您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
海水的實時仿真一直是一個比較熱門的話題,移動端海水的仿真更是熱上加熱,目前在這方面的研究已經很多了,但是結果都不是很近人意,在這里給大家介紹一種在移動端實時繪制的算法,滿足了移動端運行的要求,而且可以在海面上顯示高光,反射,以及折射效果,海浪滾動效果以及海上的泡沫效果,以及物體在大海上隨海浪上下顛覆效果,比較真實的模擬了海浪的形成。
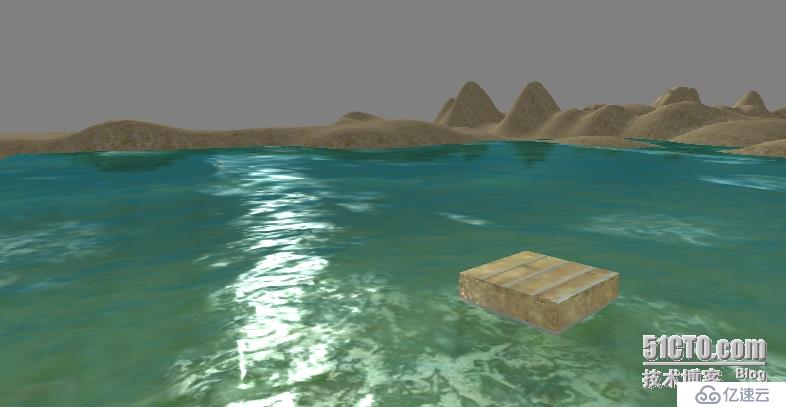
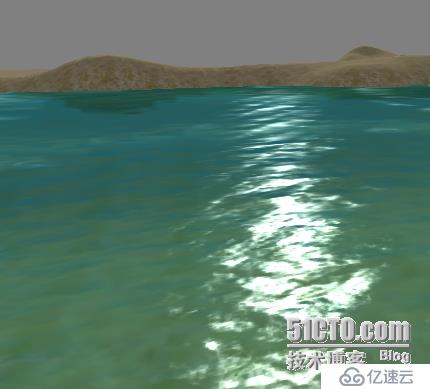
移動端海浪的生成尤其局限性,在這里采用網格塊拼接,實現無限地形。GPU的渲染也需要使其在移動端能夠運行。先將其效果圖展示一下:

反射,折射,海面光照都有了,而且實現了泡沫效果。
接下來開始分析其如何實現的。
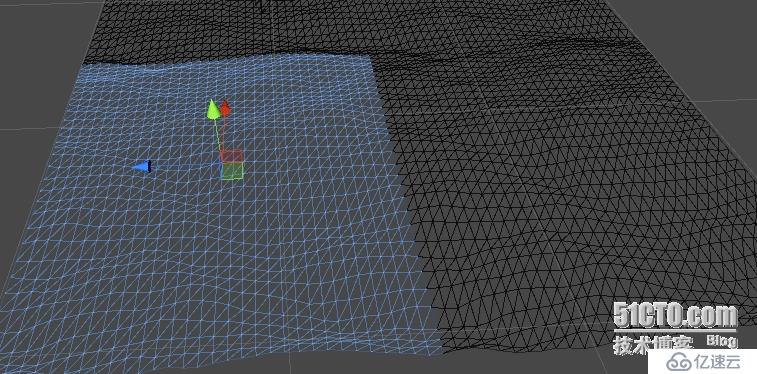
首先我們要自定義生成網格塊,然后再將其拼接,同時產生高度圖,網格如下圖示。

