您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹css中resize屬性的作用是什么,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
resize屬性的作用:指定一個元素是否是由用戶調整大小的;若值為“none”則用戶無法調整元素的尺寸,值為“both”則可調整元素的高度和寬度,值為“horizontal”則可調整元素的寬度,值為“vertical”則可調整元素的高度。
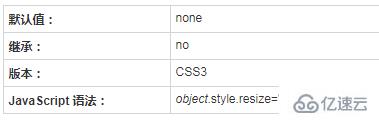
css resize屬性
resize屬性是CSS3新增的一個屬性,可以指定一個元素是否是由用戶調整大小的。
注意:resize屬性適用于計算其他元素的溢出值是不是"visible"。

語法
resize: none|both|horizontal|vertical;
屬性值:
none:用戶無法調整元素的尺寸。
both:用戶可調整元素的高度和寬度。
horizontal:用戶可調整元素的寬度。
vertical:用戶可調整元素的高度。
注釋:如果希望此屬性生效,需要設置元素的 overflow 屬性,值可以是 auto、hidden 或 scroll。
示例:指定一個div元素,允許用戶調整大小
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
div
{
border:2px solid;
padding:10px 40px;
width:300px;
resize:both;
overflow:auto;
}
</style>
</head>
<body>
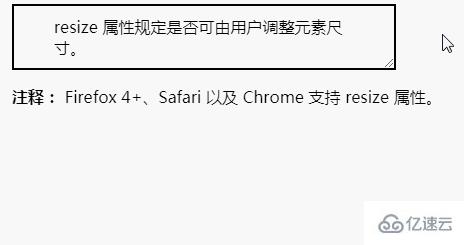
<div>resize 屬性規定是否可由用戶調整元素尺寸。</div>
<p><b>注釋:</b> Firefox 4+、Safari 以及 Chrome 支持 resize 屬性。</p>
</body>
</html>效果圖:

以上是“css中resize屬性的作用是什么”這篇文章的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。