您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家介紹css中grid屬性的作用是什么,內容非常詳細,感興趣的小伙伴們可以參考借鑒,希望對大家能有所幫助。
grid布局
加在父元素上的屬性
grid-template-columns/grid-template-rows
定義元素的行或列的寬高
如果父元素被等分成了9等分,則,不管有多少個子元素,都顯示9等分
grid-template-columns: 33% 33% 33%;可以寫成grid-template-columns:repeat(3, 33%);
.container {
width: 200px;
height: 200px;
display: grid;
background-color: coral;
margin: 10px;
}
.container .item {
border: 1px solid #ccc;
background-color: chocolate;
}
.container1 {
grid-template-columns: 33% 33% 33%;
grid-template-rows: 33% 33% 33%;
}
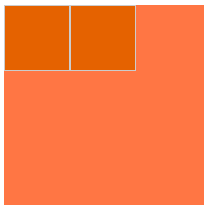
grid-template-areas
父元素的grid-template-areas配合子元素的grid-area定義網格區域
一個句點表示一個空的網格單元
.container {
width: 200px;
height: 200px;
display: grid;
background-color: coral;
margin: 10px;
}
.container .item {
border: 1px solid #ccc;
background-color: chocolate;
}
.container2 {
grid-template-columns: 1fr 1fr 1fr 1fr;
grid-template-rows: 1fr 1fr 1fr;
grid-template-areas: "header header . footer"
"main main . sidebar"
"main main . sidebar";
}
.container2 .item-1 {
grid-area: header;
}
.container2 .item-2 {
grid-area: main;
}
.container2 .item-3 {
grid-area: sidebar;
}
.container2 .item-4 {
grid-area: footer;
}<div class="container container2"> <div class="item item-1">header</div> <div class="item item-2">main</div> <div class="item item-3">sidebar</div> <div class="item item-4">footer</div> </div>

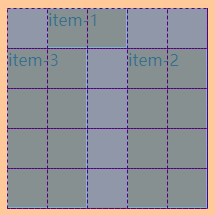
grid-column-gap/grid-row-gap/grip-gap
指網格線的大小,也可以說是網格子項之間的間距
.container {
width: 200px;
height: 200px;
display: grid;
background-color: coral;
margin: 10px;
}
.container .item {
border: 1px solid #ccc;
background-color: chocolate;
}
.container3 {
grid-template-columns: repeat(3, 30%);
grid-template-rows: repeat(3, 30%);
grid-column-gap: 2%;
grid-row-gap: 2%;
}<div class="container container3"> <div class="item item-1"></div> <div class="item item-2"></div> <div class="item item-3"></div> <div class="item item-4"></div> <div class="item item-5"></div> <div class="item item-6"></div> <div class="item item-7"></div> <div class="item item-8"></div> <div class="item item-9"></div> </div>

