您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下vuex中數據持久化插件vuex-persistedstate怎么用,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
vuex是在中大型項目中必不可少的狀態管理組件,刷新會重新更新狀態,但是有時候我們并不希望如此。例如全局相關的,如登錄狀態、token、以及一些不常更新的狀態等,我們更希望能夠固化到本地,減少無用的接口訪問,以及更佳的用戶體驗。
npm i vuex-persistedstate --save
目前的環境版本:
"vue": "^2.5.2",
"vue-router": "^3.0.1",
"vuex": "^3.4.0",
"vuex-persistedstate": "^3.0.1",
vuex已經升級到了3,看了release note沒有發現太過分的升級,預計不會出現不兼容的情況,有感興趣的小伙伴可以升級體驗一下。
在vuex初始化時候,作為組件引入。
import persistedState from 'vuex-persistedstate'
export default new Vuex.Store({
// ...
plugins: [persistedState()]
})vuex-persistedstate默認使用localStorage來固化數據,一些特殊情況要如何應對呢?(如:safari的無痕瀏覽模式)
需要使用sessionStorage的情況
plugins: [
persistedState({ storage: window.sessionStorage })
]使用cookie的情況
import persistedState from 'vuex-persistedstate'
import * as Cookies from 'js-cookie'
export default new Vuex.Store({
// ...
plugins: [
persistedState({
storage: {
getItem: key => Cookies.get(key),
setItem: (key, value) => Cookies.set(key, value, { expires: 7 }),
removeItem: key => Cookies.remove(key)
}
})
]
})默認持久化所有state
指定需要持久化的state,配置如下
import createPersistedState from "vuex-persistedstate"
const store = new Vuex.Store({
// ...
plugins: [createPersistedState({
storage: window.sessionStorage,
reducer(val) {
return {
// 只儲存state中的assessmentData
assessmentData: val.assessmentData
}
}
})]vuex引用多個插件的寫法
譬如:vuex提示的插件和持久化的插件一起使用,配置如下
import createPersistedState from "vuex-persistedstate"
import createLogger from 'vuex/dist/logger'
// 判斷環境 vuex提示生產環境中不使用
const debug = process.env.NODE_ENV !== 'production'
const createPersisted = createPersistedState({
storage: window.sessionStorage
})
export default new Vuex.Store({
// ...
plugins: debug ? [createLogger(), createPersisted] : [createPersisted]
})plugins要是一個一維數組不然會解析錯誤
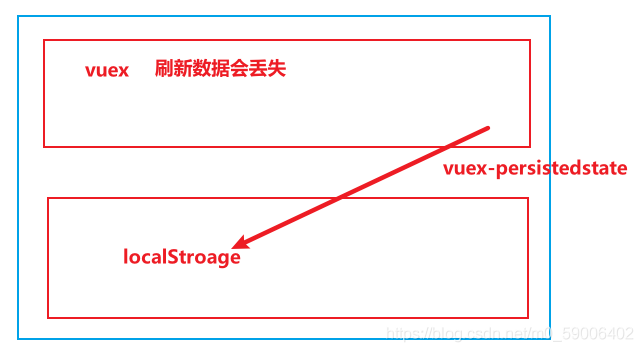
這是一個做持久化的插件:vuex-persistedstate

我在做項目時,遇到一個問題,就是做下面這個功能,渲染數據的時候,因為這個數據好多個地方使用,所以呢,把它存到了vuex里面。vuex 是將數據存到了瀏覽器的內存中,刷新就沒了


這行代碼是寫在vuex里面的,就是說,我直接從本地去拿數據
list: JSON.parse(window.localStorage.getItem('abc')).category.list || []
直接看下代碼: 我一開始是這樣想的,既然我vuex中有數據了,不用計算屬性行不行,直接渲染,確實可以渲染,但是品牌這一項咋渲染呢,push行不通啊,那就只能把結構寫死,但是頁面效果就不對了,所以這個地方用計算屬性,第一,動態的取到前兩項,第二,可以動態的添加新的 li 結構。
計算屬性使用的場景:有數據啦,但不是我想要的格式,要加工加工
setup () {
const brand = reactive({
id: 'brand',
name: '品牌',
children: [{ id: 'brand-children', name: '品牌推薦' }]
})
const store = useStore()
const cateList = computed(() => {
const list = store.state.category.list.map(item => {
return {
id: item.id,
name: item.name,
children: item.children && item.children.slice(0, 2)
}
})
list.push(brand)
return list
})
return { cateList }
}以上是“vuex中數據持久化插件vuex-persistedstate怎么用”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。