您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“leaflet怎么構造路徑圖”,在日常操作中,相信很多人在leaflet怎么構造路徑圖問題上存在疑惑,小編查閱了各式資料,整理出簡單好用的操作方法,希望對大家解答”leaflet怎么構造路徑圖”的疑惑有所幫助!接下來,請跟著小編一起來學習吧!
library(leaflet)
library(dplyr)
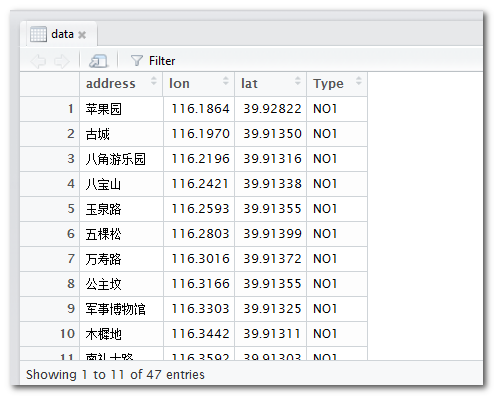
data<-read.table("D:/R/File/subwayline.txt",header=TRUE,stringsAsFactors = FALSE)
data$Type<-as.factor(data$Type)
data1<-filter(data,Type=="NO1")
data2<-filter(data,Type=="NO5")

以上我用百度地圖的坐標拾取平臺采點拾取的背景地鐵一號線和五號線的車站地理位置信息,(因為沒有現成的數據,只能手工采點,可能不是很準確)
今天要介紹的leaflet類型是線條,也即addPolylines函數,其基本語法如下:
addPolylines(map, lng = NULL,lat = NULL, #指定數據源并做經緯度聲明
layerId = NULL,
group = NULL, #圖層分組(制作動態可見性交互時使用)
stroke = TRUE, #是否呈現路徑線
color = "#03F",weight = 5,opacity = 0.5, #關于線條的顏色、寬度、透明度