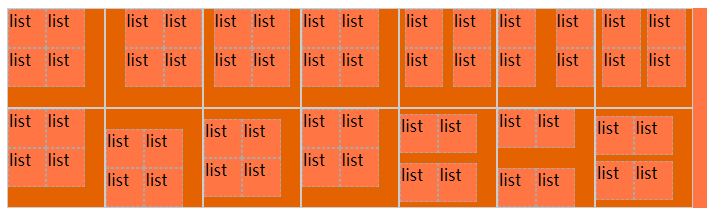
justify-items/align-itemsjustify-items
讓子元素的內容和縱向列軸對齊
align-items讓子元素的內容和橫向行軸對齊
兩個屬性都有四個值
我的例子中,為了方便對比,嵌套了grid網格
.container {
width: 200px;
height: 200px;
display: grid;
background-color: coral;
margin: 10px;
}
.container .item {
border: 1px solid #ccc;
background-color: chocolate;
}
.container4 {
width: 400px;
height: 200px;
grid-template-columns: repeat(4, 25%);
grid-template-rows: repeat(2, 50%);
}
.container4 .item {
display: grid;
}
.container4 .item div {
background-color: coral;
border: 1px dashed #aaa
}
.container4 .item-1 {
grid-template-columns: repeat(2, 50%);
grid-template-rows: repeat(2, 50%);
justify-items: start;
}
.container4 .item-2 {
grid-template-columns: repeat(2, 50%);
grid-template-rows: repeat(2, 50%);
justify-items: end;
}
.container4 .item-3 {
grid-template-columns: repeat(2, 50%);
grid-template-rows: repeat(2, 50%);
justify-items: center;
}
.container4 .item-4 {
grid-template-columns: repeat(2, 50%);
grid-template-rows: repeat(2, 50%);
justify-items: stretch;
}
.container4 .item-5 {
grid-template-columns: repeat(2, 50%);
grid-template-rows: repeat(2, 50%);
align-items: start;
}
.container4 .item-6 {
grid-template-columns: repeat(2, 50%);
grid-template-rows: repeat(2, 50%);
align-items: end;
}
.container4 .item-7 {
grid-template-columns: repeat(2, 50%);
grid-template-rows: repeat(2, 50%);
align-items: center;
}
.container4 .item-8 {
grid-template-columns: repeat(2, 50%);
grid-template-rows: repeat(2, 50%);
align-items: stretch;
}<div class="container container4"> <div class="item item-1"> <div>list</div> <div>list</div> <div>list</div> <div>list</div> </div> <div class="item item-2"> <div>list</div> <div>list</div> <div>list</div> <div>list</div> </div> <div class="item item-3"> <div>list</div> <div>list</div> <div>list</div> <div>list</div> </div> <div class="item item-4"> <div>list</div> <div>list</div> <div>list</div> <div>list</div> </div> <div class="item item-5"> <div>list</div> <div>list</div> <div>list</div> <div>list</div> </div> <div class="item item-6"> <div>list</div> <div>list</div> <div>list</div> <div>list</div> </div> <div class="item item-7"> <div>list</div> <div>list</div> <div>list</div> <div>list</div> </div> <div class="item item-8"> <div>list</div> <div>list</div> <div>list</div> <div>list</div> </div>

