您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要講解了“如何用JS讓網頁放煙花”,文中的講解內容簡單清晰,易于學習與理解,下面請大家跟著小編的思路慢慢深入,一起來研究和學習“如何用JS讓網頁放煙花”吧!
在 codepen 里搜索 “fireworks” 可以搜到各種使用JS完成的煙花效果。我今天分享的代碼,也是參考自其中一個。

這篇文章看完,保證你在任何平臺,用任何語言都可以寫出來放煙花的效果
如何實現的?
先創建一個Canvas
先新建一個和網頁可視區大小一樣的canvas,并且通過監聽顯示區的resize事件,來改變canvas的大小。
var canvas = document.getElementById('myCanvas'); var context = canvas.getContext('2d'); function resizeCanvas() { canvas.width = window.innerWidth; canvas.height = window.innerHeight; } function clearCanvas(){ context.fillStyle = '#ffffff'; context.fillRect(0,0,canvas.width, canvas.height); } window.addEventListener('resize', resizeCanvas, false); resizeCanvas();放煙花之前的練習
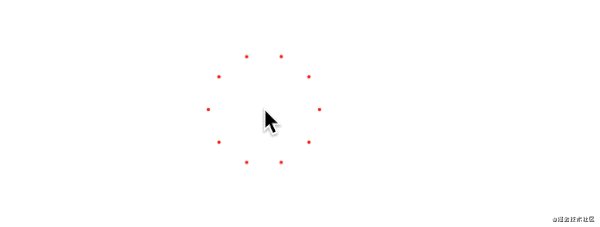
煙花都是從一個點爆炸,伴隨著不同的弧度散開,所以我們先繪制幾個小圓點,環繞著一個圓心。有點像loading的小圈圈。這其實就是煙花最開始的狀態...

function mouseDownHandler(e) { var x = e.clientX; var y = e.clientY; drawFireworks(x,y); } function drawFireworks(sx,sy) { var count = 10;//煙花粒子數量 var radius = 10;//煙花環繞半徑 for(var i = 0 ;i<count;i++){ var angle = 360/count*i;//煙花粒子角度 var radians = angle * Math.PI / 180;//煙花粒子弧度 var vx = sx+Math.cos(radians) * radius; var vy = sy+Math.sin(radians) * radius; var size = 2; context.beginPath(); context.arc(vx, vy, size, 0, Math.PI*2, false) context.closePath(); context.fillStyle = "#ff0000"; context.fill(); } } document.addEventListener('mousedown', mouseDownHandler, false);以上代碼的含義大家應該都懂對不對?但現在沒有動畫,一點也不像煙花。別著急,我們馬上就讓它們動起來。
動起來
動起來其實就是不斷的去繪制一個值從小變大的圓心半徑...能明白吧,不斷的繪制有兩種方法,setInterval和requestAnimationFrame,兩種方法都可以。
1. setInterval
優點:可以比較容易的設定動畫的繪制頻率。
var radius = 0;//圓心半徑 function fire(x,y){ function tick() { drawFireworks(x,y);//繪制煙花 radius++;//半徑不斷變大 } setInterval(tick,30);//每30毫秒繪制一次 }2. requestAnimationFrame
優點:繪制頻率跟瀏覽器畫面的繪制同步。
var radius = 0; function fire(x,y){ function tick() { drawFireworks(x,y); radius++; requestAnimationFrame(tick); } tick(); }
是不是已經有點感覺了?
更像煙花一點
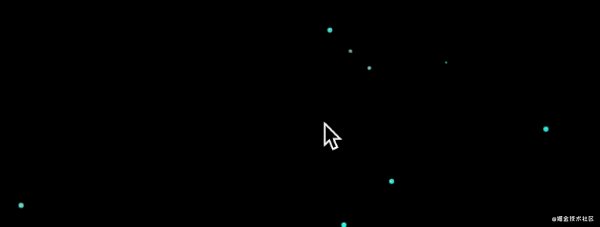
但真實的煙花肯定不會這么聽話,規規矩矩的保持弧度和速度,所以我們要加入一些隨機因子。
var rid; function fire(x,y){ createFireworks(x,y); function tick() { drawFireworks(); rid=requestAnimationFrame(tick); } cancelAnimationFrame(rid); tick(); } var particles=[]; function createFireworks(sx,sy){ particles=[]; var hue = Math.floor(Math.random()*51)+150; var hueVariance = 30; var count = 100; for(var i = 0 ;i<count;i++){ var p = {}; var angle = Math.floor(Math.random()*360); p.radians = angle * Math.PI / 180; p.radius = 0; p.sx = sx; p.sy = sy; p.speed = (Math.random()*5)+.4; p.size = Math.floor(Math.random()*3)+1; p.hue = Math.floor(Math.random()*((hue+hueVariance)-(hue-hueVariance)))+(hue-hueVariance); p.brightness = Math.floor(Math.random()*31)+50; p.alpha = (Math.floor(Math.random()*61)+40)/100; particles.push(p); } } function drawFireworks() { clearCanvas(); for(var i = 0 ;i<particles.length;i++){ var p = particles[i]; pp.vx = p.sx+Math.cos(p.radians) * p.radius; pp.vy = p.sy+Math.sin(p.radians) * p.radius; p.radius += 1+p.speed; context.beginPath(); context.arc(p.vx, p.vy, p.size, 0, Math.PI*2, false); context.closePath(); context.fillStyle = 'hsla('+p.hue+', 100%, '+p.brightness+'%, '+100+')'; context.fill(); } }
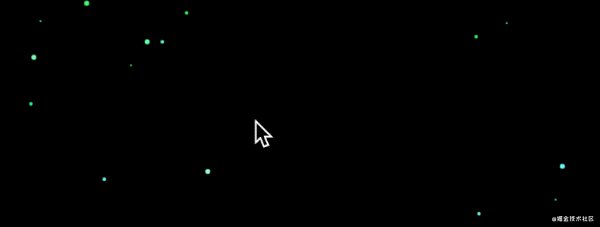
很絢麗的對不對?現在我們再給它加入一點煙霧拖尾的效果~
function tick() { //tips:注意新加入的這4行代碼 context.globalCompositeOperation = 'destination-out'; context.fillStyle = 'rgba(0,0,0,'+10/100+')'; context.fillRect(0,0,canvas.width,canvas.height); context.globalCompositeOperation = 'lighter'; //tipsend drawFireworks(); rid=requestAnimationFrame(tick); }為了更寫實,我們繼續升級
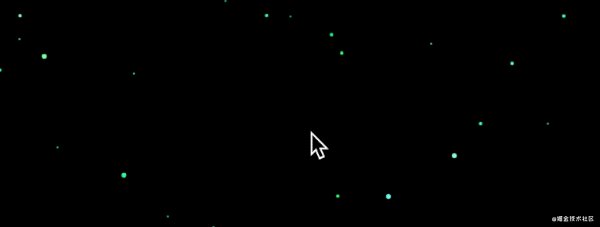
現在加入一些重力的影響,讓煙花粒子的移動速度越來越慢并且慢慢下落消失
var vx = Math.cos(p.radians) * p.radius; var vy = Math.sin(p.radians) * p.radius + 0.4; p.x += vx; p.y += vy; p.radius *= 1 - p.speed/100; p.alpha -= 0.005;

