您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
如何用JS代碼實現文字煙花特效,針對這個問題,這篇文章詳細介紹了相對應的分析和解答,希望可以幫助更多想解決這個問題的小伙伴找到更簡單易行的方法。
之前我出了一個如何在網頁里使用原生JS開發放煙花效果的教程。

image.png
竟然有一個前端小阿姨問我,如果想要煙花放出來是文字的話怎么實現,她要給男朋友做一個。
好家伙,這狗糧灑一地呀
那狗糧不能我一個人吃,分享出來,大家一起吃。
邊吃邊看,狗糧更香。
之前煙花源碼里的核心是,我們在創建煙花粒子的時候,賦值了煙花綻放的原點x,y和圓形煙花的半徑radius。在繪制煙花動效時,半徑不斷加大,煙花的動效就出來。
//篇幅限制,僅展現部分代碼 function createFireworks(x, y) { var count = 100; for (var i = 0; i < count; i++) { var p = {}; p.x = x; p.y = y; p.speed = (Math.random() * 5) + .4; p.radius = p.speed; } } function drawFireworks(){ for (var i = 0; i < particles.length; i++) { var p = particles[i]; var vx = Math.cos(p.radians) * p.radius; var vy = Math.sin(p.radians) * p.radius + 0.4; p.x += vx; p.y += vy; p.radius *= 1 - p.speed / 100; } }但要實現文字煙花,我們一開始就要把煙花最后的x,y坐標全部精確的計算出來。所以這個煙花的繪制,我們要更改一下邏輯。在createFireworks階段,就計算出單個粒子的起點x,y和終點fx,fy。
代碼修改后如下
//篇幅限制,僅展現部分代碼 function createFireworks(x, y){ var count = 100; for (var i = 0; i < count; i++) { var angle = 360 / count * i; var p = {}; p.x = x; p.y = y; p.radians = angle * Math.PI / 180; p.radius = Math.random()*81+50; p.fx = x + Math.cos(radians) * p.radius; p.fy = y + Math.sin(radians) * p.radius; } } function drawFireworks() { for (var i = 0; i < particles.length; i++) { var p = particles[i]; p.x += (p.fx - p.x)/10; p.y += (p.fy - p.y)/10-(p.alpha-1)*p.speed; } }這樣我們就完成了第一步改造,后續我們要把文字寫在畫布上,并且將其轉換為點陣數組,也就是所有煙花粒子的終點坐標。
其實和之前那篇《使用Javascript制作BadApple字符畫視頻》的原理是一樣的。通過canvas的APIgetImageData來獲得畫布指定區域內的全部點陣信息(rgba數組)。
將createFireworks方法改造如下
function createFireworks(x,y,text=""){ if(text!=""){ //繪制文字 }else{ //原有的煙花代碼 } }傳遞一個text參數,當此參數不為空時,我們進入文字煙花的繪制邏輯。
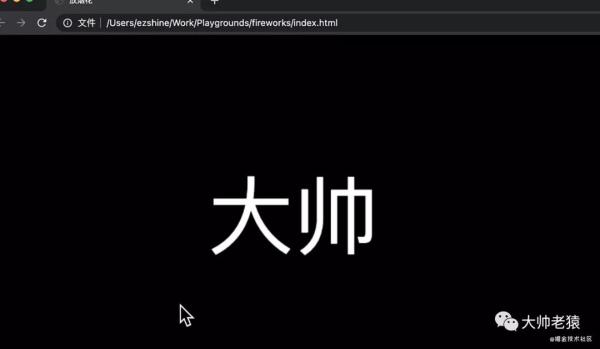
var fontSize = 120; var textHeight = fontSize; context.font=fontSize+"px Verdana"; context.fillStyle = "#ffffff"; context.fillText(text,0,textHeight);

