您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容介紹了“vue中怎么使用svg畫路徑圖”的有關知識,在實際案例的操作過程中,不少人都會遇到這樣的困境,接下來就讓小編帶領大家學習一下如何處理這些情況吧!希望大家仔細閱讀,能夠學有所成!
SVG 是使用 XML 來描述二維圖形和繪圖程序的語言。
SVG 圖像在放大或改變尺寸的情況下其圖形質量不會有所損失
SVG 是萬維網聯盟的標準
SVG 與諸如 DOM 和XSL 之類的 W3C 標準是一個整體
SVG 可被非常多的工具讀取和修改(比如記事本)
SVG 與 JPEG 和 GIF 圖像比起來,尺寸更小,且可壓縮性更強。
SVG 是可伸縮的
SVG 圖像可在任何的分辨率下被高質量地打印
SVG 可在圖像質量不下降的情況下被放大
SVG 圖像中的文本是可選的,同時也是可搜索的(很適合制作地圖)
SVG 可以與 Java 技術一起運行
SVG 是開放的標準
SVG 文件是純粹的 XML

<svg class="svgClass" xmlns="http://www.w3.org/2000/svg" version="1.1" width="1100px" height="700px">
<!-- 標記點之間的路徑 -->
<path v-for="(item,i) in paths" :d="item.path_d" fill="none" stroke-width="2" stroke-dasharray="15 8" stroke="blue" ></path>
<!-- 標記點圖片展示 -->
<image v-for="(item,i) in pointers" xlink:href="../../assets/img/jichu/point.png" type="image/jpeg" :x="item.x" :y="item.y" width="34" height="40" />
<!-- 標記點詳情背景展示 -->
<image v-for="(item,i) in infos" xlink:href="../../assets/img/jichu/borderbg.png" type="image/jpeg" :x="item.x" :y="item.y" width="200" height="100" />
<!-- 詳情內容展示 -->
<text v-for="(item,i) in infoDw" :key="i" class="textsvg" :x="item.x1" :y="item.y1">{{item.dw}}</text>
<text v-for="(item,i) in infoDw" :key="i" class="textsvg" :x="item.x2" :y="item.y2">{{item.train}}</text>
<text v-for="(item,i) in infoDw" :key="i" class="textsvg" :x="item.x3" :y="item.y3">可部署終端數:{{item.zdNum}}</text>
<text v-for="(item,i) in infoDw" :key="i" class="textsvg" :x="item.x4" :y="item.y4">容納人數:{{item.person}}</text>
</svg> /** svg中所有標記點坐標 */
pointers: [
{ x: 700, y: 180 },
{ x: 520, y: 320 },
{ x: 860, y: 260 },
{ x: 750, y: 380 },
],
/** svg中所有路徑數組 */
paths: [
{ path_d: "M720,200 Q810,250,890,270" },//順時針路徑1
{ path_d: "M880,280 Q750,350,750,380" },//順時針路徑2
{ path_d: "M750,380 Q620,380,550,350" },//順時針路徑3
{ path_d: "M550,340 Q710,250,730,200" },//順時針路徑4
],
/** 所有懸浮框坐標 */
infos: [
{ x: 730, y: 130, show: true },
{ x: 500, y: 370, show: true },
{ x: 890, y: 260, show: true },
{ x: 780, y: 380, show: true },
],
/** 所有懸浮框詳情內容展示 */
infoDw: [],【注意】【注意】【注意】
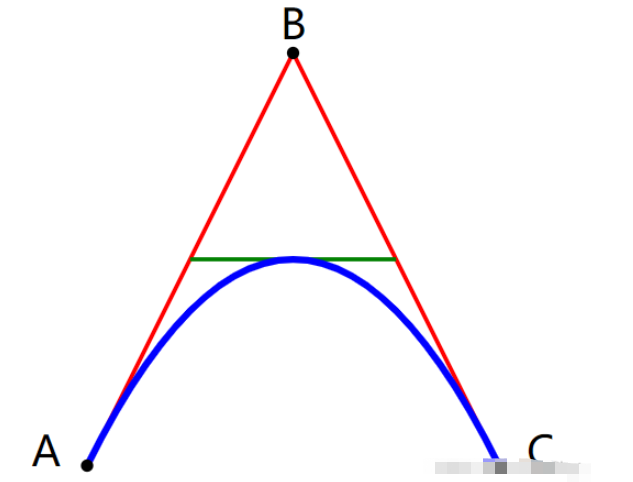
在data中我定義了svg的path路徑變量例如: path_d: "M720,200 Q810,250,890,270" ,它代表的含義是:M后面的兩個坐標是起點的xy值(下圖A點),Q代表的是路徑的控制點(也就是路徑的曲度偏向,下圖B點),最后兩個坐標是重點的xy值(下圖C點)
A 和 C 分別是起點和終點,B 是控制點

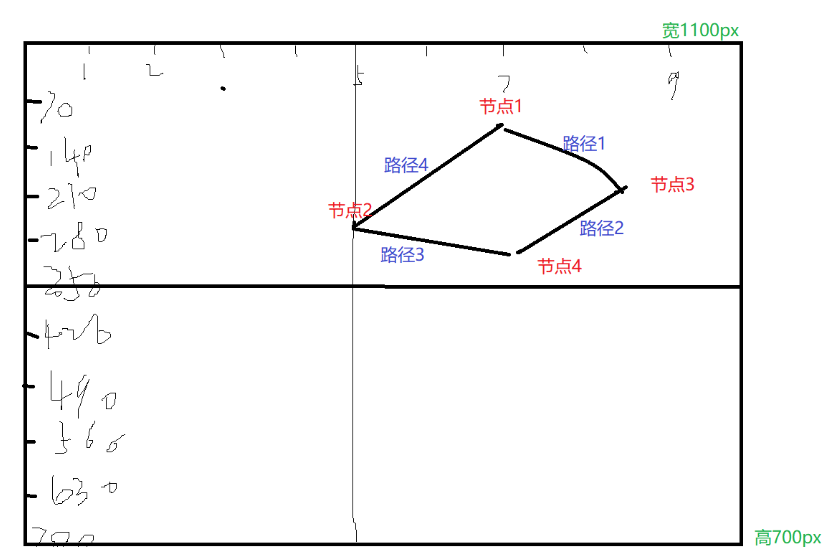
data中的坐標定義見下圖:

由于懸浮框的信息坐標有規律可循,因此我寫了一個方法去循環獲取坐標,可以節省代碼空間
methods中獲取懸浮框text標簽的坐標,在mounted中調用即可:
getDetailxy() {
//懸浮框內容的坐標跟懸浮框的坐標基本一致
//通過循環懸浮框的數組來給框內的詳情坐標進行賦值
this.infos.map((item, i) => {
let x = item.x + 40
let y = item.y
this.infoDw.push(
{
dw: '單位1', train: '訓練場地1', zdNum: 100, person: 200,
show:true,
x1: x, y1: y + 20,
x2: x, y2: y + 40,
x3: x, y3: y + 60,
x4: x, y4: y + 80,
}
)
})
},注意:svg中不能使用html標簽,例如div,img等,因此在svg中一般使用image標簽放置圖片,text圖片放置文本內容。
“vue中怎么使用svg畫路徑圖”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識可以關注億速云網站,小編將為大家輸出更多高質量的實用文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。