fill = FALSE, fillColor = color, fillOpacity = 0.2,
dashArray = NULL, smoothFactor = 1, noClip = FALSE, #線型參數,平滑度等
popup = NULL, options = pathOptions(), data = getMapData(map)) #彈窗、選項控制
以下構造色盤:
pal <- colorFactor(topo.colors(2),data$Type)
作圖函數:使用默認點標識
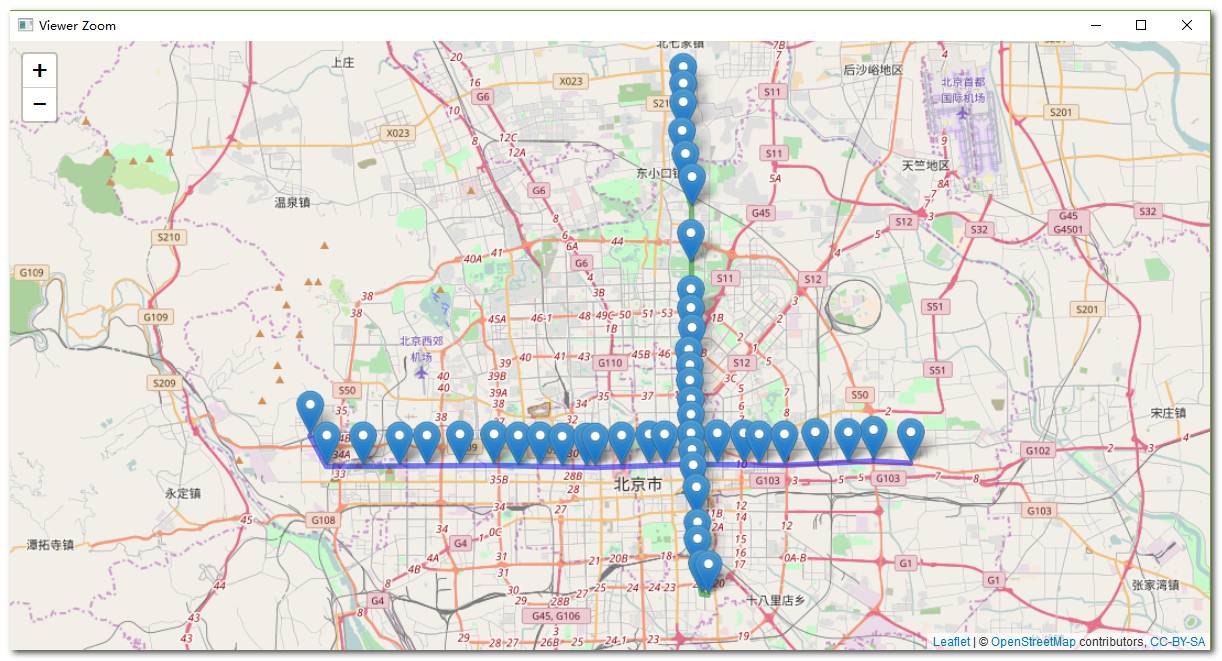
leaflet()%>%
addTiles()%>%
addPolylines(data=data1,~lon,~lat,color="blue")%>%
addPolylines(data=data2,~lon,~lat,color="green")%>%
addMarkers(data=data,~lon, ~lat,popup = ~address)

使用可自定義的圓點標識車站位置
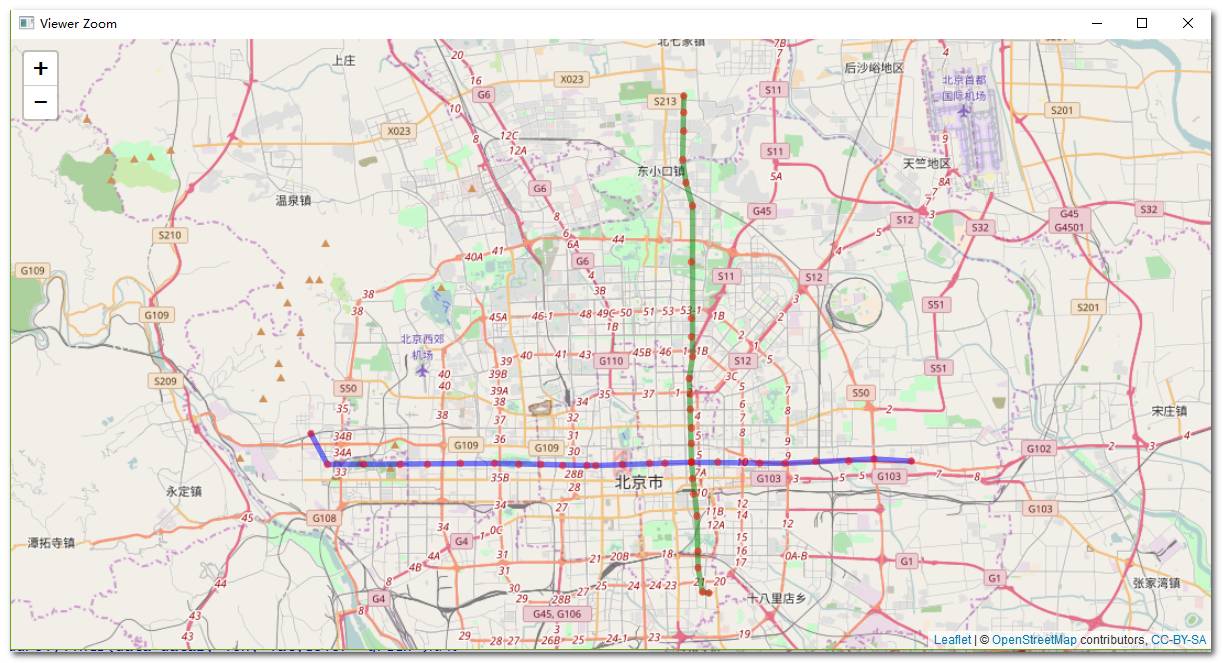
leaflet()%>%
addTiles()%>%
addPolylines(data=data1,~lon,~lat,color="blue")%>%
addPolylines(data=data2,~lon,~lat,color="green")%>%
addCircles(data=data,~lon, ~lat,popup = ~address,color="red")

