如:token過期)就返回401,請求頭中沒有token也返回401
7、如果前端拿到狀態碼為401,就清除token信息并跳轉到登錄頁面
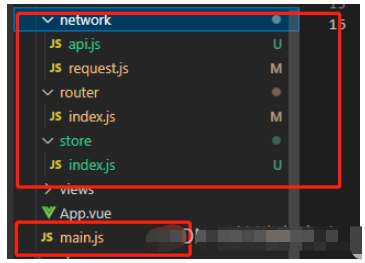
用到的關鍵文件

npm install axios; // 安裝axios
npm install vuex // 安裝vuex
補充:
創建store是必須的!
token一定要存在storage緩存中,否則刷新一下,store會重新被加載,token就沒了;
那存在store是不是多余了,這個也是為了數據統一管理吧,也是數據可視化,因為緩存中的數據代碼中是看不見的。(為了代碼更容易讓別人理解所以加上vuex,不加也不影響做登錄)
import Vue from 'vue'
import Vuex from 'vuex'
Vue.use(Vuex);
// 用Vuex.Store對象用來記錄token
const store = new Vuex.Store({
state: {
// 存儲token
token:"",
userName:"" // 可選
},
getters: {
getToken(state){
return state.token || localStorage.getItem("token") || "";
}
},
mutations: {
// 修改token,并將token存入localStorage
setToken(state,token) {
state.token = token;
localStorage.setItem('token', token);
console.log('store、localstorage保存token成功!');
},
delToken(state) {
state.token = "";
localStorage.removeItem("token");
},
// 可選
setUserInfo(state, userName) {
state.userName = userName;
}
},
actions: {
// removeToken: (context) => {
// context.commit('setToken')
// }
},
});
export default store;引用到main.js
import store from './store'
new Vue({
router,
store,
render: h => h(App),
}).$mount('#app')request.js文件用來封裝我們的axios
里面有用到qs,這里我門講解下他的作用:
get方法:我們通過定義一個get函數,get函數有兩個參數,第一個參數表示我們要請求的url地址,第二個參數是我們要攜帶的請求參數。get函數返回一個promise對象,當axios其請求成功時resolve服務器返回 值,請求失敗時reject錯誤值。最后通過export拋出get函數。
post方法:原理同get基本一樣,但是要注意的是,post方法必須要使用對提交從參數對象進行序列化的操作,所以這里我們通過node的qs模塊來序列化我們的參數。這個很重要,如果沒有序列化操作,后臺是拿不到你提交的數據的。這就是文章開頭我們import QS from ‘qs’;的原因。
簡單來說,qs 是一個增加了一些安全性的查詢字符串解析和序列化字符串的庫。
在項目中使用命令行工具輸入:npm install qs
安裝完成后在需要用到的組件中:import qs from 'qs’
具體使用中我查看了:qs.parse()和qs.stringify()
這兩種方法雖然都是序列化,但是還是有區別的。
qs.parse()是將URL解析成對象的形式
qs.stringify()是將對象 序列化成URL的形式,以&進行拼接
// 封裝axios
import axios from 'axios'
// 序列化
import QS from 'qs';
// vuex
import store from '../store/index'
//這一步的目的是判斷出當前是開發環境還是生成環境,方法不止一種,達到目的就行
// if(process.env.NODE_ENV=="development"){
// baseURL=''
// }else{
// baseURL=''
// }
// 使用自定義的配置文件發送請求
const instance = axios.create({
baseURL: '',
timeout: 80000,
headers: {
// 'Content-Type': 'application/json;charset=UTF-8',
// 'custome-header':'tianliangjiaoyu'
}
});
// post請求的時候,我們需要加上一個請求頭,所以可以在這里進行一個默認的設置,即設置post的請求頭為
axios.defaults.headers.post['Content-Type'] = 'application/x-www-form-urlencoded;charset=UTF-8';
// 添加請求攔截器
instance.interceptors.request.use(function (config) {
// 每次發送請求之前判斷vuex中是否存在token
// 如果存在,則統一在http請求的header都加上token,這樣后臺根據token判斷你的登錄情況
// 即使本地存在token,也有可能token是過期的,所以在響應攔截器中要對返回狀態進行判斷
const token = store.getters.getToken;
if (token) {
// 已經登錄成功,統一添加token
