您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
今天小編給大家分享一下vuex的屬性有哪些的相關知識點,內容詳細,邏輯清晰,相信大部分人都還太了解這方面的知識,所以分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后有所收獲,下面我們一起來了解一下吧。
vuex的屬性有:1、state,用來存儲變量;2、mutations,提交更新數據的方法;3、actions,用來解決異步流程來改變state數據;4、getters,對state里面的變量進行過濾的;5、modules。

本教程操作環境:windows7系統、vue2.9.6版,DELL G3電腦。
Vuex 是什么?
Vuex 是一個專為 Vue.js 應用程序開發的狀態管理模式。它采用集中式存儲管理應用的所有組件的狀態,并以相應的規則保證狀態以一種可預測的方式發生變化。Vuex 也集成到 Vue 的官方調試工具 devtools extension,提供了諸如零配置的 time-travel 調試、狀態快照導入導出等高級調試功能。
Vuex里面有五個特別重要的屬性,分別是state,mutations,actions,getters,modules。
vuex的五個屬性
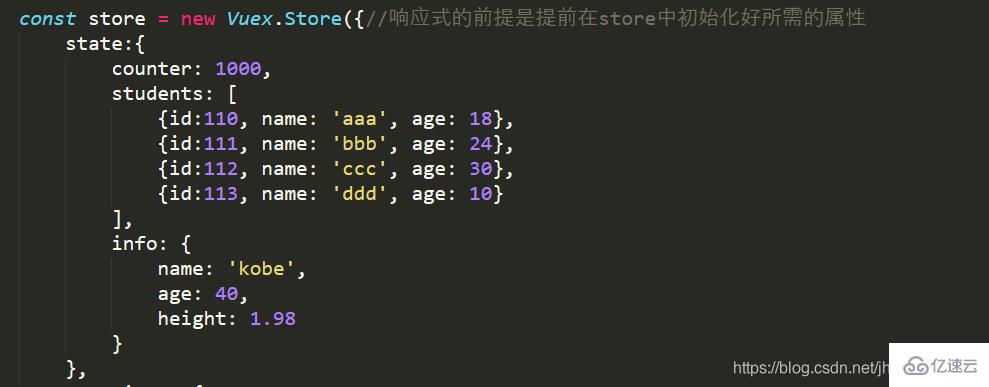
1.state
放置狀態相關的信息,vue是使用單一狀態樹的,也就是單一數據源,也就是說我們的state只能有一個

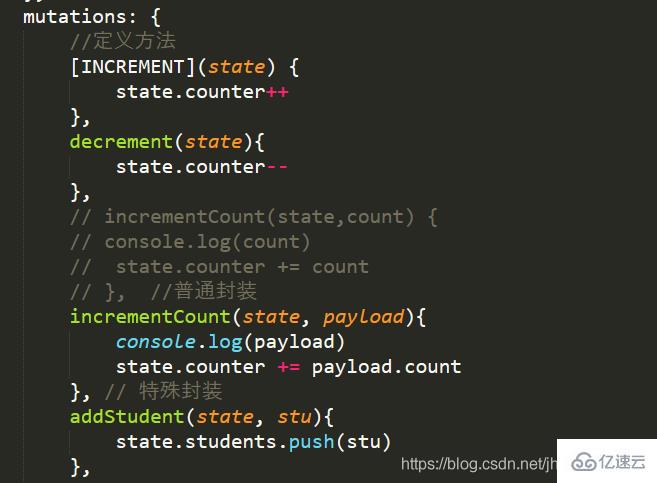
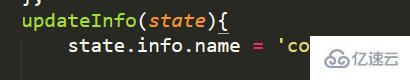
2.mutations
mutations其實就相當于我們vue里面的methods,也是定義方法的,只不過這個方法可以在多個組件調用就是了。

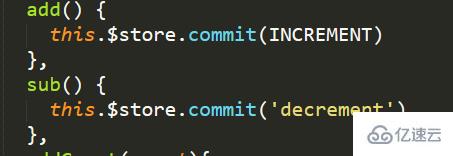
他是這樣子調用的:使用我們的commit

最后在使用就行了:

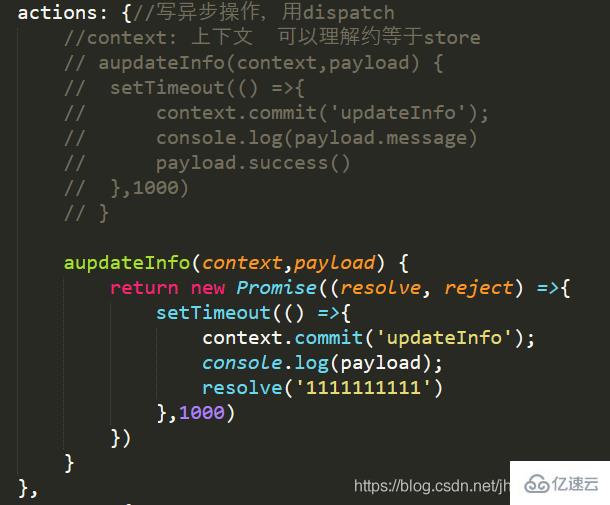
3.actions
mutations是寫同步操作的,在他里面是不能寫異步操作的,那我們就需要在actions里面來寫我們的異步操作。并且寫異步操作的話,調用的話就不是使用commit了,二十使用我們的dispatch



