您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要為大家展示了“vuex有什么用”,內容簡而易懂,條理清晰,希望能夠幫助大家解決疑惑,下面讓小編帶領大家一起研究并學習一下“vuex有什么用”這篇文章吧。
Vuex 簡介
Vuex 是一個專為 Vue.js 應用程序開發的狀態管理模式。它采用集中式存儲管理應用的所有組件的狀態,并以相應的規則保證狀態以一種可預測的方式發生變化。
例如(travel store):
import * as types from '../types'
//數據
const state = {
travelsList: [],
searchKey: {
page: 0,
limit: 20
},
scroll: true
}
//用戶行為(可以處理異步),觸發 mutations 來改變 state
const actions = {
/**
* 獲取約跑步列表
*/
getTravelsList({ commit }) {
if(state.scroll) {
commit(types.GET_TRAVELS_PAGE_NUM)
commit(types.COM_LOADING_STATUS, true),
commit(types.GET_TRAVELS_SCORLL_STATUS, false)
api.TravelsList()
.then(res => {
console.log(res)
commit(types.COM_LOADING_STATUS, false),
commit(types.GET_TRAVELS_SCORLL_STATUS, true)
commit(types.GET_TRAVELS_LIST, res)
})
}
},
/**
* 參加
*/
joinTravel({ commit }, id) {
...
}
}
//可以過濾 state 中的數據
const getters = {
travelsList: state => state.travelsList,
travelListIndex: state => state.travelsList.slice(0,4)
}
//唯一能改變 state 的方法(純函數)
const mutations = {
[types.GET_TRAVELS_LIST](state, res) {
if(state.searchKey.page <= 1) {
state.travelsList = res.data
} else {
state.travelsList = state.travelsList.concat(res.data)
}
},
[types.GET_TRAVELS_SEARCH_KEY](state, params) {
state.searchKey = params
},
[types.GET_TRAVELS_PAGE_NUM](state) {
state.searchKey['page'] += 1
},
[types.GET_TRAVELS_SCORLL_STATUS](state, status) {
state.scroll = status
}
}
//導出一個 travel store 模塊
export default {
state,
actions,
getters,
mutations
}每一個 Vuex 應用的核心就是 store(倉庫)。”store” 基本上就是一個容器,它包含著你的應用中大部分的狀態(state)數據。
Vuex 的狀態存儲是響應式的。當 Vue 組件從 store 中讀取狀態的時候,若 store 中的狀態發生變化,那么相應的組件也會相應地得到高效更新。
你不能直接改變 store 中的狀態。改變 store 中的狀態的唯一途徑就是顯式地提交(commit) mutations。這樣使得我們可以方便地跟蹤每一個狀態的變化,從而讓我們能夠實現一些工具幫助我們更好地了解我們的應用。
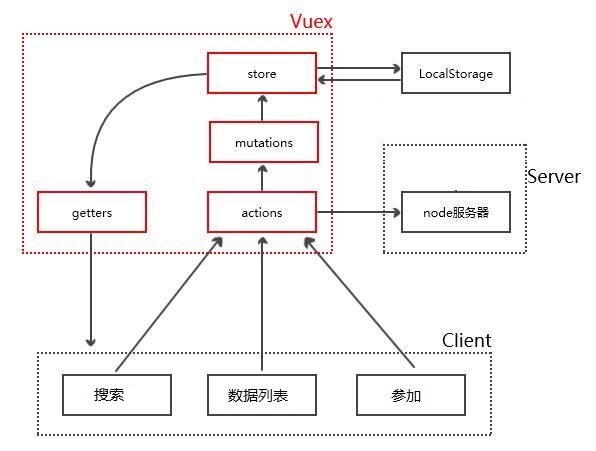
用一張圖來理解一下

客戶端(Client) -> action -> mutations -> state -> 客戶端
可以看出在vuex中數據是單一流向的:視圖(view)觸發action,action提交(commit)到mutations,mutations改變state(數據),state的改變,相應的組件也會相應的更新。
以上是“vuex有什么用”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。