justify-content/align-content
設置子元素的對齊方式,justify表示縱向,align表示橫向
.container {
width: 200px;
height: 200px;
display: grid;
background-color: coral;
margin: 10px;
}
.container .item {
border: 1px solid #ccc;
background-color: chocolate;
}
.container5 {
width: 700px;
height: 200px;
grid-template-columns: repeat(7, 14%);
grid-template-rows: repeat(2, 50%);
}
.container5 .item {
display: grid;
}
.container5 .item div {
background-color: coral;
border: 1px dashed #aaa
}
.container5 .item-1 {
grid-template-columns: repeat(2, 40%);
grid-template-rows: repeat(2, 40%);
justify-content: start;
}
.container5 .item-2 {
grid-template-columns: repeat(2, 40%);
grid-template-rows: repeat(2, 40%);
justify-content: end;
}
.container5 .item-3 {
grid-template-columns: repeat(2, 40%);
grid-template-rows: repeat(2, 40%);
justify-content: center;
}
.container5 .item-4 {
grid-template-columns: repeat(2, 40%);
grid-template-rows: repeat(2, 40%);
justify-content: stretch;
}
.container5 .item-5 {
grid-template-columns: repeat(2, 40%);
grid-template-rows: repeat(2, 40%);
justify-content: space-around;
}
.container5 .item-6 {
grid-template-columns: repeat(2, 40%);
grid-template-rows: repeat(2, 40%);
justify-content: space-between;
}
.container5 .item-7 {
grid-template-columns: repeat(2, 40%);
grid-template-rows: repeat(2, 40%);
justify-content: space-evenly;
}
.container5 .item-8 {
grid-template-columns: repeat(2, 40%);
grid-template-rows: repeat(2, 40%);
align-content: start;
}
.container5 .item-9 {
grid-template-columns: repeat(2, 40%);
grid-template-rows: repeat(2, 40%);
align-content: end;
}
.container5 .item-10 {
grid-template-columns: repeat(2, 40%);
grid-template-rows: repeat(2, 40%);
align-content: center;
}
.container5 .item-11 {
grid-template-columns: repeat(2, 40%);
grid-template-rows: repeat(2, 40%);
align-content: stretch;
}
.container5 .item-12 {
grid-template-columns: repeat(2, 40%);
grid-template-rows: repeat(2, 40%);
align-content: space-around;
}
.container5 .item-13 {
grid-template-columns: repeat(2, 40%);
grid-template-rows: repeat(2, 40%);
align-content: space-between;
}
.container5 .item-14 {
grid-template-columns: repeat(2, 40%);
grid-template-rows: repeat(2, 40%);
align-content: space-evenly;
}<div class="container container5"> <div class="item item-1"> <div>list</div> <div>list</div> <div>list</div> <div>list</div> </div> <div class="item item-2"> <div>list</div> <div>list</div> <div>list</div> <div>list</div> </div> <div class="item item-3"> <div>list</div> <div>list</div> <div>list</div> <div>list</div> </div> <div class="item item-4"> <div>list</div> <div>list</div> <div>list</div> <div>list</div> </div> <div class="item item-5"> <div>list</div> <div>list</div> <div>list</div> <div>list</div> </div> <div class="item item-6"> <div>list</div> <div>list</div> <div>list</div> <div>list</div> </div> <div class="item item-7"> <div>list</div> <div>list</div> <div>list</div> <div>list</div> </div> <div class="item item-8"> <div>list</div> <div>list</div> <div>list</div> <div>list</div> </div> <div class="item item-9"> <div>list</div> <div>list</div> <div>list</div> <div>list</div> </div> <div class="item item-10"> <div>list</div> <div>list</div> <div>list</div> <div>list</div> </div> <div class="item item-11"> <div>list</div> <div>list</div> <div>list</div> <div>list</div> </div> <div class="item item-12"> <div>list</div> <div>list</div> <div>list</div> <div>list</div> </div> <div class="item item-13"> <div>list</div> <div>list</div> <div>list</div> <div>list</div> </div> <div class="item item-14"> <div>list</div> <div>list</div> <div>list</div> <div>list</div> </div> </div>

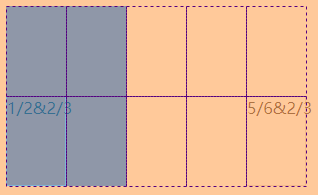
grid-auto-columns/grid-auto-rowsgrid-column
后面的值如果是1 / 2形式,表示的是從第1列網格線開始到第2列網格線結束,如果這個屬性定義的網格超出了父元素的范圍,則會自動生成隱式網格
grid-auto-columns和grid-auto-rows兩個屬性來指定這些隱式網格軌跡的寬度
.container {
width: 200px;
height: 200px;
display: grid;
background-color: coral;
margin: 10px;
}
.container .item {
border: 1px solid #ccc;
background-color: chocolate;
}
.container6 {
width: 120px;
height: 180px;
grid-template-columns: 60px 60px;
grid-template-rows: 90px 90px;
grid-auto-columns: 60px;
}
.container6 .item-1 {
grid-column: 1 / 2;
grid-row: 2 / 3;
border: 1px solid #ccc;
}
.container6 .item-2 {
grid-column: 5 / 6;
grid-row: 2 / 3;
border: 1px solid #ccc;
}<div class="container container6"> <div class="item-1">1/2&2/3</div> <div class="item-2">5/6&2/3</div> </div>