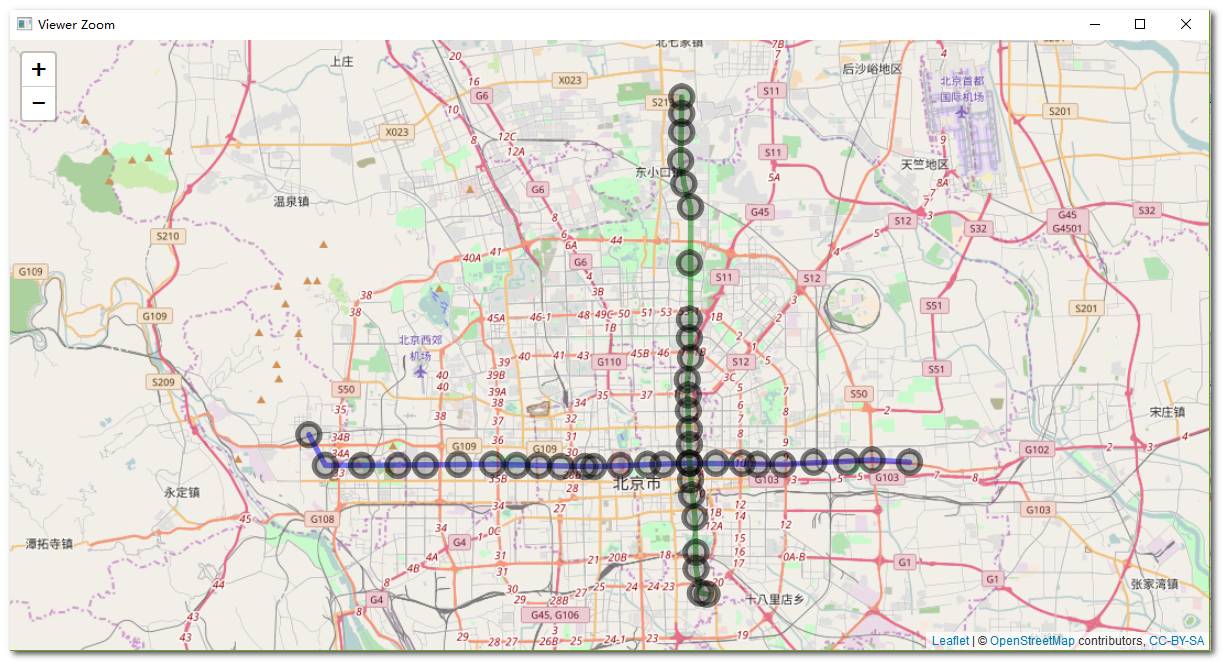
leaflet()%>%
addTiles()%>%
addPolylines(data=data1,~lon,~lat,color="blue")%>%
addPolylines(data=data2,~lon,~lat,color="green")%>%
addCircleMarkers(data=data,~lon, ~lat,popup = ~address,color=~Type)

以下是幾種比較常用的地圖背景素材
addProviderTiles("Esri.WorldStreetMap")
addProviderTiles("Esri.WorldImagery")
addProviderTiles("Esri.WorldTerrain")
addProviderTiles("Esri.NatGeoWorldMap")
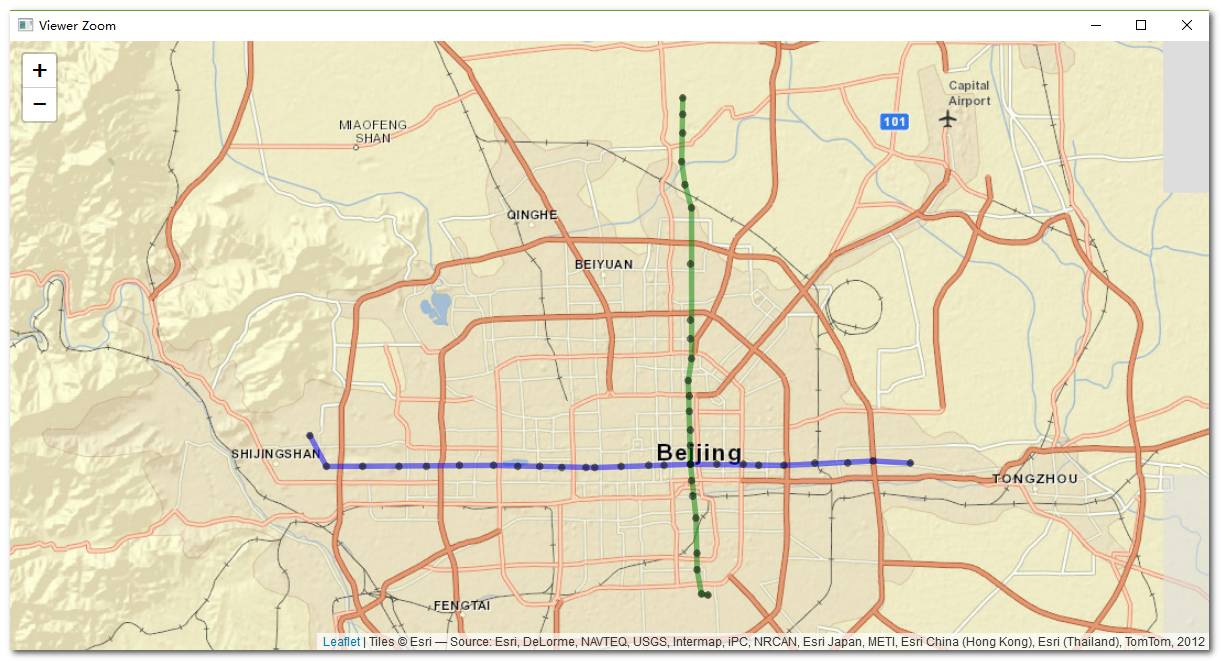
leaflet()%>%
addProviderTiles("Esri.WorldStreetMap")%>%
addPolylines(data=data1,~lon,~lat,color="blue")%>%
addPolylines(data=data2,~lon,~lat,color="green")%>%
addCircles(data=data,~lon, ~lat,popup = ~address,color=~Type)

