您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容主要講解“css中text-emphasis屬性的作用是什么”,感興趣的朋友不妨來看看。本文介紹的方法操作簡單快捷,實用性強。下面就讓小編來帶大家學習“css中text-emphasis屬性的作用是什么”吧!
就一般而言,我們所做的頁面并非對于文學類用戶,因此也不太可能會接觸到“著重號”這個符號。如果對于 word 不陌生的朋友應該會知道在 word 中有一個文本設置,就是設置“著重號”的。

電腦中沒有 word,就從百度上搜了一張,反正呢,大概就是這個效果了。
那么本文要說的 CSS 屬性也就是這個“著重號”的屬性,我們可以通過 text-emphasis 屬性設置文本“著重號”樣式。這是 text-emphasis-color 和 text-emphasis-style 這兩個屬性的簡寫方式,也就是說,我們可以通過 text-emphasis 同時設定“著重號”字符樣式以及顏色,比如:
p {
-webkit-text-emphasis: dot red;
text-emphasis: dot red;
}至于在 word 中看到的是不是這樣的效果,這個我也不知道了,反正呢,在 web 頁面中,我們所看到的著重號不僅可以修改字符樣式以及顏色,還可以修改大小和位置。
text-emphasis-style 有好幾個屬性值,并且也可以輸入任意字符;
text-emphasis-color 則可以使用常規的 web 中使用的顏色值,rgba()、rgb()什么的都可以;
而如果想要調整位置的話,那么就是要額外一個屬性 text-emphasis-position,雖然看著這個屬性跟 style 和 color 很相近,但并不是 text-emphasis 簡寫中的一個。那么對于 text-emphasis-position 在常規的情況下,我們能控制的位置是上以及下這兩個方向,也就是:
text-emphasis-position: over;
text-emphasis-position: under;
如想要了解更多的話,可以翻閱一下 MDN 中的具體介紹,這里不贅述。那么按照上面說的,我們把 CSS 部分修改一下,就像這樣:
p {
-webkit-text-emphasis: '——' rgba(255, 0, 0, .5);
text-emphasis: '——' rgba(255, 0, 0, .5);
-webkit-text-emphasis-position: under;
text-emphasis-position: under;
}看著是不是很像文本的下劃線 text-decoration: underline; 的效果呢?那我們再增加一條這個屬性看看效果。
p {
-webkit-text-emphasis: '——' rgba(255, 0, 0, .5);
text-emphasis: '——' rgba(255, 0, 0, .5);
-webkit-text-emphasis-position: under;
text-emphasis-position: under;
text-decoration: underline;
}這兩個是不同的屬性,差異必定也是有的。具體就不細化,主要的差異通過文檔也是可以看到。這里需要提一下的是,text-decoration 屬性值如果父級設定了 underline 樣式,那么子級設定 overline,兩個線條樣式是會存在,就算是更換了 text-decoration-style 值也是如此。
而 text-emphasis 當我們改變了其中的屬性值之后,結果也就不同。同時,如果我們未設定顏色值的話,“著重號”的顏色將會繼承元素自身的文本顏色。因為可以設定顏色值,所以我們同樣可以使用 transparent 直接設置元素為透明。
提到繼承,這里需要注意一個點,“著重號”的文本大小差不多是正常文本的一半左右。
回顧一下前面提到的幾個點:
可以輸入任意字符;
如未設定顏色將繼承元素自身的 color 值,也可以設置為透明;
“著重號”的大小是正常文本的一半左右;
結合這幾個點,我們可以這樣玩一下。

這里有一些地方是沒有“著重號”,有一些是空白的或者特殊字符,部分是隨便輸入,部分是故意而為之。主要是想看看在一些特殊字符情況下,“著重號”的顯示情況。
只會顯示一個字符,無論該字符是全角還是半角字符,甚至是 emoji 特殊字符;
只在可見文本字符上展示“著重號”;
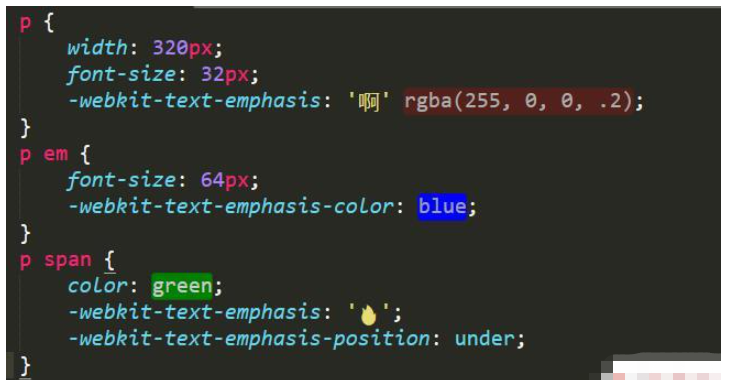
那么這個效果的代碼就是:
<p>文本內容,<span>一個 span 元素</span><em>是 em ¥C元素哦</em>,啊啊啊……</p>

那么這篇內容就到這?不,還有一個東西我想說一下。從上面的效果圖中可以看到,“著重號”是在文本下面或者上面的,那么對于一個正常的文本來說,行高(line-height)相信大家不會陌生。那么在有“著重號”的部分,加上 line-height 后會是怎么樣的效果呢?
line-height: 20px; 加到 p 中之后,并未看到任何變化;而如果把 20px 換成 60px,有變化了,高度撐開了一丟丟;那再加大點,撐開了,“著重號”緊隨著文本隔開了上下行內容。

突發奇想,當 line-height 的值比較小的時候,并未看到效果,正常情況下,沒有 text-emphasis 時,比較小的 line-height 會讓多行內容重疊,就像這樣:

可現在有了 text-emphasis 后,并不會重疊了,看來是直接影響了 line-height 最小值的情況,必須保證多行之間的高度值在某個特定值,看著似乎是 1em 左右的大小,以便于放得下比文字正常 font-size 小一半的,且要與文本內容保持一定間距的“著重號”。
回到「冷門的 text-emphasis有什么用呢?」這個話題上。是啊,有什么用呢,除了正常表示某部分的文字內容是著重標記的以外,似乎也感受不到有什么用了。除非就是我們重復利用這個“著重號”的特性來玩,尤其是會撐開 line-height,以保證最少有 1em 左右的空間存在于多行之間。那么如果我們使用一個透明顏色的“著重號”,是不是代表著這部分文字的永遠都不會疊加呢?
然后再結合 emoji 或者上下錯亂的組合,會不會玩出不一樣的天空呢?
回頭想想啊,一個好好的“著重號”,還是讓它做自己的事情,用來標注文本著重說明吧,還是不玩了。
到此,相信大家對“css中text-emphasis屬性的作用是什么”有了更深的了解,不妨來實際操作一番吧!這里是億速云網站,更多相關內容可以進入相關頻道進行查詢,關注我們,繼續學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。