您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家介紹如何在Vue中使用Express實現登錄注銷功能,內容非常詳細,感興趣的小伙伴們可以參考借鑒,希望對大家能有所幫助。
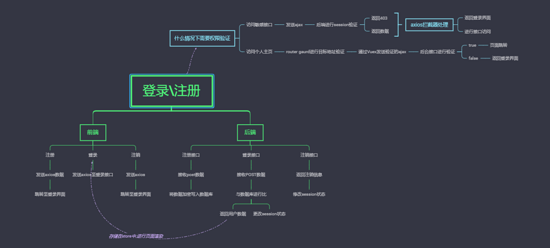
一丶業務分析
1.什么情況下進行權限驗證?
訪問敏感接口
前端向后端敏感接口發送ajax
后端進行session驗證,并返回信息
前端axios攔截返回信息,根據返回信息進行操作
進行頁面切換
頁面切換,觸發vue-router的路由守衛
路由守衛根據跳轉地址進行驗證,如需權限,則發送ajax至后端驗證接口
后端驗證接口進行session驗證,返回信息
前端根據后端返回信息進行操作
2.前后端進行了怎么的交互?
登錄
注銷

二丶項目環境
基礎環境( 有興趣自己動手做一遍這個登錄注冊的,可進入github克隆基礎環境 )
Vue(前端):vue vuex(存儲狀態) axios(發送,攔截ajax信息) vue-router(單頁面路由)
Express(后端): express(后端服務器環境)
正式開發依賴
express-session(express中間件,用于生成session)
三丶項目開始前
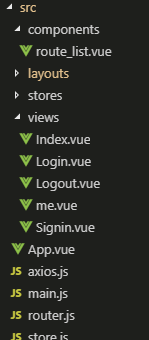
1.創建項目目錄,配置路由,創建頁面跳轉組件
項目目錄:
創建components/route_list.vue進行頁面跳轉
<template>
<div>
<p><router-link :to="{name:'index'}">主頁</router-link></p>
<p><router-link :to="{name:'login'}">登錄</router-link></p>
<p><router-link :to="{name:'logout'}">注銷</router-link></p>
<p><router-link :to="{name:'me'}">個人信息</router-link></p>
<p>登錄狀態:{{this.$store.state.me.login}}</p>
</div>
</template>創建stores/me.js倉庫,存放登錄狀態
import Vue from 'vue'
import router from '../router';
export default{
namespaced:true,
state:{
login :false
},
mutations:{
changeLogin(state,{result}){
state.login = result;
}
},
actions:{
async checkMe({commit}){
const result = await Vue.prototype.$http.get('/me').then(data=>data.data);
if(!result){
router.push({name:'login'})
return
}
commit('changeLogin',{result})
}
}
}views中 新建Login,Logout,Signin,me組件
路由信息寫在router.js中

2.配置路由: 引入各個頁面,進行路由跳轉配置
后端配置express-session
//serve/app.js文件 express服務器
const express = require('express')
//中間件--用于下發session
const session = require('express-session')
const app = express()
//使用express-session下發session
app.set('trust proxy', 1)
app.use(session({
secret: 'keyboard cat',
resave: false,
saveUninitialized: true,
}))四丶權限驗證 - 敏感接口
1.主頁Index.vue--訪問敏感接口,展示敏感接口數據
<template>
<div>
//請求后臺數據
<Button @click="getTest">敏感接口</Button>
//請求信息展示
{{result}}
//頁面跳轉組件
<route_list></route_list>
</div>
</template>
<script>
import route_list from '../components/route_list'
export default {
components:{
route_list
},
data(){
return{
result:""
}
},
methods:{
//請求敏感接口
async getTest(){
this.result = await this.$http.get("/").then(res=>res.data)
}
}
}
</script>2.后端的敏感接口接收到請求,進行判斷
app.get('/', function (req, res) {
if(req.session.login){
res.send("hello world")
}else{
res.send(403)
}
})3.axios--發送ajax后,對后端返回數據進行攔截,判斷
import axios from 'axios';
import url from 'url';
import router from '../src/router'
//創建axios實例
var instance = axios.create({
baseURL: '/api'
});
//攔截器
instance.interceptors.response.use(
function(response){
return response;
},function(error){
//敏感接口.如果沒有session跳轉登錄界面
if(error.response.status==403){
router.push({name:"login"})
}
})
export default instance;如果返回結果為true,登錄狀態,就可以進行訪問敏感接口了.
五丶權限驗證 - 頁面跳轉
1.路由守衛,對跳轉頁面進行監視
//路由守衛
router.beforeEach((to,from,next)=>{
if(to.name != 'login' && to.name != 'index'){
store.dispatch('me/checkMe')
}
next()
})2.store中checkme,當跳轉敏感頁面時進行驗證
actions:{
async checkMe({commit}){
//請求/me接口,對登錄信息進行判斷,并保留狀態
const result = await Vue.prototype.$http.get('/me').then(data=>data.data);
//返回值為false,跳轉至login
if(!result){
router.push({name:'login'})
return
}
commit('changeLogin',{result})
}
}3.后端的檢測登錄接口接收到請求,進行判斷
//驗證是否登錄
app.get('/me', function (req, res) {
//判斷session是否為true
if(req.session.login){
res.send(true)
}else{
res.send(false)
}
})如果返回結果為true,登錄狀態,就可以進行頁面跳轉了.
六丶登錄
1.登錄頁Login.vue - 請求登錄接口,登錄成功后將信息保存到store
<template>
<div>
<h2>登錄</h2>
<Button @click="login">登錄</Button>
<route_list></route_list>
</div>
</template>
<script>
import route_list from '../components/route_list'
export default {
components:{
route_list
},
methods:{
async login(){
//請求登錄接口
const result = await this.$http.get("/login").then(data=>data.data);
//記錄登錄狀態
this.$store.commit('me/changeLogin',{result})
}
},
}
</script>2.后端登錄接口接收到請求,生成session
//登錄接口,更改session狀態
app.get('/login', function (req, res) {
req.session.login = true,
res.send(true)
})現在就是登錄狀態了
七丶注銷
1.登錄頁Logout.vue - 請求注銷接口,注銷成功后將信息保存到store
<template>
<div>
<h2>注銷</h2>
<Button @click="login">注銷</Button>
<route_list></route_list>
</div>
</template>
<script>
import route_list from '../components/route_list'
export default {
components:{
route_list
},
data(){
return{
}
},
methods:{
async login(){
const result = await this.$http.get("/logout").then(data=>data.data);
this.$store.commit('me/changeLogin',{result})
}
},
}
</script>2.后端注銷接口接收到請求,更改session狀態
//登錄接口,更改session狀態
app.get('/login', function (req, res) {
req.session.login = false,
res.send(false)
})Vue是一套用于構建用戶界面的漸進式JavaScript框架,Vue與其它大型框架的區別是,使用Vue可以自底向上逐層應用,其核心庫只關注視圖層,方便與第三方庫和項目整合,且使用Vue可以采用單文件組件和Vue生態系統支持的庫開發復雜的單頁應用。
關于如何在Vue中使用Express實現登錄注銷功能就分享到這里了,希望以上內容可以對大家有一定的幫助,可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。