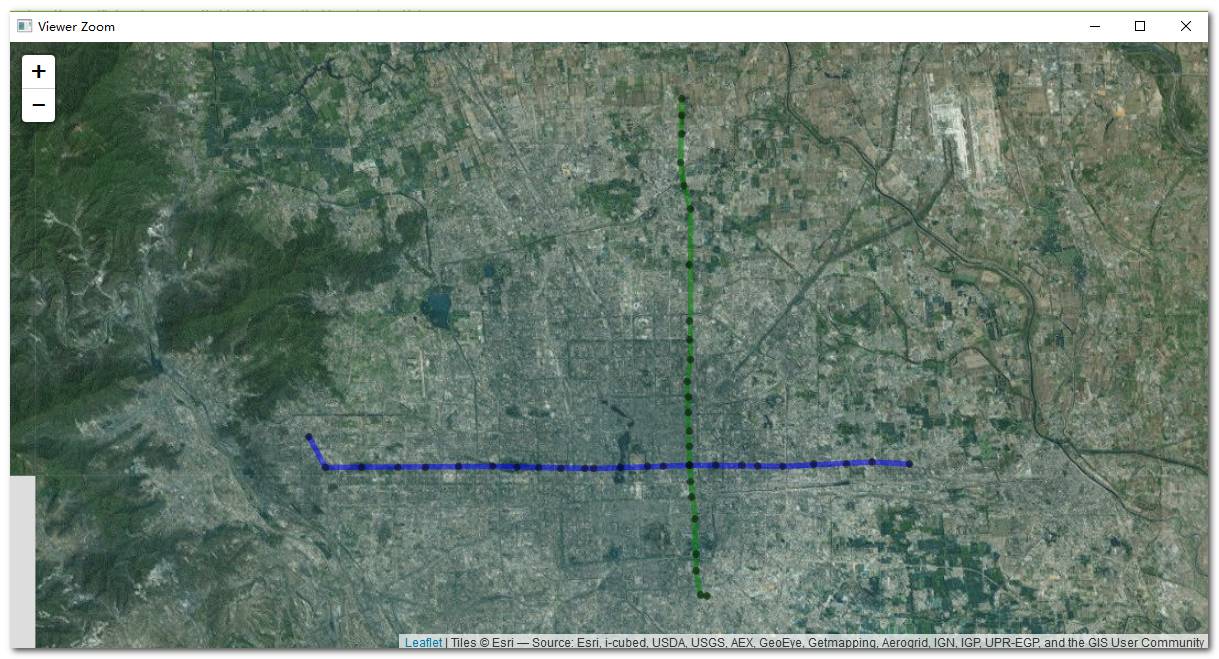
leaflet()%>%
addProviderTiles("Esri.WorldImagery")%>%
addPolylines(data=data1,~lon,~lat,color="blue")%>%
addPolylines(data=data2,~lon,~lat,color="green")%>%
addCircles(data=data,~lon, ~lat,popup = ~address,color=~Type)

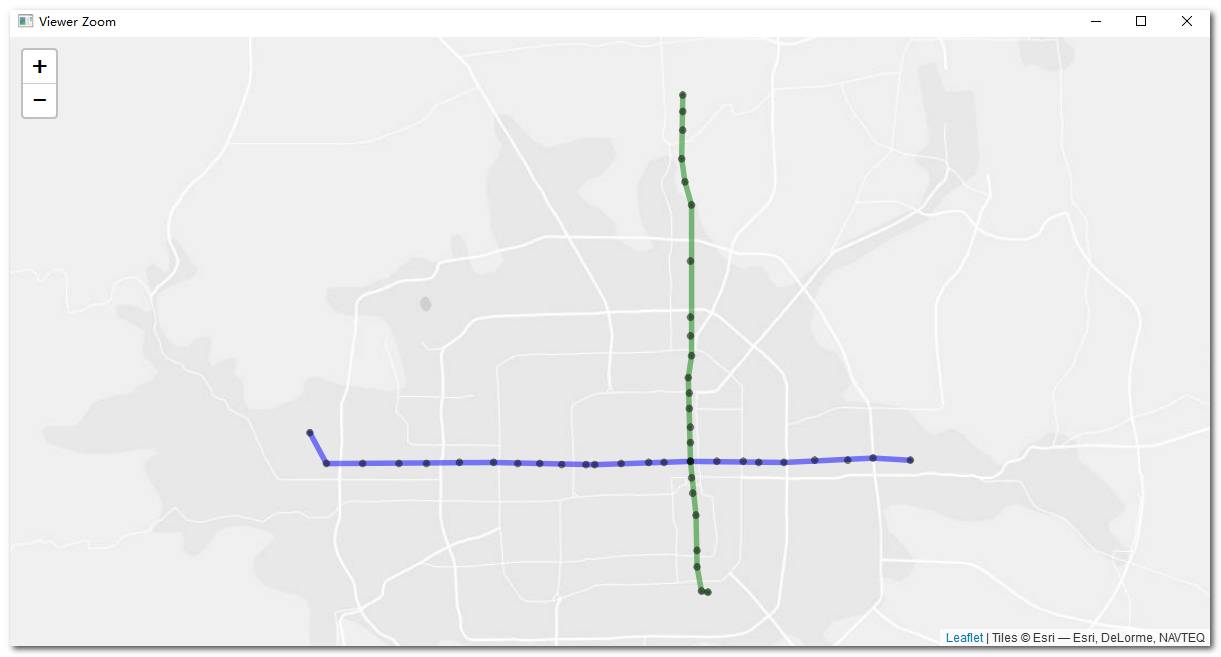
leaflet()%>%
addProviderTiles("Esri.WorldGrayCanvas") %>%
addPolylines(data=data1,~lon,~lat,color="blue")%>%
addPolylines(data=data2,~lon,~lat,color="green")%>%
addCircles(data=data,~lon, ~lat,popup = ~address,color=~Type)

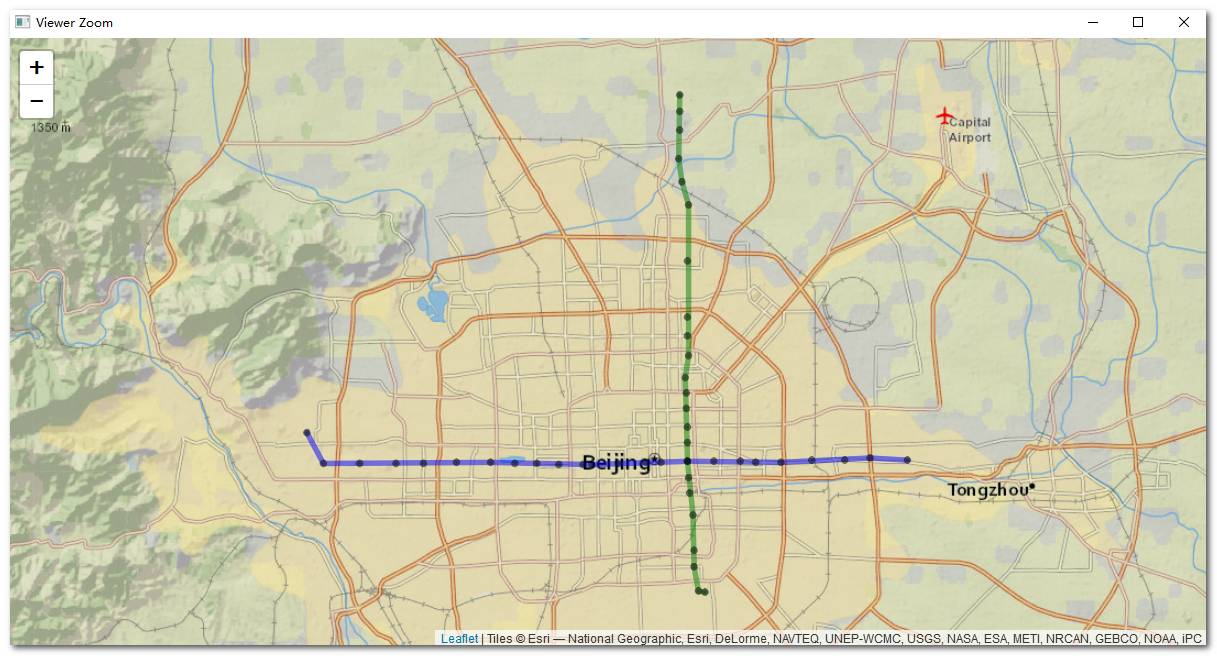
leaflet()%>%
addProviderTiles("Esri.NatGeoWorldMap") %>%
addPolylines(data=data1,~lon,~lat,color="blue")%>%
addPolylines(data=data2,~lon,~lat,color="green")%>%