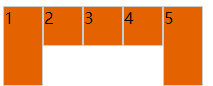
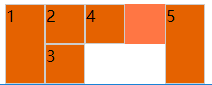
grid-auto-flow
沒有網格元素的時候,自動排列
row表示從左到右排列,column表示從上到下排列
.container {
width: 200px;
height: 200px;
display: grid;
background-color: coral;
margin: 10px;
}
.container .item {
border: 1px solid #ccc;
background-color: chocolate;
}
.container7 {
display: grid;
width: 200px;
height: 40px;
grid-template-columns: 40px 40px 40px 40px 40px;
grid-template-rows: 40px 40px;
/* grid-auto-flow: row; */
grid-auto-flow: column;
}
.container7 .item-1 {
grid-column: 1;
grid-row: 1 / 3;
}
.container7 .item-5 {
grid-column: 5;
grid-row: 1 / 3;
}<div class="container container7"> <div class="item item-1">1</div> <div class="item item-2">2</div> <div class="item item-3">3</div> <div class="item item-4">4</div> <div class="item item-5">5</div> </div>


加在子元素上的屬性
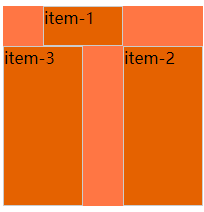
grid-column-start/grid-column-end/grid-row-start/grid-row-end/grid-column/grid-row
定義網格開始或者結束的位置
值為數字,表示從這條線開始。值為span加數字,表示覆蓋了這條線的位置
.container {
width: 200px;
height: 200px;
display: grid;
background-color: coral;
margin: 10px;
}
.container .item {
border: 1px solid #ccc;
background-color: chocolate;
}
.container8 {
margin-top: 20px;
grid-template-columns: repeat(5, 20%);
grid-template-rows: repeat(5, 20%);
}
.container8 .item-1 {
grid-column-start: 2;
grid-column-end: 4;
grid-row-start: 1;
grid-row-end: 2;
}
.container8 .item-2 {
grid-column-start: 4;
grid-column-end: span 5;
grid-row-start: 2;
grid-row-end: span 5;
}
.container8 .item-3 {
grid-column: 1 / span 2;
grid-row: 2 / span 4;
}<div class="container container8"> <div class="item item-1">item-1</div> <div class="item item-2">item-2</div> <div class="item item-3">item-3</div> </div>


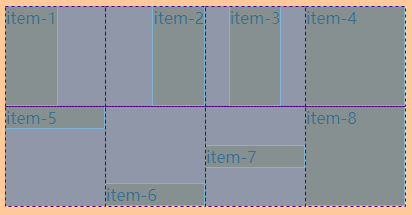
justify-self/align-self
網格子項內容與格線對齊
.container {
width: 200px;
height: 200px;
display: grid;
background-color: coral;
margin: 10px;
}
.container .item {
border: 1px solid #ccc;
background-color: chocolate;
}
.container9 {
width: 400px;
height: 200px;
grid-template-columns: repeat(4, 25%);
grid-template-rows: repeat(2, 50%);
}
.container9 .item-1 {
justify-self: start;
}
.container9 .item-2 {
justify-self: end;
}
.container9 .item-3 {
justify-self: center;
}
.container9 .item-4 {
justify-self: stretch;
}
.container9 .item-5 {
align-self: start;
}
.container9 .item-6 {
align-self: end;
}
.container9 .item-7 {
align-self: center;
}
.container9 .item-8 {
align-self: stretch;
}<div class="container container9"> <div class="item item-1">item-1</div> <div class="item item-2">item-2</div> <div class="item item-3">item-3</div> <div class="item item-4">item-4</div> <div class="item item-5">item-5</div> <div class="item item-6">item-6</div> <div class="item item-7">item-7</div> <div class="item item-8">item-8</div> </div>


css的基本語法是:1、css規則由選擇器和一條或多條聲明兩個部分構成;2、選擇器通常是需要改變樣式的HTML元素;3、每條聲明由一個屬性和一個值組成;4、屬性和屬性值被冒號分隔開。
關于css中grid屬性的作用是什么就分享到這里了,希望以上內容可以對大家有一定的幫助,可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。