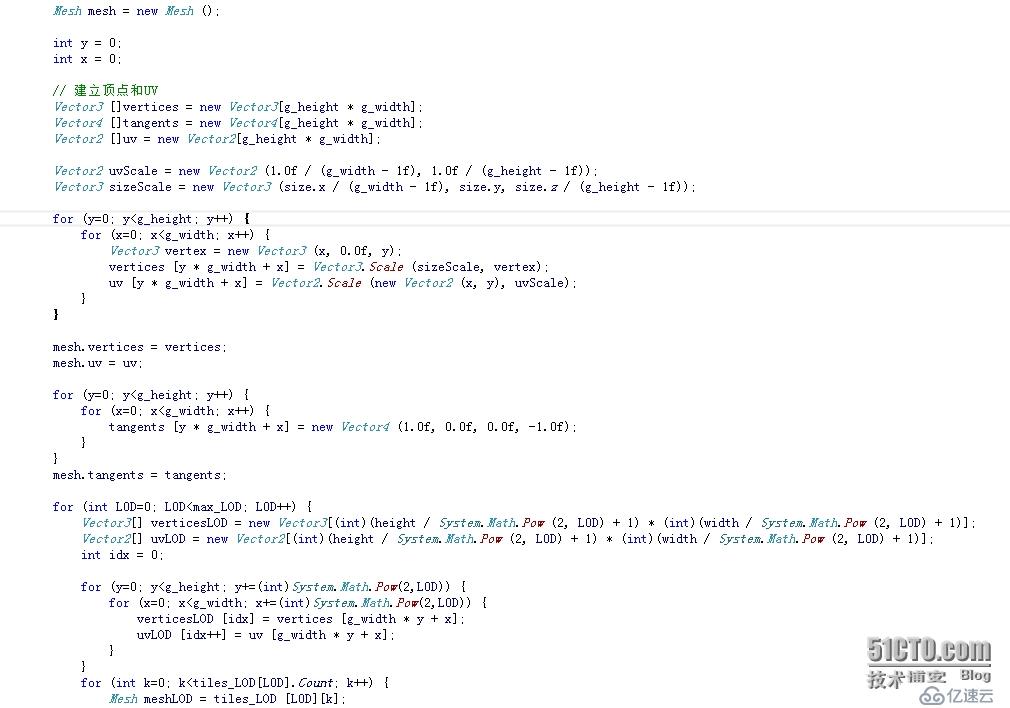
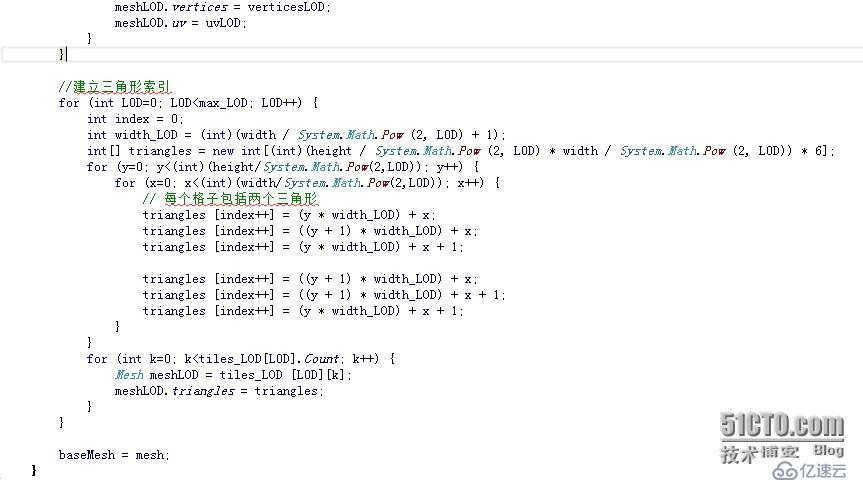
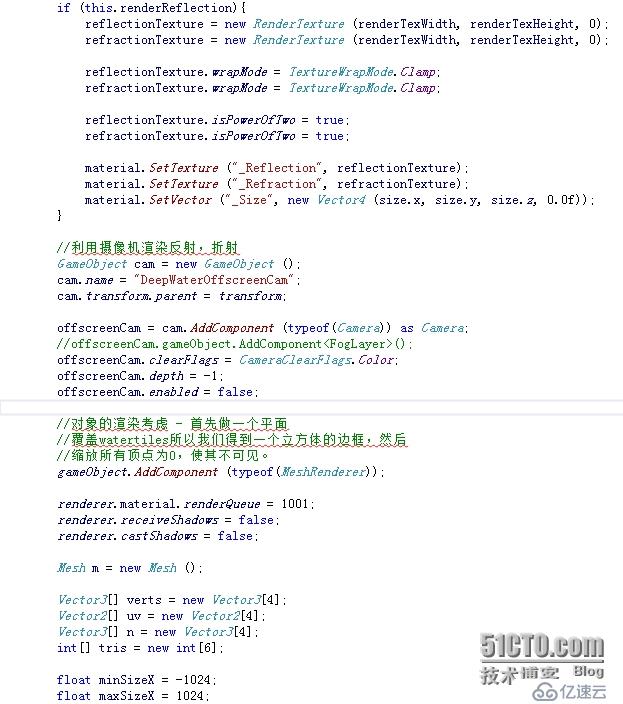
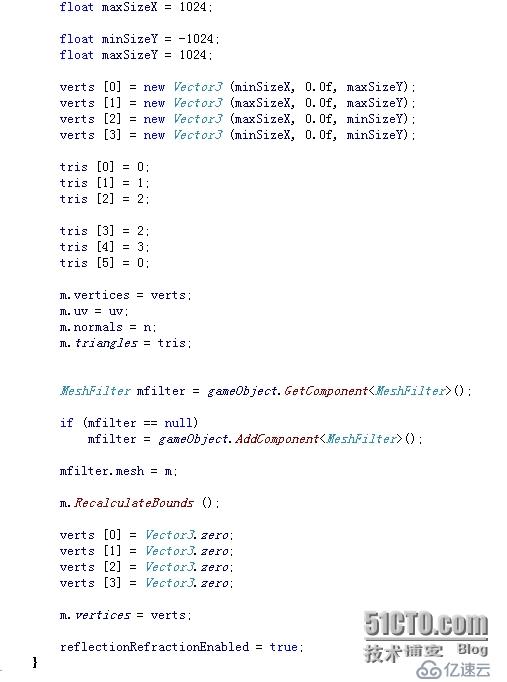
代碼如下所示:


接下來需要渲染海面高光圖示如下:

代碼如下所示:


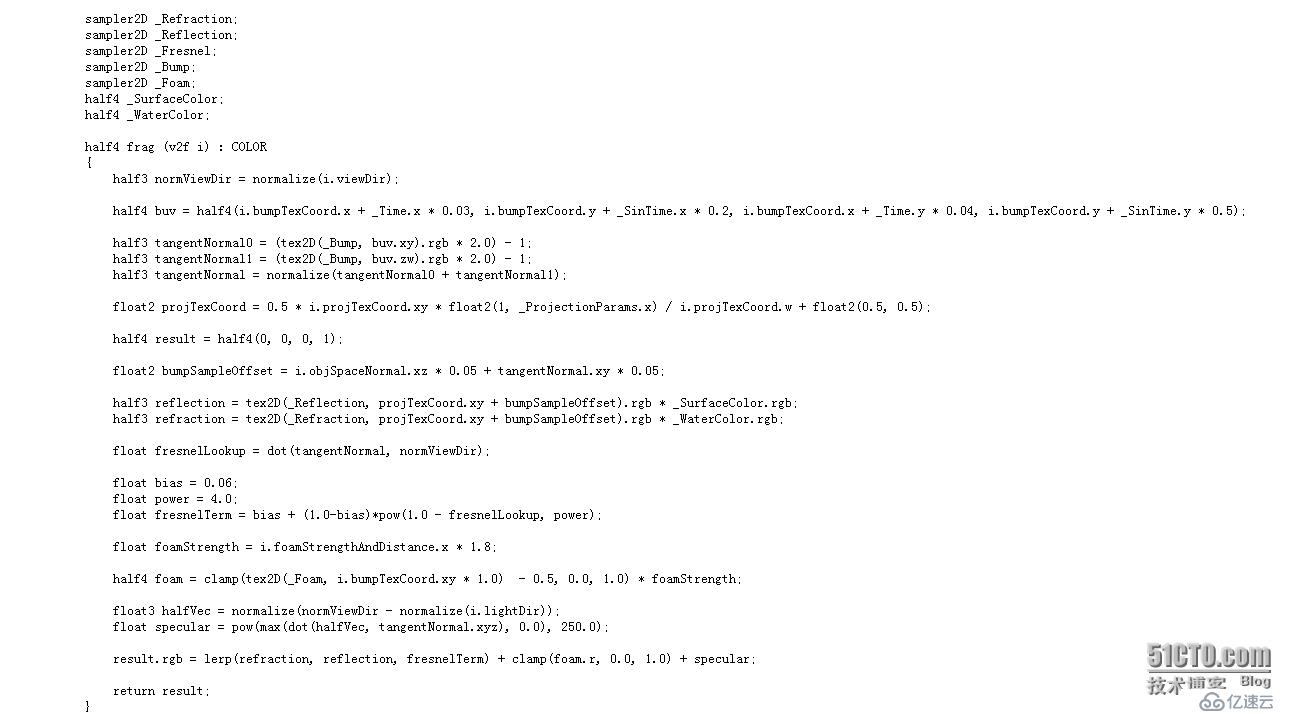
由于反射以及折射的效果渲染涉及到Shader的編程,我們將其代碼實現如下:

下面實現海浪的滾動以及泡沫效果圖:

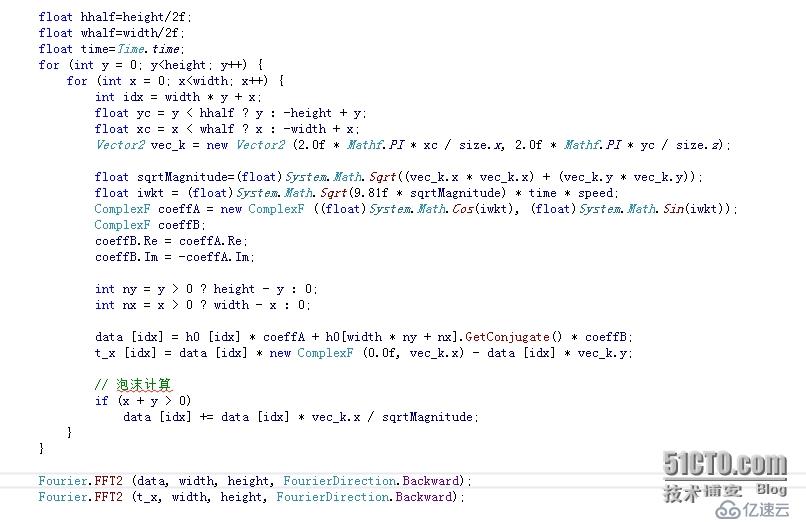
其實現代碼如下所示:

以上代碼采用的是Fourier算法實現的,通過枚舉設置其方向。
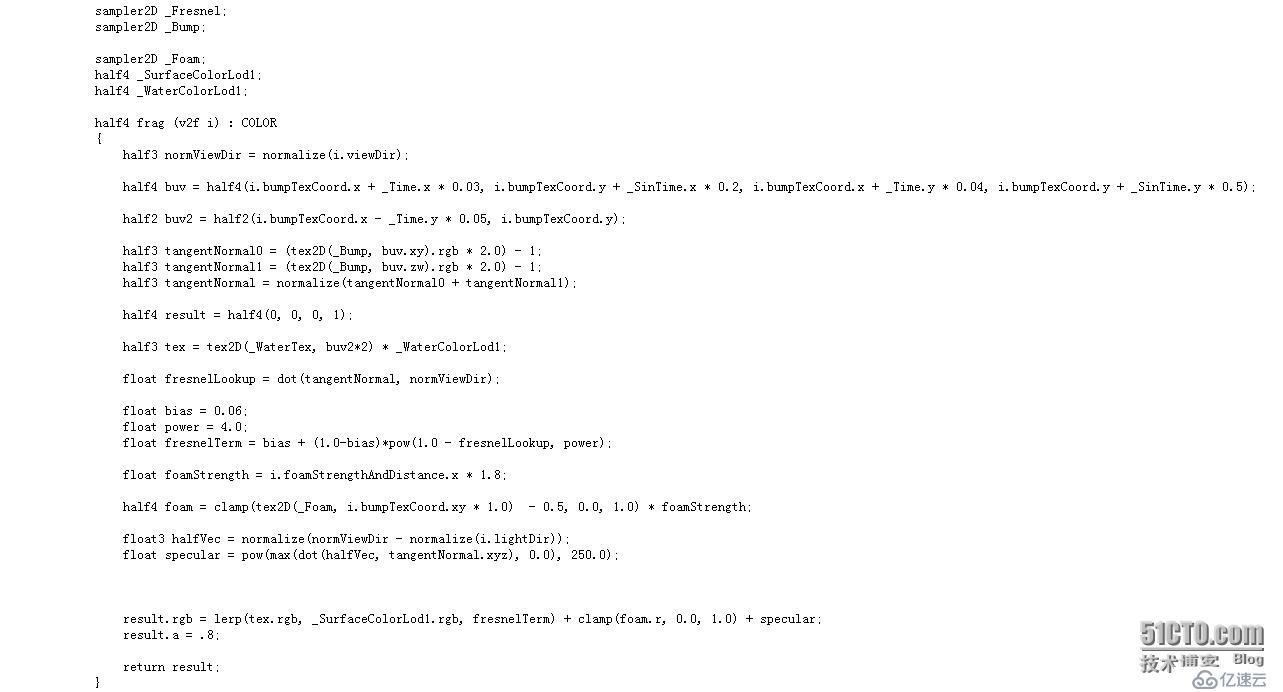
其渲染Shader如下所示:

以上就實現了移動端海水的實時仿真,最后把在手機上運行的效果圖展示一下:

免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。