addCircles(data=data,~lon, ~lat,popup = ~address,color=~Type)

是不是覺得花樣不夠多呀,那好吧,以下這些,全部都送給你,那好不謝!
###############################
# OpenStreetMap.Mapnik
# OpenStreetMap.BlackAndWhite
# OpenStreetMap.DE
# OpenStreetMap.France
# OpenStreetMap.HOT
# OpenTopoMap
# Thunderforest.OpenCycleMap
# Thunderforest.Transport
# Thunderforest.TransportDark
# Thunderforest.SpinalMap
# Thunderforest.Landscape
# Thunderforest.Outdoors
# Thunderforest.Pioneer
# OpenMapSurfer.Roads
# OpenMapSurfer.Grayscale
# Hydda.Full
# Stamen.Toner
# Stamen.TonerBackground
# Stamen.TonerLite
# Stamen.Watercolor
# Stamen.Terrain
# Stamen.TerrainBackground
# Stamen.TopOSMRelief
# Esri.WorldStreetMap
# Esri.DeLorme
# Esri.WorldTopoMap
# Esri.WorldImagery
# Esri.WorldTerrain
# Esri.WorldShadedRelief
# Esri.WorldPhysical
# Esri.OceanBasemap
# Esri.NatGeoWorldMap
# Esri.WorldGrayCanvas
# MtbMap
# CartoDB.Positron
# CartoDB.PositronNoLabels
# CartoDB.PositronOnlyLabels
# CartoDB.DarkMatter
# CartoDB.DarkMatterNoLabels
# CartoDB.DarkMatterOnlyLabels
# HikeBike.HikeBike
# HikeBike.HillShading
# NASAGIBS.ModisTerraTrueColorCR
# NASAGIBS.ModisTerraBands367CR
# NASAGIBS.ViirsEarthAtNight2012
# NASAGIBS.ModisTerraLSTDay
# NASAGIBS.ModisTerraSnowCover
# NASAGIBS.ModisTerraAOD
# NASAGIBS.ModisTerraChlorophyll
到此,關于“leaflet怎么構造路徑圖”的學習就結束了,希望能夠解決大家的疑惑。理論與實踐的搭配能更好的幫助大家學習,快去試試吧!若想繼續學習更多相關知識,請繼續關注億速云網站,小編會繼續努力為大家帶來更多實用的文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。