config.headers.Authorization = `Bearer ${token}`
}
// token && (config.headers.Authorization = token);
return config;
}, function (error) {
// 對請求錯誤做些什么
return Promise.reject(error);
});
// 這里說一下token,一般是在登錄完成之后,將用戶的token通過localStorage或者cookie存在本地,
// 然后用戶每次在進入頁面的時候(即在main.js中),會首先從本地存儲中讀取token,如果token存在說明用戶已經登陸過,
// 則更新vuex中的token狀態。然后,在每次請求接口的時候,都會在請求的header中攜帶token,
// 后臺人員就可以根據你攜帶的token來判斷你的登錄是否過期,如果沒有攜帶,則說明沒有登錄過。
// 添加響應攔截器
instance.interceptors.response.use(function (response) {
if (response.status === 200) {
return Promise.resolve(response);
} else {
return Promise.reject(response);
}
}, function (error) {
// 對響應錯誤做點什么
if (error.response.status) {
switch (error.response.status) {
// 401: 未登錄
// 未登錄則跳轉登錄頁面,并攜帶當前頁面的路徑
// 在登錄成功后返回當前頁面,這一步需要在登錄頁操作。
case 401:
router.replace({
path: '/login',
query: {
redirect: router.currentRoute.fullPath
}
});
break;
// 403 token過期
// 登錄過期對用戶進行提示
// 清除本地token和清空vuex中token對象
// 跳轉登錄頁面
case 403:
this.$message({
message: '登錄過期,請重新登錄',
duration: 1000,
type: 'success'
});
// 清除token
localStorage.removeItem('token');
store.commit('loginSuccess', null);
// 跳轉登錄頁面,并將要瀏覽的頁面fullPath傳過去,登錄成功后跳轉需要訪問的頁面
setTimeout(() => {
router.replace({
path: '/login',
query: {
redirect: router.currentRoute.fullPath
}
});
}, 1000);
break;
// 404請求不存在
case 404:
this.$message({
message: '網絡請求不存在',
duration: 1500,
type: 'success'
});
break;
// 其他錯誤,直接拋出錯誤提示
default:
this.$message({
message: error.response.data.message,
duration: 1500,
type: 'success'
});
}
return Promise.reject(error.response);
}
});
/**
* get方法,對應get請求
* @param {String} url [請求的url地址]
* @param {Object} params [請求時攜帶的參數]
*/
export function get(url, params) {
return new Promise((resolve, reject) => {
instance.get(url, {
params: params
})
.then(res => {
resolve(res.data);
})
.catch(err => {
reject(err.data)
})
});
}
/**
* post方法,對應post請求
* @param {String} url [請求的url地址]
* @param {Object} params [請求時攜帶的參數]
*/
export function post(url, params, headers) {
return new Promise((resolve, reject) => {
instance.post(url, QS.stringify(params), headers)
.then(res => {
resolve(res.data);
})
.catch(err => {
reject(err.data)
})
});
}要注意的是,上面的this.$message方法,是我引入的element庫中的輕提示組件,你根據你的ui庫,對應使用你的一個提示組件。
這里說一下token,一般是在登錄完成之后,將用戶的token通過localStorage或者cookie存在本地,然后用戶每次在進入頁面的時候(即在main.js中),會首先從本地存儲中讀取token,如果token存在說明用戶已經登陸過,則更新vuex中的token狀態。然后,在每次請求接口的時候,都會在請求的header中攜帶token,后臺人員就可以根據你攜帶的token來判斷你的登錄是否過期,如果沒有攜帶,則說明沒有登錄過。
axios.get()方法和axios.post()在提交數據時參數的書寫方式還是有區別的。區別就是,get的第二個參數是一個{},然后這個對象的params屬性值是一個參數對象的。而post的第二個參數就是一個參數對象。兩者略微的區別要留意哦!