image.png
這樣我們就能把字繪制在畫布上了,接著我們使用getImageData來獲得并裁剪點陣信息,因為我們只要一部分的點陣。
var imgData = textctx.getImageData(0,0,textWidth,textHeight); for (var h = 0; h < textHeight; h+=gap) { for(var w = 0; w < textWidth; w+=gap){ var position = (textWidth * h + w) * 4; var r = imgData.data[position], g = imgData.data[position + 1], b = imgData.data[position + 2], a = imgData.data[position + 3]; } }這樣我們就拿到了畫布里文字繪制區域的全部點陣數據,數據的格式為
[r,g,b,a,r,g,b,a,r,g,b,a]
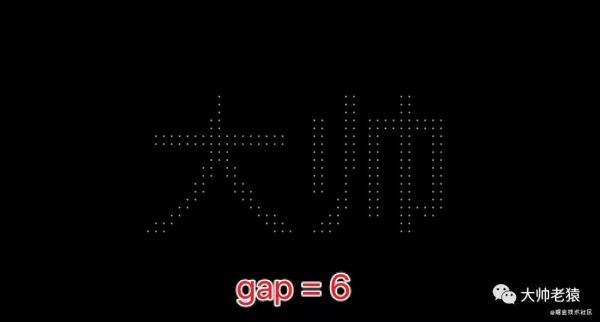
我們通過一個gap值來跳躍間隔裁剪數據。由于畫布是黑色,所以r,g,b都為0的點陣我們就不繪制了,現在將間隔的點陣信息再次繪制到畫布中。
var fx = x + w - textWidth/2; var fy = y + h - textHeight/2; context.fillStyle = "#ffffff"; context.fillRect(fx,fy,1,1);
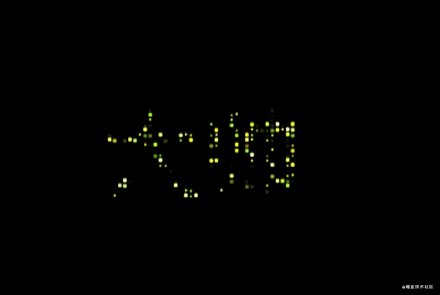
我們就會看見~

image.png

image.png
太棒了,這就是我們最終需要的文字煙花粒子的終點信息呀!
現在我們遍歷全部的點陣,并創建煙花粒子吧!
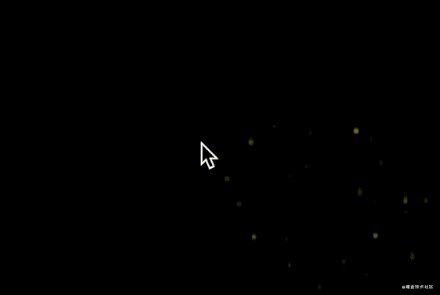
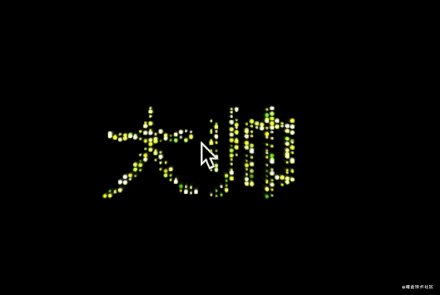
for (var h = 0; h < textHeight; h+=gap) { for(var w = 0; w < textWidth; w+=gap){ var position = (textWidth * h + w) * 4; var r = imgData.data[position], g = imgData.data[position + 1], b = imgData.data[position + 2]; if(r+g+b==0)continue; var p = {}; p.x = x; p.y = y; p.fx = x + w - textWidth/2; p.fy = y + h - textHeight/2; p.size = Math.floor(Math.random()*2)+1; p.speed = 1; setupColors(p); particles.push(p); } }文字煙花來了
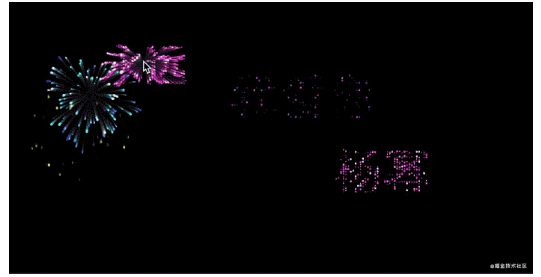
至此,文字煙花效果,我們就實現了!!!

2021-05-03 21_27_34.gif
用它示愛!
createFireworks(x, y,["楊冪","我愛你","永遠"][Math.floor(Math.random()*3)]);

2021-05-03 22_26_55.gif
關于如何用JS代碼實現文字煙花特效問題的解答就分享到這里了,希望以上內容可以對大家有一定的幫助,如果你還有很多疑惑沒有解開,可以關注億速云行業資訊頻道了解更多相關知識。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。