您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容主要講解“css如何解決高度不一致問題”,感興趣的朋友不妨來看看。本文介紹的方法操作簡單快捷,實用性強。下面就讓小編來帶大家學習“css如何解決高度不一致問題”吧!
css解決高度不一致的方法:1、給input加上“box-sizing: border-box;”;2、給button加上“box-sizing: content-box;”。
本文操作環境:windows7系統、HTML5&&CSS3版、Dell G3電腦。
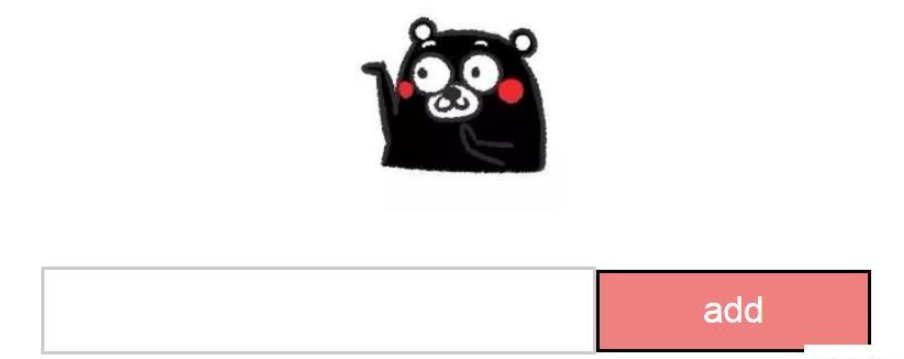
css如何解決高度不一致問題?
css中input與button高度不一致的原因及解決方法
首先說下input和button高度不一致的原因
之前在學習react項目,寫todolist的時候遇到了這樣的小問題,查閱了一些資料 發現網上說什么的都有,五花八門,經過我查閱資料,發現對不齊是因為行內元素的基線是不同的,所以會導致高低不同。解決辦法也很簡單給每個元素加上 ↓ 就可以了。
vertical-align:middle;
.target {
vertical-align:middle;
width: 200px;
height: 30px;
border: 1px solid #ccc;
box-sizing: border-box;}.red-btn {
vertical-align:middle;
width: 100px;
height: 30px;
background: lightcoral;
color: #fff;} <Fragment>
<p className="App">
<p className="App-header">
<img src={logo} className="App-logo" alt="logo" />
</p>
<p>
<input className='target' value={this.state.inputValue} onChange={this.handleInputChange} />
<button className='red-btn' onClick={this.handleBtnClick}>add</button>
</p>
<ul>
{
this.getTodoItems()
} </ul>
</p>
</Fragment>
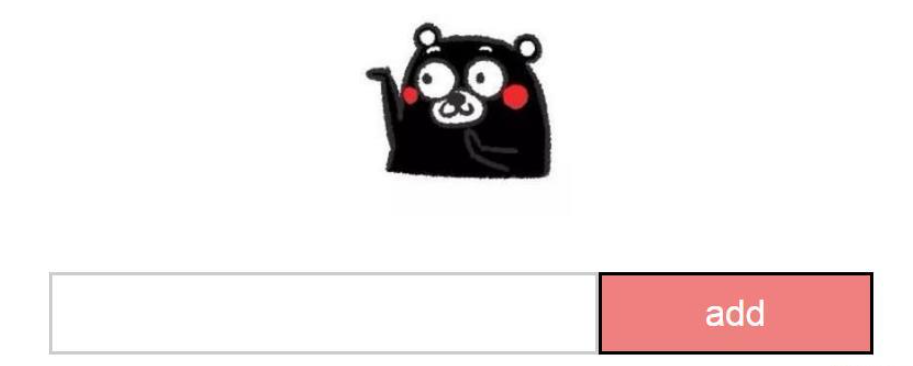
然后說下input高度會比button高兩像素的原因
button在高度計算上始終使用了Quirks模式。在Quirks模式下,邊框的計算是在元素的寬度內的,而不像標準模式一樣計算在外部(button的高度包含邊框的高度,而文本框text則不包含邊框高度。)
解決辦法也很簡單,就是給input加上 ↓
box-sizing: border-box;
或者給button加上 ↓ 就可以了
box-sizing: content-box;

到此,相信大家對“css如何解決高度不一致問題”有了更深的了解,不妨來實際操作一番吧!這里是億速云網站,更多相關內容可以進入相關頻道進行查詢,關注我們,繼續學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。