這里我們補充一個知識點:
api文件的作用就是接口統一管理
這里我們定義了一個postLogin方法,這個方法有一個參數p,p是我們請求接口時攜帶的參數對象。而后調用了我們封裝的post方法,post方法的第一個參數是我們的接口地址,第二個參數是postLogin的p參數,即請求接口時攜帶的參數對象。最后通過export統一導出apiFun對象
import {get,post} from './request'
let apiFun = null;
apiFun.postLogin = p => post('api/v1/users/my_address/address_edit_before', p)
export default apiFun;然后在我們的mian.js文件中定義成全局變量,方便調用
import apiFun from "./network/api"; Vue.prototype.$apiFun = apiFun;//請求接口api
然后在我們的頁面中可以這樣調用我們的api接口:
// 調用api接口,并且提供了兩個參數
this.$apiFun.postLogin({
type: 0,
sort: 1
}).then(res => {
// 獲取數據成功后的其他操作
………………
})api接口管理的一個好處就是,我們把api統一集中起來,如果后期需要修改接口,我們就直接在api.js中找到對應的修改就好了,而不用去每一個頁面查找我們的接口然后再修改會很麻煩.
import Vue from "vue"
import Router from "vue-router"
import Home from '../views/Home.vue'
import store from '../store/index'
Vue.use(Router)
let routes = [
{
path: '/',
name: 'Home',
component: Home,
// 重定向
redirect: '/publiccloud',
children: [
{
path: '/publiccloud',
name: '公有云用戶管理',
component: () => import('../views/publicCloud/PublicCloud.vue')
},
{
path: '/admin',
name: '管理員管理',
component: () => import('../views/admin/Admin.vue')
}
]
},
// 登陸頁面
{
path: "/Login",
name: "登錄頁面",
component: () => import('../views/login/Login.vue')
},
];
let router = new Router({
routes,
mode: 'history',
// 全局配置激活路由的class類名,處與活躍(動態)就會用上這個類名
linkActiveClass: 'active'
})
// 設置路由守衛,在進頁面之前,判斷有token,才進入頁面,否則返回登錄頁面
if (storage.get("token")) {
store.commit("setToken", localStorage.getItem("token"));
}
router.beforeEach((to, from, next) => {
// 設置路由守衛,在進頁面之前,判斷有token,才進入頁面
if (token) {
next('/')
} else {
// 沒有token就調用后端接口,跳轉地址
getAddress().then((res) => {
if (res.data.code === 200) {
location.href = res.data.data.redirectUri
}
})
}
});
export default routersubmitForm(formName) {
this.$refs[formName].validate(valid => {
if (valid) {
let that = this;
// console.log('username',this.loginForm.username)
// 通過校驗規則后進入校驗用戶名密碼是否正確
// 沒有后臺接口可以自定義一個函數來模擬,替換postLogin
this.$apiFun.postLogin(this.loginForm.username, this.loginForm.password)
.then(res => {
console.log(res);
that.$store.commit("setToken", res.data.token);
that.$store.commit("setUserInfo", res.data.account);
this.$notify({
title: "登錄成功",
type: "success",
showClose: false,
duration: 1000
});
setTimeout(() => {
// 此時要判斷/login后面的參數redirect,若無參數,進入主頁;
this.$router.push("/index");
// 若有參數則參數為未有權限的那個路由,跳轉到那個路由
// this.$router.push(***); -- 具體要自己在這實現
}, 1000);
})
.catch(error => {
// 錯誤分為 status-請求錯誤 和 code-賬號密碼錯誤
this.$message.error(error);
console.log(error);
});
} else {
// 不符合前端校驗
this.$message.error('format error:'+error);
console.log('format error:',error);
return false;
}
});
}讀到這里,這篇“Vue登錄功能如何實現”文章已經介紹完畢,想要掌握這篇文章的知識點還需要大家自己動手實踐使用過才能領會,如果想了解更多相關內容的文章,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。