您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要講解了“Vuex插件有哪些”,文中的講解內容簡單清晰,易于學習與理解,下面請大家跟著小編的思路慢慢深入,一起來研究和學習“Vuex插件有哪些”吧!
vuex-persistedstate使用瀏覽器的本地存儲來跨會話保持您的狀態。這意味著刷新頁面或關閉選項卡不會擦除您的數據。
一個很好的用例就是購物車:如果用戶意外關閉了一個標簽,他們可以在頁面狀態完好無損的情況下重新打開它。

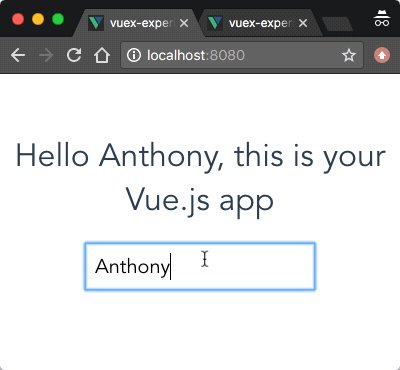
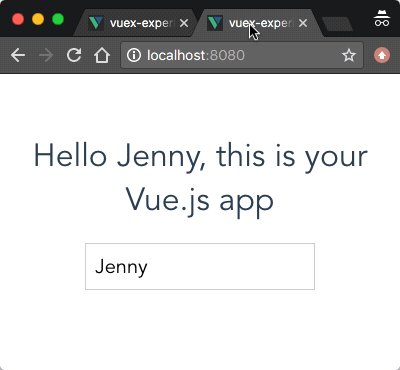
vuex-shared-mutation在不同瀏覽器選項卡之間同步狀態。它通過將突變存儲到本地存儲來實現此目的。存儲事件會觸發所有其他選項卡/窗口中的更新,從而重放突變,從而保持狀態同步。

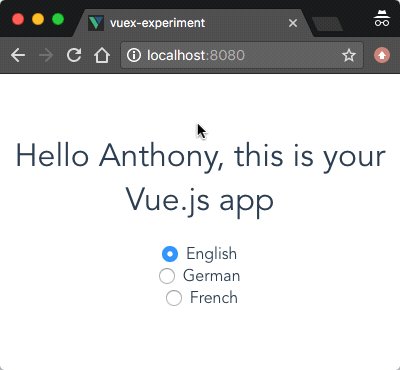
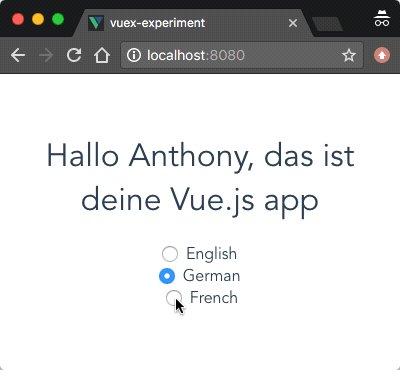
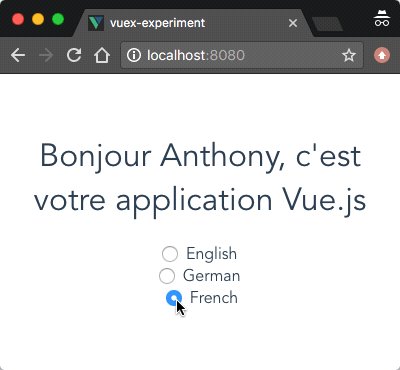
vuex-i18n允許您輕松地以多種語言存儲內容。在您的應用程序中切換語言是微不足道的。
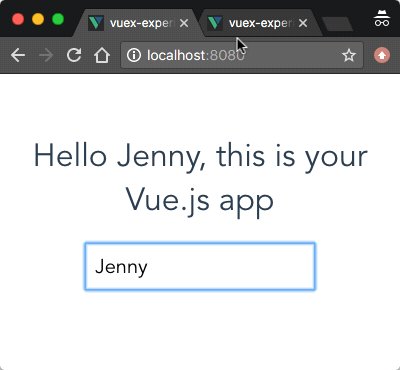
一個很酷的功能是你可以用令牌存儲字符串,例如“Hello {name},這是你的Vue.js應用程序。”。您的所有翻譯都可以在字符串中需要相同的標記。

vuex-loading有助于管理應用程序中的多個加載狀態。此插件適用于狀態變化頻繁且復雜的實時應用程序。

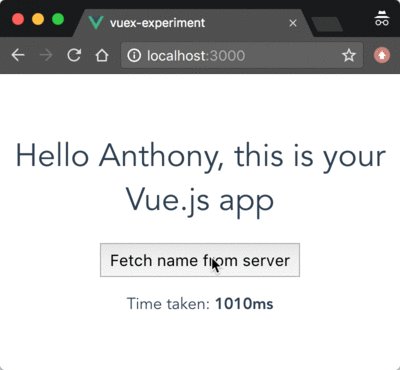
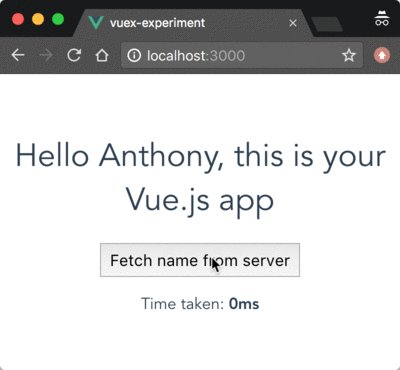
vuex-cache可以緩存您的Vuex操作。例如,如果您從服務器檢索數據,則此插件將在您***次調用操作時緩存結果,然后在后續調度時返回緩存值。在必要時清除緩存是微不足道的。

感謝各位的閱讀,以上就是“Vuex插件有哪些”的內容了,經過本文的學習后,相信大家對Vuex插件有哪些這一問題有了更深刻的體會,具體使用情況還需要大家實踐驗證。這里是億速云,小編將為大家推送更多相關知識點的文章,歡迎關注!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。