溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要介紹Leaflet中如何加載在線切片地圖,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
Leaflet是適用于桌面端和移動端交互地圖的開源JavaScript類庫。JS庫的大小經過壓縮后有38k左右,擁有開發者需要的全部地圖功能。
Leaflet保持著簡單、性能和實用性的設計思想。可以在所有主要的桌面和移動端平臺上高效的運轉,可以擴展插件,它有一個漂亮、易用和文檔清晰的API,有一個簡單、易讀的源代碼。
Leaflet可以加載在線的地圖切片,下邊列舉一個加載esri在線的街道圖和大數據底圖:
//定義esri的衛星圖地址
var Esri_WorldImagery = L.tileLayer('http://map.geoq.cn/ArcGIS/rest/services/ChinaOnlineStreetPurplishBlue/MapServer/tile/{z}/{y}/{x}',
{
attribution: 'Tiles © Esri — Source: Esri, i-cubed, USDA, USGS'
});
//定義esri的大數據圖地址
var Esri_DarkGreyCanvas = L.tileLayer('http://webrd0{s}.is.autonavi.com/appmaptile?lang=zh_cn&size=1&scale=1&style=8&x={x}&y={y}&z={z}',
{
subdomains: "1234"
});
//設置圖層組
var baseLayers = {
"衛星圖": Esri_WorldImagery,
"虛化底圖": Esri_DarkGreyCanvas
};
//初始化leaflet地圖,加載影像地址和縮放級別
var map = L.map('map', {
layers: [Esri_WorldImagery],
minZoom: 2,
maxBounds: [
[-90, -180],
[90, 180]
]
});
//在圖層控制的控件上顯示兩個地圖圖層,并添加到地圖
var layerControl = L.control.layers(baseLayers);
layerControl.addTo(map);
return {
map: map,
layerControl: layerControl
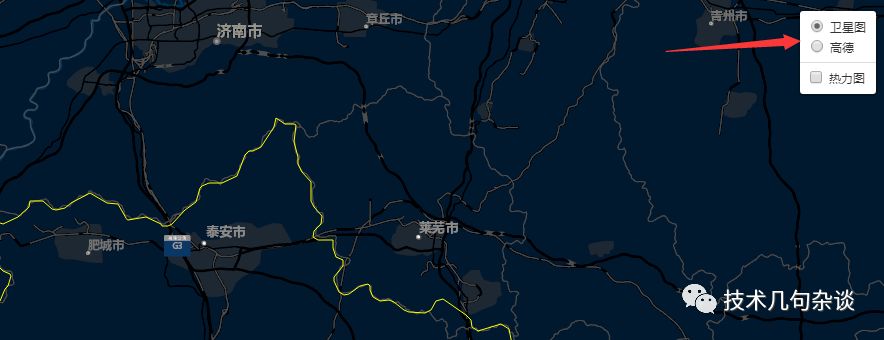
};//加載圖層的效果圖

以上是“Leaflet中如何加載在線切片地圖”這篇文章的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。