現在這個煙花看起來是不是就很有煙花的感覺了,當然各種參數你還可以更細致的加入一些變量。比如繪制一個炮竹,從炮竹處向天空發射。最后才是煙花...這些就交給大家自己去實現吧。
在任意網頁上放煙花

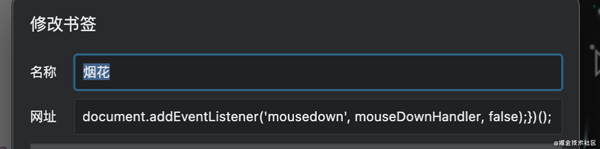
在Chrome里新建一個書簽,復制以下代碼,粘貼到網址一欄,然后保存。
javascript:!(function() {var cdom = document.createElement("canvas");cdom.id = "myCanvas";cdom.style.position="fixed";cdom.style.left = "0";cdom.style.top = "0";cdom.style.zIndex=-1;document.body.appendChild(cdom);var canvas = document.getElementById('myCanvas');var context = canvas.getContext('2d');function resizeCanvas() {canvas.width = window.innerWidth;canvas.height = window.innerHeight;}window.addEventListener('resize', resizeCanvas, false);resizeCanvas();clearCanvas();function clearCanvas(){context.fillStyle = '#000000';context.fillRect(0,0,canvas.width, canvas.height);}function mouseDownHandler(e) {var x = e.clientX;var y = e.clientY;fire(x,y);}var rid;function fire(x,y){createFireworks(x,y);function tick() {context.globalCompositeOperation = 'destination-out'; context.fillStyle = 'rgba(0,0,0,'+10/100+')'; context.fillRect(0,0,canvas.width,canvas.height); context.globalCompositeOperation = 'lighter';drawFireworks();rid=requestAnimationFrame(tick);}cancelAnimationFrame(rid);tick();}var particles=[];function createFireworks(sx,sy){particles=[];var hue = Math.floor(Math.random()*51)+150;var hueVariance = 30;var count = 100;for(var i = 0 ;i<count;i++){var p = {};var angle = Math.floor(Math.random()*360);p.radians = angle * Math.PI / 180;p.x = sx;p.y = sy;p.speed = (Math.random()*5)+.4;pp.radius = p.speed;p.size = Math.floor(Math.random()*3)+1;p.hue = Math.floor(Math.random()*((hue+hueVariance)-(hue-hueVariance)))+(hue-hueVariance);p.brightness = Math.floor(Math.random()*31)+50;p.alpha = (Math.floor(Math.random()*61)+40)/100;particles.push(p);}}function drawFireworks() {clearCanvas();for(var i = 0 ;i<particles.length;i++){var p = particles[i];var vx = Math.cos(p.radians) * p.radius;var vy = Math.sin(p.radians) * p.radius + 0.4;p.x += vx;p.y += vy;p.radius *= 1 - p.speed/100;p.alpha -= 0.005;context.beginPath();context.arc(p.x, p.y, p.size, 0, Math.PI*2, false);context.closePath();context.fillStyle = 'hsla('+p.hue+', 100%, '+p.brightness+'%, '+p.alpha+')';context.fill();}}document.addEventListener('mousedown', mouseDownHandler, false);})();
感謝各位的閱讀,以上就是“如何用JS讓網頁放煙花”的內容了,經過本文的學習后,相信大家對如何用JS讓網頁放煙花這一問題有了更深刻的體會,具體使用情況還需要大家實踐驗證。這里是億速云,小編將為大家推送更多相關知識點的文章,歡迎關注!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。