如上圖所示,我們首先在mutations里面寫好我們的方法,然后再actions里面寫好異步操作,然后調用我們在mutations里面寫好的方法,然后回到我們的組件,在組件里面使用我們的dispatch就可以了。
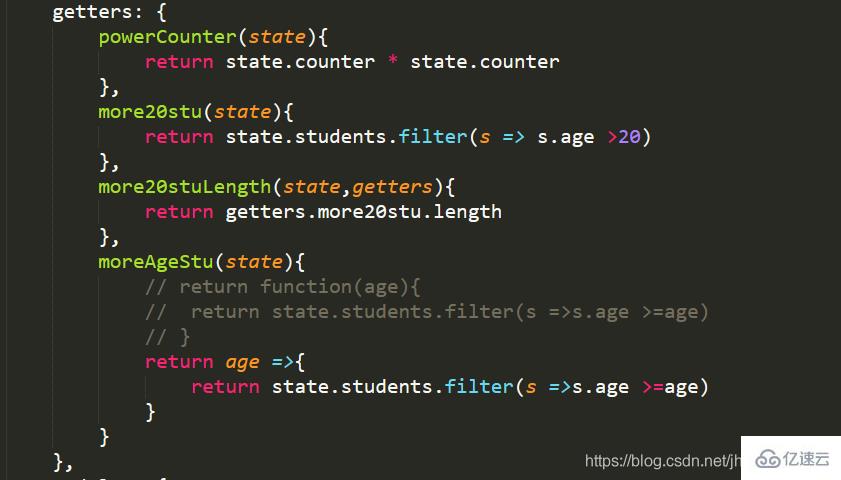
4.getters
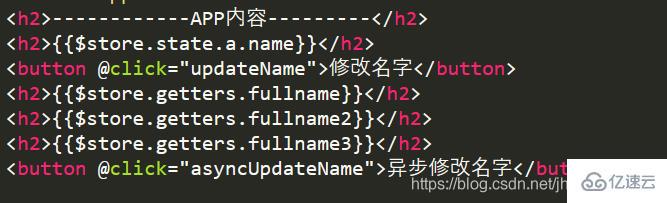
getters其實就是相當于vue里面的計算屬性,我們在這個里面使用的都是一些計算的方法,使用起來也是蠻簡單的,只需要在組件里面直接使用就好了。操作如下圖。


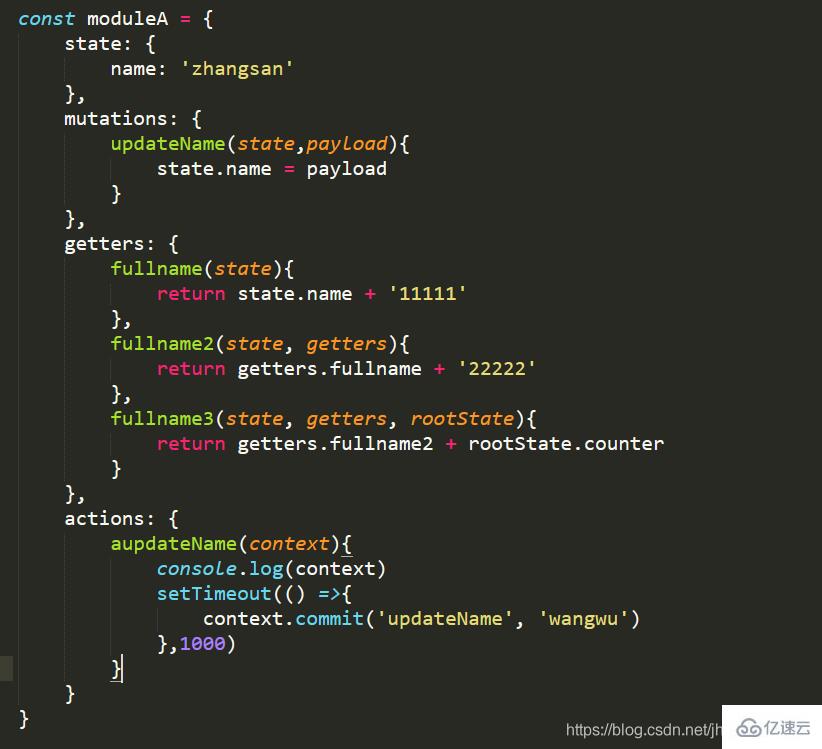
5.modules



最后一個就是我們的modules,就是模塊化的意思,因為是單一狀態樹,怕我們在state里面寫的東西太多了,不好進行查找,那我們可以在我們的modules里面重新定義我們的一個模塊,就是相當于一個store,里面也有我們所需要的五個屬性,所進行的操作也是一樣的。
以上就是“vuex的屬性有哪些”這篇文章的所有內容,感謝各位的閱讀!相信大家閱讀完這篇文章都有很大的收獲,小編每天都會為大家更新不同的知識,如果還想學習更多的知識,請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。