您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家介紹CSS 中margin 屬性的作用是什么,內容非常詳細,感興趣的小伙伴們可以參考借鑒,希望對大家能有所幫助。
CSS margin 屬性
定義
margin 屬性是用于在一個聲明中設置四個外邊距的所有屬性的簡寫屬性。
注釋:允許使用負值。
繼承性:No
說明
這個簡寫屬性設置一個元素所有外邊距的寬度,或者設置各邊上外邊距的寬度。
塊級元素的垂直相鄰外邊距會合并,而行內元素實際上不占上下外邊距。行內元素的的左右外邊距不會合并。同樣地,浮動元素的外邊距也不會合并。允許指定負的外邊距值,不過使用時要小心。
JavaScript 語法
CSS 屬性也可通過一段 JavaScript 被動態地改變。
腳本語法:
object.style.margin="100px"
例子
四個邊距均為10px:
h2 {margin: 10px}頂邊距和底邊距為10px,左邊距和右邊距是父元素寬度的2%:
h2 {margin: 10px 2%}頂邊距為10px,左邊距和右邊距是父元素寬度的2%,底邊距是-10px:
h2 {margin: 10px 2% -10px}頂邊距為10px,右邊距是父元素寬度的2%,底邊距是-10px,而左邊距由瀏覽器設置:
h2 {margin: 10px 2% -10px auto}
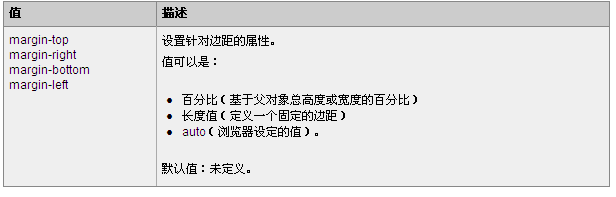
可能的值

關于CSS 中margin 屬性的作用是什么就分享到這里了,希望以上內容可以對大家有一定的幫助,可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。